
Cuando se trata de SEO, sabemos que la construcción de enlaces es un proceso continuo, pero la mayoría de las veces, tendemos a descuidar los aspectos de SEO on-page.
Las actualizaciones del sitio, cambios de tema, actualizaciones de plugins, la adición de un nuevo plugin / funcionalidad y otros cambios, como la actualización de un archivo mediante FTP, pueden causar algunos errores accidentales que podrían generar problemas de SEO on-page.
A menos que busques de forma proactiva estos errores, pasarán desapercibidos e influirán negativamente en tus rankings orgánicos.
Por ejemplo, recientemente me di cuenta de que había estado bloqueando imágenes en uno de mis blogs durante casi 6 meses debido a un viejo y olvidado archivo Robots.txt.
¡Imagina el impacto que un error como este podría tener en tus rankings!
Contenido del artículo
Teniendo en cuenta la importancia del SEO, aquí hay 7 verificaciones importantes que debes llevar a cabo periódicamente para asegurarte de que tu SEO on-page sea el adecuado.
Nota: Aunque estas verificaciones son para personas que ejecutan un blog de WordPress, pueden ser usados por cualquier bloguero en cualquier plataforma.
Las páginas con enlaces rotos (ya sea un enlace interno o externo), pueden perder ranking en los resultados de búsqueda.
Incluso si tienes control sobre los enlaces internos, no tendrás control sobre los enlaces externos.
Existe una gran posibilidad de que una página web o recurso con el que te relacionaste ya no exista o se haya movido a una URL diferente, lo que da como resultado un enlace defectuoso.
Es por eso, que se recomienda, la verificación de enlaces rotos periódicamente.
Hay una gran cantidad de formas de verificar si hay enlaces rotos, pero una de las maneras más fáciles y eficientes es con el software ScreamingFrog SEO.
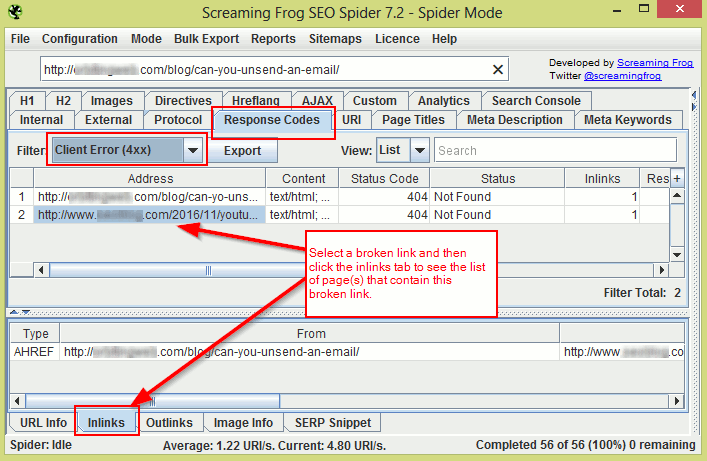
Para encontrar enlaces rotos en tu sitio usando ScreamingFrog, ingresa la URL de tu dominio en el espacio provisto y haga clic en el botón "Comenzar".
Una vez que se completa el rastreo, selecciona la pestaña 'Códigos de respuesta' y filtra los resultados según "Error del cliente (4xx)". Ahora deberías poder ver todos los enlaces que están rotos.
Haz clic en cada enlace roto y luego selecciona la pestaña 'Inlinks' para ver qué página(s) contiene realmente este enlace roto. (Consulta la imagen a continuación).

Si estás usando WordPress, también puedes usar un plugin como Broken Link Checker. Este plugin encontrará y solucionará todos los enlaces rotos.
Otra forma de verificar enlaces rotos es a través de Google Search Console. Inicia sesión y ve a Rastrear > Errores de rastreo y busca los errores "404" y "no encontrado" en la sección Errores de URL.
Si encuentras 404 URL, haz clic en la URL y luego ve a la pestaña Linked from para ver qué página(s) contiene esta URL rota.
El operador de comando "site: sitename.com" muestra todas las páginas de tu sitio indexadas por Google.

Al escanear aproximadamente estos resultados, deberías poder verificar si todas las páginas indexadas son de buena calidad o si hay algunas páginas de bajo valor presentes.
Tip rápido: si tu sitio tiene muchas páginas, cambia la configuración de Búsqueda de Google para mostrar 100 resultados a la vez. De esta forma, puedes escanear fácilmente todos los resultados rápidamente.
Un ejemplo de página de bajo valor sería la de "resultados de búsqueda". Es posible que tengas un cuadro de búsqueda en tu sitio y existe la posibilidad de que todas las páginas de resultados de búsqueda se rastreen e indexen. Todas estas páginas no contienen más que enlaces y por lo tanto son de poco o ningún valor.
Lo mejor, es evitar que estas páginas se indexen.
Otro ejemplo, sería la presencia de múltiples versiones de la misma página en el índice. Esto, puede suceder, si ejecutas una tienda en línea y tus resultados de búsqueda tienen la opción de ser ordenados.
Aquí hay un ejemplo de varias versiones de la misma página de búsqueda:
http://sitename.com/products/search?q=chairs
http://sitename.com/products/search?q=chairs&sort=price&dir=asc
http://sitename.com/products/search?q=chairs&sort=price&dir=desc
http://sitename.com/products/search?q=chairs&sort=latest&dir=asc
http://sitename.com/products/search?q=chairs&sort=latest&dir=desc
Puedes excluir fácilmente que dichas páginas no se indexen al rechazarlas en Robots.txt o al usar la metaetiqueta Robots. También puedes bloquear ciertos parámetros de URL para que no se rastreen con Google Search Console yendo a Rastrear> Parámetros de URL.
Al usar un CMS como WordPress, es fácil bloquear accidentalmente contenido importante como imágenes, javascript, CSS y otros recursos que realmente pueden ayudar a los bots de Google a tener un mejor acceso / analizar tu sitio web.
Por ejemplo, bloquear la carpeta wp-content en tu Robots.txt, significaría bloquear el rastreo de imágenes. Si los bots de Google no pueden acceder a las imágenes en tu sitio, tu potencial para obtener un ranking más alto debido a estas imágenes se reduce.
Del mismo modo, tus imágenes no serán accesibles a través de Google Image Search, reduciendo aún más tu tráfico orgánico.
De la misma manera, si los bots de Google no pueden acceder al javascript o CSS, no pueden determinar si tu sitio responde o no.
Por lo tanto, incluso si tu sitio es receptivo, Google pensará que no es así, y como resultado, no tendrás un buen ranking en los resultados de búsqueda de dispositivos móviles.
Para saber si estás bloqueando recursos importantes, inicia sesión en tu Google Search Console y ve a Google Index> Recursos bloqueados.
Aquí deberías poder ver todos los recursos que estás bloqueando. A continuación, puedes desbloquear estos recursos utilizando Robots.txt (o mediante .htaccess si es necesario).
Por ejemplo, supongamos que estás bloqueando los siguientes dos recursos:
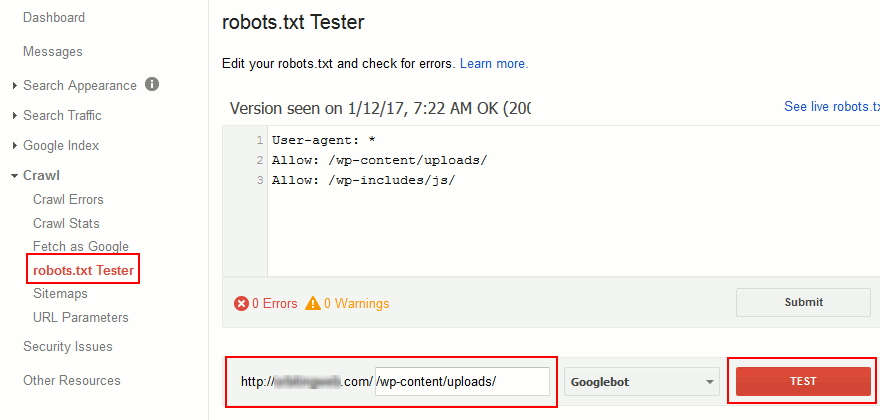
Puedes desbloquear estos recursos agregando lo siguiente a tu archivo Robots.txt:
Para verificar si estos recursos se pueden rastrear, ve Rastreo> Robots.txt tester en su Google Search Console, luego ingresa la URL en el espacio provisto y haz clic en "Probar".

Una cosa es utilizar los plugins de SEO para optimizar tu sitio, y otra cosa es asegurarte de que funcionen correctamente. La fuente HTML es la mejor manera de garantizar que todas tus metaetiquetas basadas en SEO se agreguen a las páginas correctas. También, es forma más idónea para verificar si hay errores que deben corregirse.
Si estás usando un blog de WordPress, solo necesitas verificar las siguientes páginas (en la mayoría de los casos):
Como se indicó, solo necesitas verificar el origen de una o dos de cada una de estas páginas para asegurarte de que todo esté bien.
Para verificar la fuente, haz lo siguiente:

Aquí hay algunos controles que puedes realizar:
Los sitios que no son responsive, no tienen un buen ranking en los resultados de búsqueda de Google para dispositivos móviles.
Así tu sitio sea responsive, no hay forma de decir lo que pensarán los bots de Google. Incluso un pequeño cambio como el bloqueo de un recurso puede hacer que tu sitio responda no responda en la vista de Google.

Por lo tanto, incluso si crees que tu sitio responde, haz una práctica para verificar si tus páginas son amigables para dispositivos móviles o tienen errores de usabilidad.
Para ello, inicia sesión en tu Google Search Console y ve a Buscar tráfico> Usabilidad móvil para verificar si alguna de estas páginas muestra errores de usabilidad móvil.
También, puedes usar la Google mobile friendly test para verificar páginas individuales.
Es posible que hayas agregado un nuevo plugin o funcionalidad a tu blog que podría haber agregado visitas a muchos archivos Javascript y CSS en todas las páginas de tu sitio.
La funcionalidad del plugin puede ser para una sola página, pero las visitas a tu javascript y CSS están en todas las páginas.
Por ejemplo, es posible que hayas agregado un plugin de formulario de contacto que solo funciona en un lugar: tu página de contacto. Pero el plugin podría haber agregado tus archivos Javascript en cada página.
Cuantas más javascript y referencias CSS tenga una página, más tiempo tardará en cargarse.
Esto reduce la velocidad de tu página, lo que puede afectar negativamente tu ranking en los motores de búsqueda.
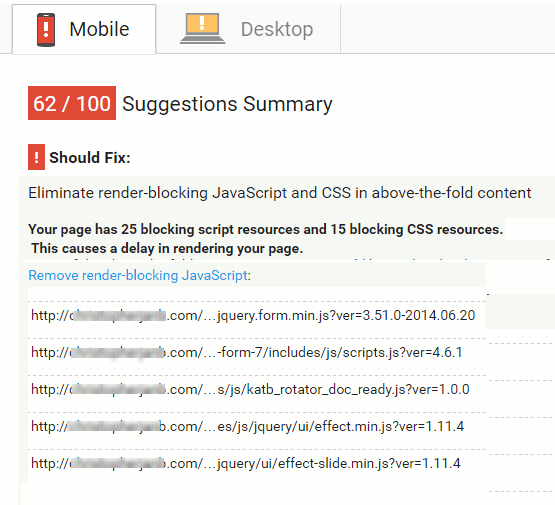
La mejor forma de garantizar que esto no suceda es revisar las páginas de artículos de tu sitio con la herramienta Google’s PageSpeed Insights de forma regular.
Comprueba si hay archivos JavaScript de bloqueo renderizado y determina si estos scripts son necesarios para que la página funcione correctamente.

Si encuentras scripts no deseados, restringe estos scripts solo a páginas que los necesiten para que no se carguen donde no se los quiere.
También, puedes considerar agregar un atributo “aplazar” o “asincrónico” a los archivos Javascript.
Los tiempos de inactividad frecuentes no solo alejan a los visitantes, sino que también perjudican tu SEO. Es por eso, que es imperativo, monitorear el tiempo de actividad de tu sitio de manera constante.
Hay una gran cantidad de servicios gratuitos y de pago como Uptime Robot, Jetpack Monitor, Pingdom, Montastic, AreMySitesUp y Site24x7 que pueden ayudarte a lograrlo.
La mayoría de estos servicios te enviará un correo electrónico o incluso una notificación móvil para informarte de los tiempos de inactividad del sitio.
Algunos servicios también te envían un informe mensual de cómo se desempeñó tu sitio.
Si encuentras que tu sitio experimenta tiempos de inactividad frecuentes, es hora de considerar cambiar tu proveedor de alojamiento web.
Llevar a cabo estos controles de forma regular garantizará que tu SEO on-site sea el adecuado y que tus rankings no se dañen sin tu conocimiento.
Déjame saber qué tipo de cosas verificas cuando realizas una auditoría de sitio SEO. ¿Qué haces para asegurarte de que tu SEO on-page se mantenga optimizado? ¡Déjame saber abajo en los comentarios!
¿Te gustó esta publicación? ¡No te olvides de compartirla!
Por favor, comparte este artículo en todas las redes sociales que puedas, con un par de clics nos ayudas a crecer y a seguir creando contenido de calidad.
Como puedes ver, todo el contenido educativo que creamos para nuestros alumnos es de muy alta calidad.
Si eres Alumno TEMPORAL en Neetwork te recomendamos que te cambies cuanto antes a Alumno Premium o Alumno VIP.
Ya que pronto se acabarán las plazas.
Para ser Alumno Premium simplemente tienes que comprar uno de nuestros hosting recomendados desde apenas 36 dólares o directamente comprar la Membresía VIP por 95 dólares.
Por unos cuantos dólares que te gastas en cualquier otra cosa, puedes tener formación actualizada de por vida en marketing digital y ser Miembro Vitalicio de la mejor Escuela de Negocios Digitales en español.
¡No pierdas esta oportunidad!