
Seguimos con nuestra fiebre por las tendencias.
Queremos hacer esto antes de que este año llegue a su fin, para que tengas todas las de triunfar desde el primer día del 2020.
¿Qué te parece si conversamos esta vez de tú a tú sobre las tendencias en diseño 2019?
Quiero mostrarte qué es lo que más se ha usado a nivel de diseño este año para que veas qué puede ser de utilidad para el diseño de tu web o negocio en línea.
Claro, te mostraré detalles en específico.
No quiero que te vuelvas un ocho probando todas las tendencias habidas y por haber ya que vas a quedar con el codo dolido (y porque todo buen diseño debe tener un gran propósito detrás).
Mi último consejo antes de comenzar es que procures apreciar cuáles son los valores que como marca quieres transmitir y sepas asociarlos con las tendencias que verás más abajo.. para que por supuesto todo esté en perfecta sintonía.
O quizá solo estés aquí disfrutando de una buena lectura mientras te tomas tu café, también es válido, eres bienvenido todas las veces que quieras leernos. Ahora sí, vamos directo al point.
Contenido del artículo
Aunque dicen que las tendencias son modas, y que las modas pasan sí o sí; en esta ocasión considero que las tendencias que vamos a ver a continuación han llegado para quedarse, al menos un par de años más.
Lo que viene genial para todos los que quieren crear el branding de su marca y el diseño web de la misma y olvidarse de hacerla de nuevo por un buen tiempo.
Y aunque digan por ahí que nada es eterno, no es precisamente motivo como para no intentar hacer siempre algo nuevo.
¿Empezamos ya?:
Tanto titulares como imágenes e inclusive links.
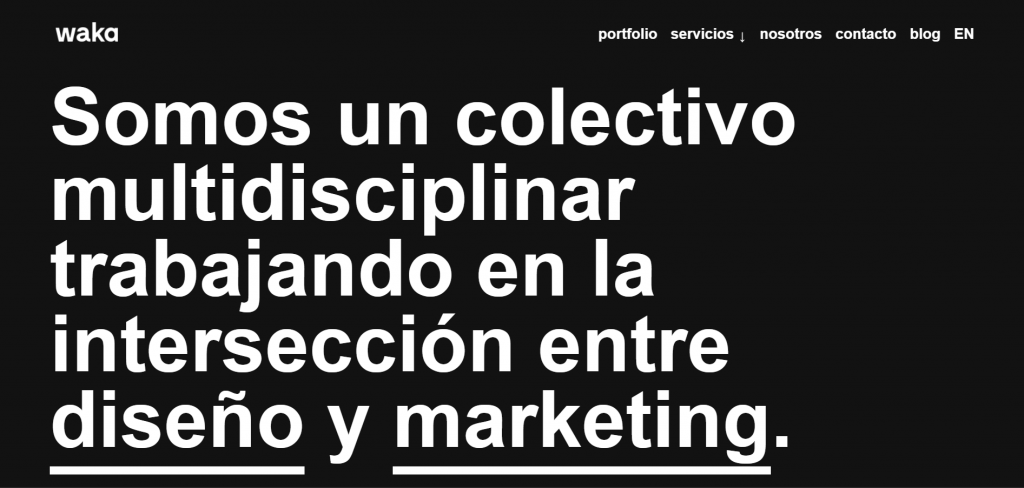
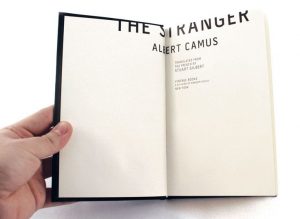
El gigantismo es una de las tendencias que en lo personal es mi favorita entre todas las que vamos a ver en esta conversación.
De hecho, en el diseño de mi propia web he incorporado uno que otro elemento con gigantismo, pero ya ese es tema de otro artículo.
(Déjame saber en los comentarios si quieres un post sobre consejos elementales para comenzar a crear por cuenta propia el diseño de tu web).
Quiero aclarar que con gigantismo nos referimos a las tipografías como protagonistas y en gran tamaño de un solo diseño.
Pero, que siempre existe un pero, no es necesario que te limites a las tipografías cuando puedes experimentar con el uso de la fotografía y las imágenes que vas a usar dentro del mismo diseño.
El secreto reside en saber combinar ambos elementos, y que por supuesto tú te sientas a gusto con lo que estás creando.
Porque de no ser así ¿qué sentido tiene diseñar algo con lo que no te sientes conforme?

Agencia de Branding y diseño Waka Design
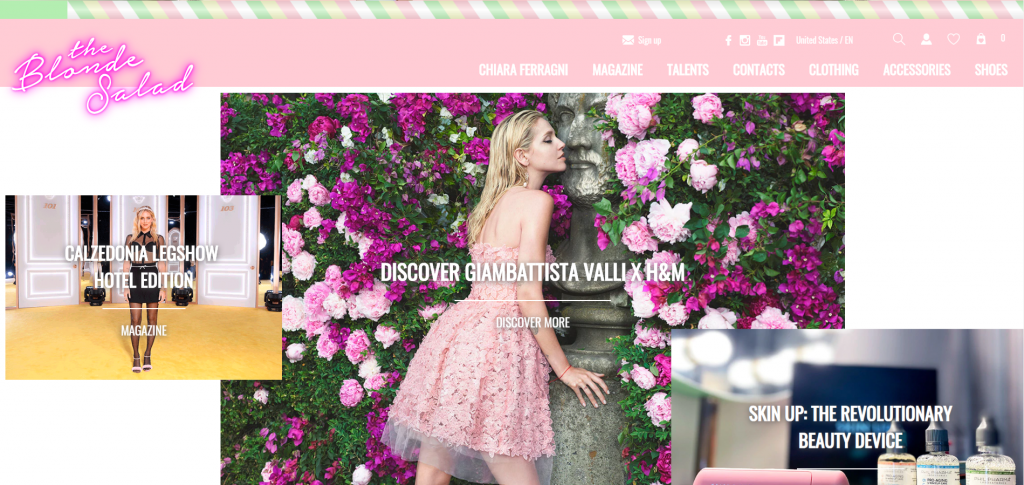
Hemos visto webs con cierto toque de eclecticismo, en la que se combinan técnicas como el collage, la fotografía y las intervenciones entre ambos elementos, inclusive, ilustraciones.
Todo en un solo lugar.
Que por supuesto, el diseño ecléctico apuesta por lo no tradicional, pero que de igual forma puede funcionar, es decir, que siempre existe un elemento de la composición que coincide con otro y no necesario en forma o tamaño, en ocasiones puede ser el color o la textura.
Si eres de los que ama la extravagancia y las paletas con personalidad y actitud, esta tendencia en diseño 2019 es para ti.
Mira la web del blog de Chiara Ferragni.
Sé que al momento de entrar en ella podrás sentirte un poco aludido, pero también tienes la sensación de querer saber más sobre ella y de tratar de imitar su estilo o personalidad.
(Bitch is Chiara).
Si no la conoces te dejo más arriba el link de su sitio web para que al terminar de leer este post te pases unos segunditos por allá.

La década pasada vimos mucho minimalismo y colores planos en una gama un poco más sobria de lo que estamos viendo estos últimos años.
Y es que no es para menos, hace unos años atrás todos estaban encantados con los blogs y magazines sobre estilo de vida, moda y belleza; y por eso se utilizaban colores entre negros y grises oscuros.
Ya que ese era el aire de minimalismo que se estilaba, y que se puede complementar todavía hoy en día con fotografía y topo tipo de recursos gráficos.
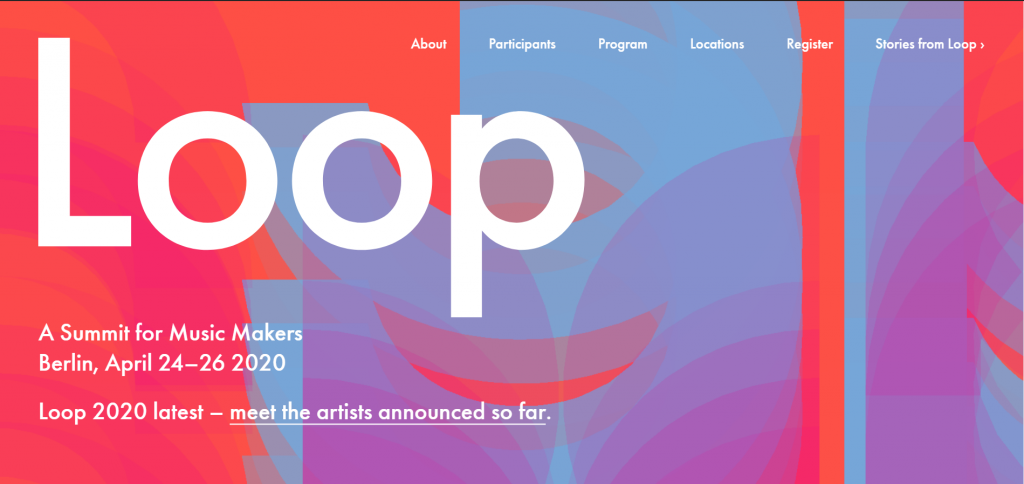
Luego hemos visto cómo se ha experimentado entre otras paletas de colores, pasando por la intervención con collages… pero no fue sino hasta este año que el boom de los colores vivos y vibrantes explotó.
Y es que también todo mundo puede tener fácil acceso a las plantillas de WordPress, que en su mayoría son bonitas no lo voy a negar.
Pero sí que dejan con ganas de ver otro tipo de diseño en las webs.
Siento que es el mejor momento para el color y para la creatividad, y también sé que va a ser una tendencia que difícilmente pasará de moda al menos no en los próximos dos años.

Loop
Una buena tipografía puede ser la única protagonista de una composición en diseño web.
Y lo hemos visto este último año, en donde casi todas las webs de cualquier tipo de clasificación o tema las llevan como elemento compositivo principal.
Desde marcas enormes hasta marcas independientes están apostando a esta tendencia como alternativa a lo tradicional.
De hecho, ya son varios los que han creado una tipografía propia para su marca o negocio y han sabido comercializarla a quienes quieren tener acceso a ellas.
Más, cuando el lettering tiene tanto protagonismo y se está introduciendo como pasatiempo no solo en diseñadores sino para todo mundo.
Entonces resulta bastante sencillo crear una tipografía propia y escanear el resultado que queramos aplicar a nuestro diseño web para que todo funcione.
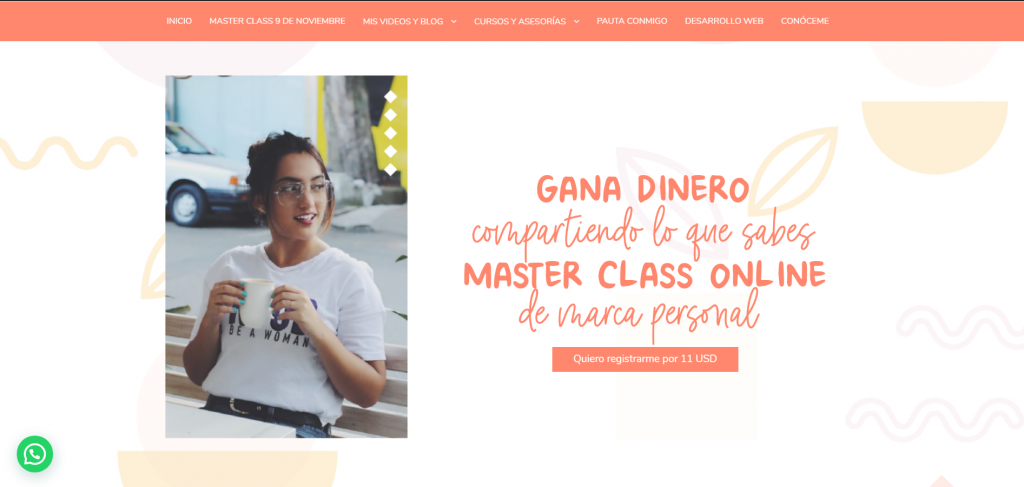
Si quieres ver un ejemplo de esto que te estoy diciendo, pásate por la página web de Tati Uribe y verás de lo que te hablo.
Es más, te dejaré el ejemplo de la idea que te digo más abajo para que la tomes como referencia. Ya que sé que te puede facilitar varios detalles al hacer tu web, como el responsive.

Otra tendencia de la que te quiero hablar y que vi en demasía este año es la reducción de una web de varias páginas a una sola.
Es increíble cómo las personas ahora están apostando por colocar el sobre mí, más el home, más página de contacto y demás en una sola página y que ésta a manera de desplazamiento transaccional sea capaz de definir al usuario de qué va todo lo que está leyendo.
Es, desde mi punto de vista un punto a favor del diseño web responsive, e inclusive, cuida mucho de que la experiencia de usuario (UX) sea un paseo agradable.
Además de ser una tendencia en diseño 2019 que sé que se quedará por un tiempo indefinido, es una buena solución para que el análisis de usabilidad web dé un buen porcentaje.
En síntesis, es una tendencia que yo usaría no solo para el diseño de proyectos propios sino como propuesta de diseño para futuros clientes, ya que también puede beneficiar al SEO del sitio.






Si quieres llamar la atención del usuario y que éste se quede con la imagen de tu sitio web por varios días, puedes hacer uso de este recurso.
Los elementos de gran tamaño benefician el estilo de tu sitio.

Esta vez no es necesario que te quedes con las tipografías, puedes jugar además con el sangrado de las formas, agrandar imágenes, botones y demás recursos que sepas pueden dar una personalidad única al diseño de tu web.
Las sangrías o márgenes en diseño es el espacio que existe en un elemento de la composición y el límite del plano en el que se está trabajando.
En imprenta y diseño editorial es importante respetar ciertos sangrados para que al momento de colocar todos los elementos en un solo lugar cuadre a la perfección (picar el papel y encuadernarlo por ejemplo).
Sin embargo, cuando se está trabajando en un plano digital, el sangrado puede ser aplicado como un recurso elemental del diseño, es decir que con él se puede crear tensión, desequilibrio, dinamismo, entre otros que son los principios del diseño.
Para que no tengas siempre cara de Wtf? acá te dejo un ejemplo de lo que te estoy explicando.
Entonces esta tendencia en diseño web es una de las claves que hacen que se distinga una web de otra ya que se juega mucho con el sangrado de los elementos.


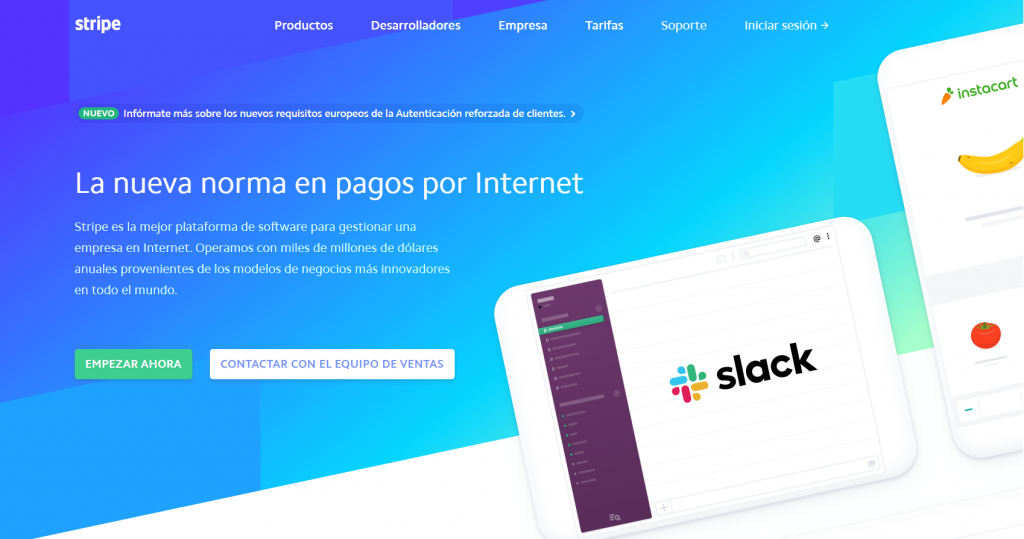
Secciones en diagonal más que todo es lo que se está viendo en esta última tendencia del 2019.
Podrás ver cómo se está dejando un poco de lado el típico seccionamiento en retículas rectangulares; ahora se juega un poco más con las secciones, esquinas e ilustraciones en diagonal.
¿Que es una de mis tendencias favoritas?
No precisamente, porque sé que tarde o temprano volveremos a lo tradicional y no quiero verme en la necesidad de tener que cambiar un mismo diseño el año que viene porque ya está pasado de moda lo que existe.
Pero, sí que viene bastante bien con webs corporativas que están en constante evolución en términos de branding.
De todas formas es tu criterio el que va a terminar de definir qué tipo de tendencias va mejor con lo que quieres transmitir con tu marca.

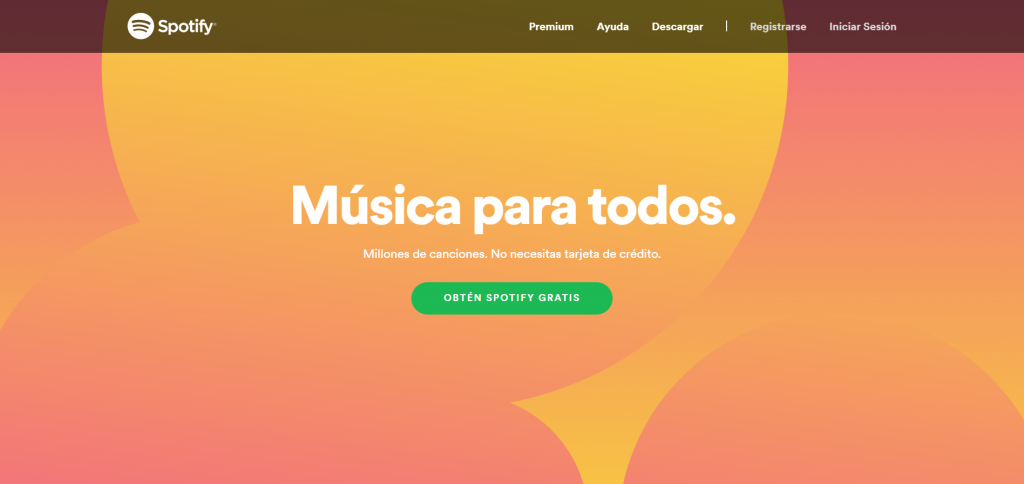
Los colores degradados tanto en elementos planos como las formas, como en fotografías, como en las secciones de la página web.
Es una tendencia que lleva un poco más de dos años en la red y siento que seguirá siendo así por un tiempo más.
Y es que en líneas generales da un toque particular y diferente a lo que se quiera comunicar, inclusive sirve para refrescar la vista de los usuarios.

Secciona la información en diferentes módulos para crear un aire conversacional diferente de lo que se quiere decir, además de que es una manera creativa de hacer que el usuario pueda centrarse en varios tipos de información en lugar de la típica distribución de desplazamiento hacia abajo.

Cuéntame, ¿ya habías visto al menos una de estas tendencias en diseño web por la red?
Sería bastante extraño de tu parte recibir un «No» como respuesta, ya que como toda tendencia, están hasta en la sopa.
Pero, que siempre hay un pero, no todo lo que brilla es oro.
Hay cosas que ciertamente que son un poco chirriantes para algunos, ya que no todo mundo tiene los mismos gustos.
Ya sabrás tú cómo vas a hacer el branding de tu marca, porque depende de ti y de lo que te gusta.
La idea es que siempre disfrutes del proceso de emprender, y que todo lo sepas tomar como conocimiento que te servirá mucho más adelante como recurso.
Y por supuesto, es indispensable que sepas que toda tendencia es eso, una tendencia.
En algún momento pasará de moda y tendrás que reinventarte como marca.
Es por esta razón que te aconsejo sepas escoger entre esos elementos que pueden perdurar en boga por varios años para que no tengas que modificar tu marca en bastante tiempo.
Claro, que lo hagas cuando te apetezca y no porque las tendencias externas te obligan a hacerlo.
Y hasta aquí nuestra tertulia de hoy, quiero saber qué opinas de todas las tendencias que te he mostrado hasta ahora y si quieres que hagamos una segunda ronda de tendencias en otro post.
Sabes que siempre me pican los dedos por escribir para ti y será todo un placer coincidir contigo en próximos posts.
Te mando un fuerte abrazo, hasta la próxima.
Este texto ha sido escrito por @soyamandarebeca para Neetwork.