
Hoy en día todos buscamos en Internet debido al extenso repertorio de conocimientos que almacena.
Es cierto que el Internet no es lo mismo que la Web, sin embargo, la Web es una parte fundamental de esta. Es allí donde los buscadores y la información hacen vida. Además, a medida que el tiempo avanza, la tecnología evoluciona y sería un completo error no encargarnos de evolucionar con esta.
En este artículo podrás conocer un poco sobre la importancia que tiene el Desarrollo Web. Averigua el por qué deberías estar tomando un curso, para aprender a crear páginas webs, en este mismo instante.
Contenido del artículo
El Departamento de Defensa de los Estados Unidos ideó ARPANET, una red que vinculaba con ciertas universidades del Estado de California. Es en los 90s cuando se abre a todo el mundo y pasa a ser el Internet que hoy todos conocemos y no nos cansamos de usar.
Con el paso del tiempo se vuelve necesario cambiar el sistema por uno mejor y actualizado, es allí donde entra Timothy John Berners-Lee, un científico perteneciente a la Organización Europea para la Investigación Nuclear (Sede en Suiza), o según sus siglas en inglés CERN, que comenzó a trabajar en dicho proyecto en 1989.
Él y su equipo fueron los responsables de la creación de la Word Wide Web (WWW), la primera página web de la historia, así como la creación del HTTP, del lenguaje HTML y de las URL, las cuales resultan fundamentales para la Web.
Gracias a sus grandes esfuerzos, para el 23 de agosto de 1991 sale al aire la primera página web que marcó el cambio del mundo con referencia al Internet.
Las páginas webs fueron multiplicándose y, con ellas, las herramientas para la publicación de estás y de sus contenidos. Es así como al día de hoy nos encontramos con un sinfín de información en la web, la cual estamos seguros seguirá avanzando cada vez más.
Es justo por esto que no puedes quedarte atrás, el conocimiento es poder y, aunque el Internet lo posee, tú eres el encargado de utilizar los buscadores para tenerlo al alcance de tu mano.
Ahora que consideras la opción de tomar un Curso de Desarrollo Web, seguro pensaras “Ok, pero, ¿Qué es el Desarrollo Web?”.
Este, no es más que el uso de varias estrategias para la creación y diseño de páginas webs. Implica toda la construcción de estas, así como su mantenimiento, por lo que un desarrollador web se encargará de programar las funciones de dicho sitio de manera que resulten útiles y fáciles de usar para los usuarios.
Además, el desarrollo web comprende parte de la estética que pueda haber en la página web, dándole características atractivas a los usuarios que las transiten.
De forma un poco más técnica y resumida, decimos que el desarrollo web es la programación y codificación de las páginas webs.
El HyperText Markup Language, o, Lenguaje de Marcas de Hipertexto como significa en español, es parte fundamental de la Web y hace referencia al desarrollo y estructuración de las páginas webs por medio de etiquetas que se encargarán de darle a tu contenido una determinada acción o una forma de verse en específico.
También es importante resaltar que este no es un lenguaje de programación, como su nombre lo indica, es un lenguaje de marcado.
Existen un conjunto de etiquetas que podemos considerar como las más comunes y utilizadas en los documentos HTML. Estas son:
<body> Hace referencia al contenido que existe en dicho documento HTML, solo puede haber uno y su función es señalar el comienzo del contenido.
<head> Proporciona información sobre el documento de forma general. Información como el título, los enlaces y todos aquellos metadatos pertenecientes a este. Es la parte inicial en la que señalamos los metadatos del documento HTML.
<div> Este elemento HTML es utilizado para darle estructura al documento dividiéndolo en secciones.
<a> En el caso del Anchor, está destinado a los URL o enlaces. Puede vincular archivos, ubicaciones dentro del mismo sitio web así como crear enlaces hacia otros sitios webs. Podríamos decir que tiene la función de enlazar con cualquier tipo de URL. También, es importante resaltar que va acompañada de la etiqueta <href> y es ahí donde escribiremos la URL hacia la cual queremos dirigirnos. Por otro lado, existen etiquetas como <target>, que tienen la capacidad de brindar opciones de vistas, es decir, si se quiere que el enlace sea abierto en la misma ventana o en otra.
<strong> Esta etiqueta tiene la función de resaltar las partes del texto que se necesiten enfatizar. Marca el texto, en el cual se hayan puesto las etiquetas, en negrita para poder predominar la idea principal del texto o alguna parte en concreto que sea necesario distinguir.
<br> Esta etiqueta nos permite hacer que ciertas partes del texto, que así lo requieran, obtengan un salto de línea, es decir, un movimiento o desplazamiento hacia la siguiente línea de texto. Hay que resaltar que esta etiqueta no se utiliza para aumentar el espacio entre las líneas escritas. Como ejemplo, podríamos mencionar que sería una etiqueta utilizada en textos como poemas que requieren un salto de línea para considerarse más leíbles.
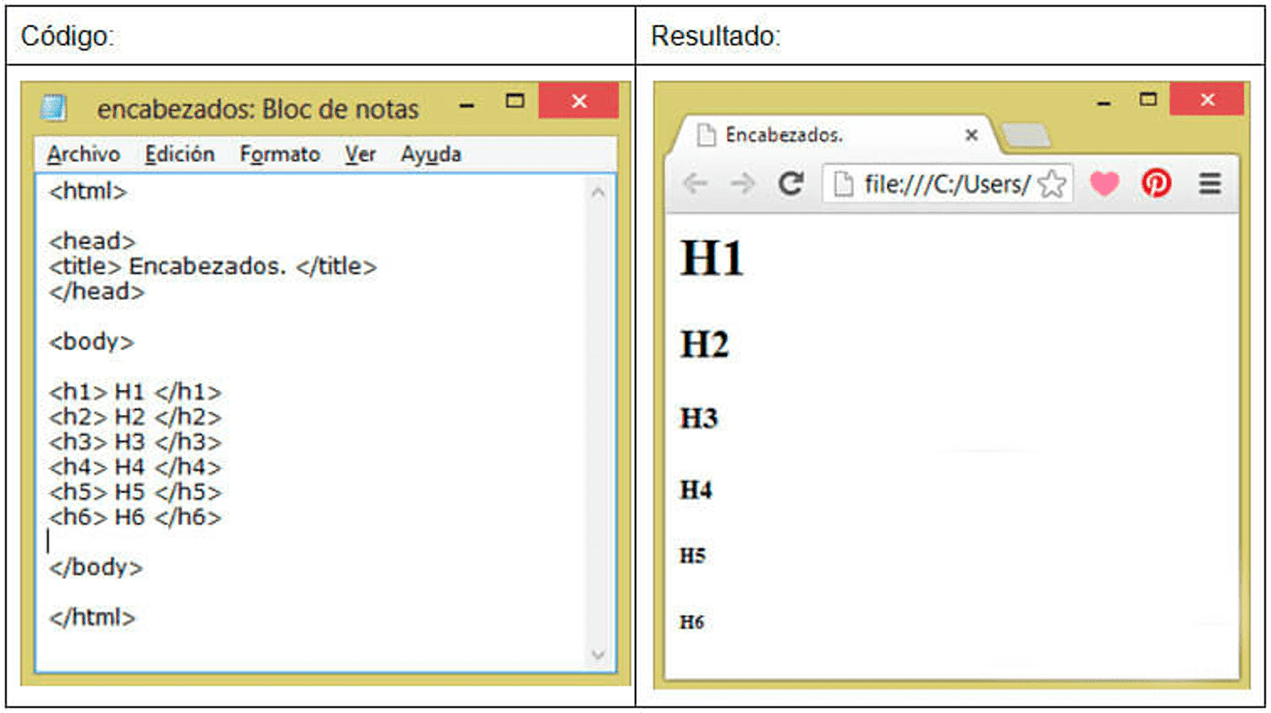
<H1>; <H2>; <H3>; <H4>; <H5>; <H6> Este es el caso de las etiquetas que dan vida a los encabezados. Cada uno tiene su nivel de importancia, siendo el <h1> mucho más importante que el <h6>. El contenido solo puede haber un <h1>, ya que este representa el tema principal de todo el documento HTML. Sin embargo, cada encabezado tendrá la función de describir muy concisamente el tema de dicha sección. En resumidas palabras, estas etiquetas nos ayudan a estructurar el contenido y darle la importancia que cada sección se merece según el nivel de <H(x)> que se utilice.
<img> Por otra parte, esta etiqueta es un elemento que representa a las imágenes, por lo que podemos decir que su función es indicar la imagen que se quiere mostrar en el documento; es la etiqueta que nos ayudará a introducir alguna imagen en nuestro contenido. Se debe señalar desde donde queremos que se muestre la imagen con el atributo <src>. No obstante, si el navegador no puede mostrar la imagen, porque es inválida, entre otros, se podrá utilizar el atributo <alt> con el fin de darle más especificación a Google y de que esa manera sea reconocida. Google ama los pequeños detalles.
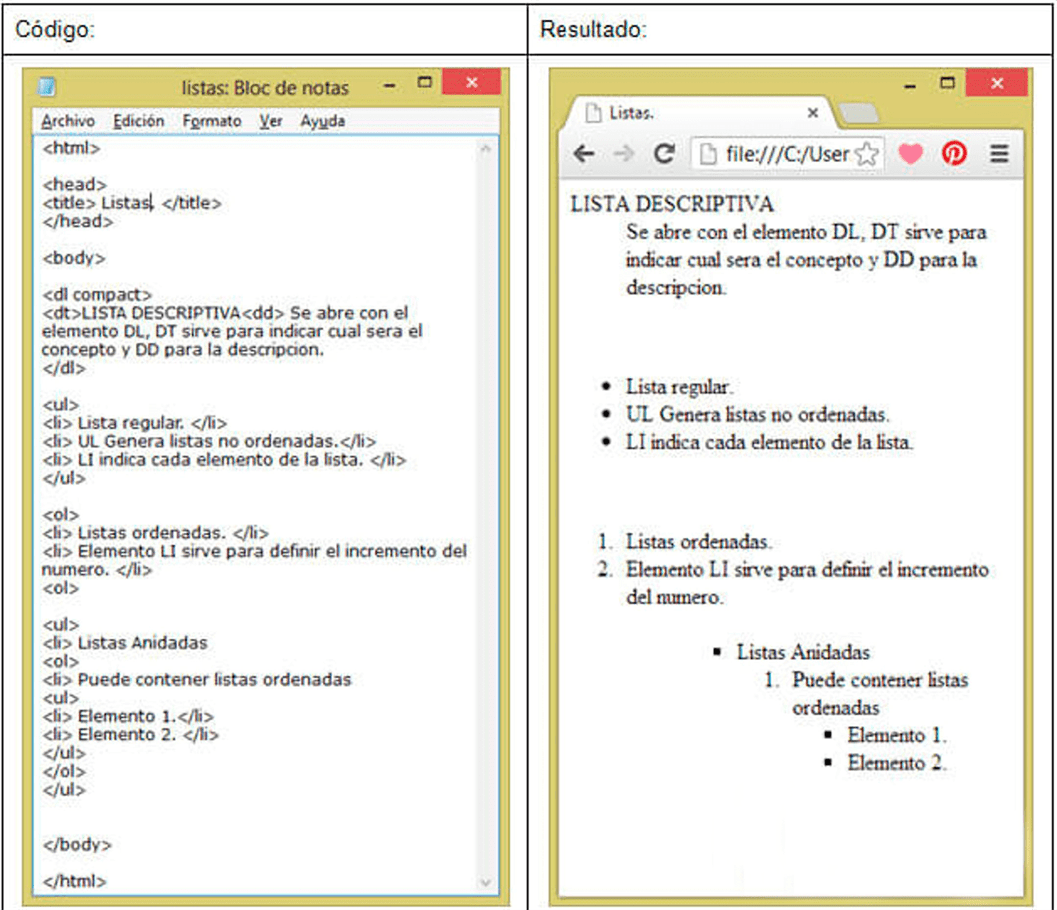
<ol> Permite hacer la definición de listas ordenadas, ya sea alfabéticamente o en forma de numeración.
<p> Se encarga de hacer el contenido más liviano y fácil de leer al distribuir y agrupar el texto en respectivos párrafos.
<span> Su uso es más común para la distinción de aquel texto en línea que puede representar una cita o aquel texto que simplemente se quiere destacar por medio de la asignación de un estilo en específico. Es utilizado mayormente para fines estéticos, aunque con dicha etiqueta solo pueda personalizarse una parte del contenido.


El Cascading Style Sheets en inglés, o, como se le denomina en español, lenguaje de Hojas de Estilo en Cascada, se utiliza para diseñar y presentar las páginas webs. Mientras que el HTML se preocupa por el contenido básico, el CSS se encarga de cómo lucen los sitios webs cuando los usuarios entran en ellos. Se denomina Hojas de Estilo en Cascada por su capacidad de estilizar el contenido en orden de prioridad.
Es un lenguaje que se emplea dentro del HTML y está relacionado con el diseño gráfico del sitio web puesto que, permite asignarles características de estilo al contenido como tipos de letras, colores, formas, márgenes, entre otros.
Además, sirve para la simplificación al momento de crear el sitio web, representa flexibilidad pero no deja de lado el control. Por lo que proporciona ciertas ventajas a la hora de definir las especificaciones que se desean.
Podemos decir que proporciona mejores resultados al contenido final de las páginas webs, siendo estos más estéticos, ordenados, livianos y controlados por su creador.

Son herramientas que generan un gran impacto en los usuarios que visitan las páginas webs donde estos hacen vida juntos. Poseen un excelente vínculo aunque el CSS no es indispensable en los sitios webs; sin el CSS las páginas webs se ven aburridas y no representan competencia para nadie.
Es por eso que, tanto el HTML como el CSS, son importantes para el diseño y presentación de tu sitio web. Recuerda que, como vimos en párrafos anteriores, el HTML es un lenguaje de marcado que se basa en etiquetas que le asignan un comportamiento específico a cierta parte del contenido, no obstante, es el CSS el que define la apariencia que dicho contenido puede tener.
Al igual que la comida entra por los ojos, la estética que posea una página web, marcará la diferencia para los usuarios. No te olvides de sacarle provecho a ambas herramientas y podrás destacar.
Es un lenguaje de programación que se puede emplear en un documento HTML con el fin de volverlo un sitio más dinámico e interactivo. Un sitio donde los usuarios se sientan cómodos y no pierdan el interés de forma rápida. Se utiliza para crear y añadir ciertas respuestas a pulsaciones de botones, juegos, animaciones en 2D y 3D, y un sinfín de acciones.
En otras palabras, el JavaScript es un emocionante lenguaje de programación capacitado para proporcionar tus sitios webs de creatividad, dinámicas, características interactivas y hasta diversión. ¿Qué te impide comenzar a conocer este lenguaje tan increíble?
No está demás decir que puedes hacer muchísimo con JavaScript, casi de todo. Es un lenguaje que promete flexibilidad y la puerta abierta hacia un mundo diferente cuando se trata de creación, diseño y presentación de tus páginas webs.
Además, hay que mencionar el hecho de que los desarrolladores van dotando este lenguaje de más y más herramientas para su funcionalidad. Cada vez este mundo tecnológico se abre paso a un nuevo plano en el que la creatividad, la interacción personalizada y las características dinámicas son indispensables para destacar en la competencia.
El JavaScript se considera un lenguaje casi que universal por su gran aceptación y comprensión por parte de los navegadores, ya que, es el único lenguaje que estos entienden sin ningún problema. Es el encargado de desarrollar la parte denominada Frontend de la página web, aquella parte destinada mayormente a los usuarios. Es el Frontend la parte del desarrollo web que se encarga de diseñar la funcionalidad de esta, así como el diseño de colores, de estilos y también la estructura que poseerá la página web.
No obstante, también hace vida en el desarrollo de muchas cosas más como el desarrollo de un sinnúmero de aplicaciones tanto para ordenadores como para dispositivos móviles. También desarrollando aplicaciones para sistemas como Windows, gracias a su compatibilidad y flexibilidad con el resto de las plataformas.
Por tanto, podemos considerar a Javascript el lenguaje universal, pues es el que más tipos de aplicaciones y usos que puede abarcar en la actualidad. Es por ello que resulta un lenguaje muy recomendable para aprender, ya que nos ofrece capacidades para usarlo en todo tipo de proyectos, siendo que algunos de ellos son parcela exclusiva de Javascript.
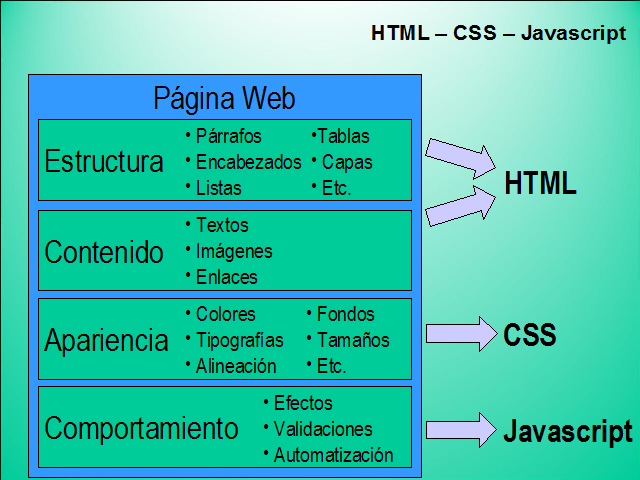
Ahora bien, tras aprender un poco sobre lo que es el HTML, el CSS y el JavaScript pudiéramos sentirnos un poco confundidos y no entender de manera específica lo que los diferencia. Aunque son herramientas que se pueden relacionar, no siempre están juntas y es importante aprender a diferenciarlas.
Observa este artículo; mira detenidamente toda la estructura de que lo que estás leyendo ahora mismo. Puedes ver un artículo que posee un título y varios encabezados, todos separados y organizados de manera jerárquica, puesto que cada encabezado tiene un grado de importancia.
Hay muchos elementos separados, desde los párrafos hasta las imágenes, entre otros. Toda esta estructura se crea mediante el lenguaje HTML. Considerado un lenguaje de marcado, es el encargado de darle este orden al contenido, mediante las etiquetas, las cuales se encargan de emplear determinado elemento en una parte específica del contenido.

Por otro lado, está el CSS que se considera un lenguaje de estilos. Este no se considera un lenguaje de programación, el HTML tampoco. Se encarga de definir la estética de un sitio web por medio de su estilo y apariencia. Es así como influye en el color, los tipos de fuentes, y otros pocos elementos que forman parte del contenido.
Por último, tenemos al JavaScript. Este sí que es un lenguaje de programación y es el cargado de las funcionalidades interactivas y dinámicas que podemos observar al ingresar a la mayoría de sitios webs.
JavaScript tiene el poder de procesar y transformar los datos que recibe con el fin de crear contenidos mucho más creativos y animados en comparación con la estructura estática que poseen los documentos en HTML.
Es así como podemos concluir que, el HTML es el lenguaje de marcado encargado de estructurar y etiquetar nuestro contenido. El CSS es el lenguaje de estilo capaz de definir diferentes estilos por medio del posicionamiento, los colores, los tipos de fuentes y hasta el tamaño de nuestro contenido, aportándole un considerable valor estético. Y el JavaScript es el lenguaje de programación encargado de proporcionar al sitio web elementos más dinámicos, que posean mayor movimiento e interactividad con el usuario.

Si lo comparamos con un carrusel, diríamos que el HTML es toda aquella base de la estructura que permite que esté en pie. El CSS son los colores que posee el carrusel, así como los dibujos bonitos y las formas de los asientos que resultan atractivos y estéticamente bonitos. Por último, el JavaScript es el encargado de darle movimiento al carrusel y hacer que todo el mundo se divierta y lo disfrute. ¿No te parece maravilloso?
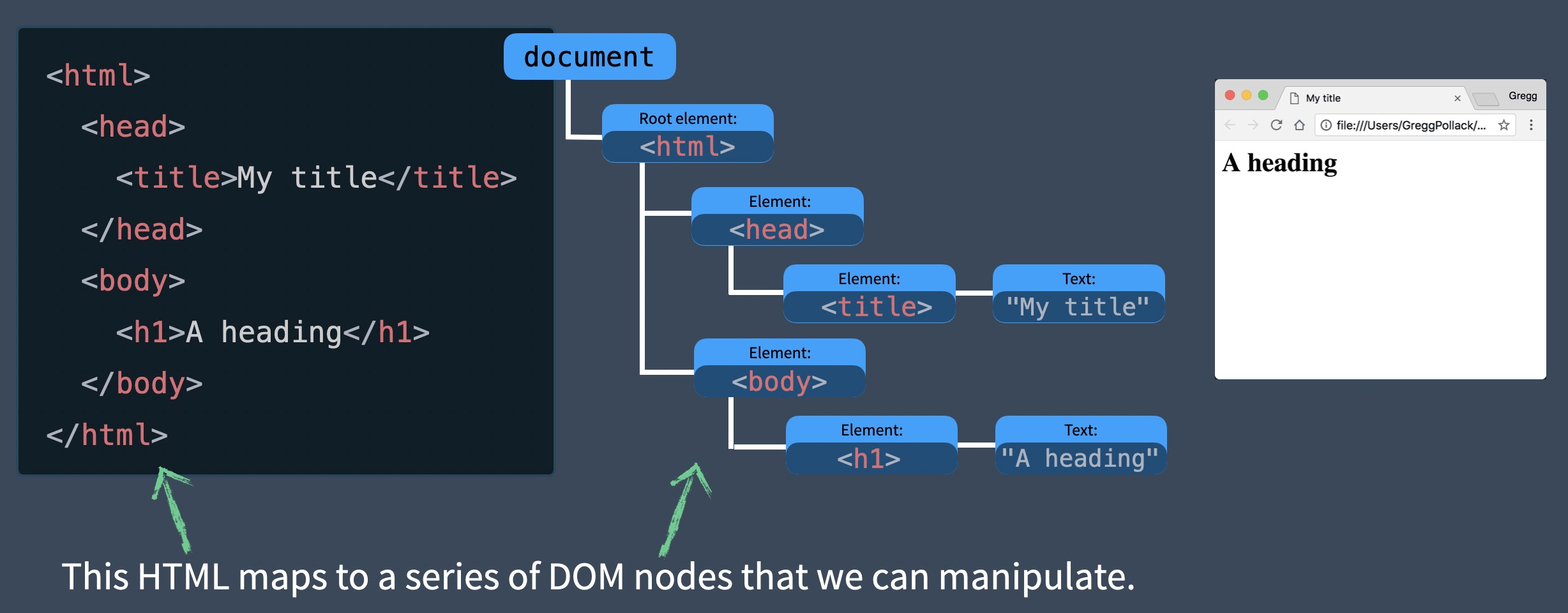
El Document Object Nodel, o, como significa en español, el Modelo de Objetos del Documento es una interfaz capaz de crear una conexión entre dos plataformas diferentes con la intención de que se comuniquen, también puede denominarse API. En este caso, se encuentra definida para la interacción con un documento HTML o XML.
Es una de las APIS más conocidas por su gran uso en la Web, debido a su capacidad de emplear el código para acceder a cualquier parte u objeto del documento y, de cierta forma, interactuar con ella.
Tiene la función de facilitar la representación de la estructura del documento por medio de su agrupación en forma de nodos de los objetos del documento. También busca definir la forma en la que otros programas acceden a los documentos HTML y XML, para su modificación.

Un sitio web es un documento que puede ser visible gracias a los navegadores o al lenguaje de marcado HTLM. El DOM manifiesta otros mecanismos para la manipulación de dicho documento, ya sea con la intención de modificar su estructura, cambiar su estilo o simplemente poder acceder a él.
Crea una conexión con los sitios webs mediante lenguajes de programación y representa el documento como un grupo de objetos que tienen ciertas características y propiedades estructuradas. Debido a esto el DOM puede prestarse para emplear un lenguaje de programación como el JavaScrpit, para ser modificado según lo necesite.
Los documentos pueden ser escritos en JavaScript pero sin el Modelo de Objetos del Documento, JavaScript no tiene ninguna idea de la estructura o el modelo de los sitios webs. Es por eso que aunque el documento se escriba en JavaScript se utiliza el DOM para el acceso al modelo de dicho documento, de esa forma, se puede acceder, modificar y manipular los elementos de este de una forma más simple y concisa.
En un principio, el DOM y el JavaScript permanecían juntos sin importar qué pero, con el pasar del tiempo, se fueron desenvolviendo de forma separada. Debido a que el DOM tiene un diseño versátil e independiente de los lenguajes de programación, es capaz de visualizar el documento desde una API que sea estable, sólida y simple. Es así como el documento se almacena en el DOM pero puede ser manipulado desde JavaScript.
¿Recuerdas cuando en párrafos anteriores hicimos mención del Frontend? Hablamos acerca de que el Frontend, en palabras resumidas, es todo aquello que puede ver el usuario en la página web. También mencionamos que el encargado de realizar el Frontend es el JavaScript, un potentísimo lenguaje de programación.
Ahora nos toca hablar del Backend.
El Backend es la parte lógica del desarrollo web, son aquellos códigos que muchísimos no entendemos pero que le dan vida y sentido a la página. La comunicación con el servidor y el buen funcionamiento de tu página, dependerá del Backend.
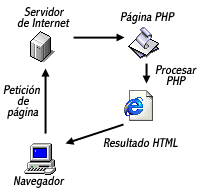
Ok, y ¿Por qué estoy hablando de esto si se supone que hablaríamos del PHP? Sencillamente porque el PHP es un lenguaje de programación muy usado y es el más famoso cuando se trata del desarrollo del Backend, para que tengas una idea de lo que puedes hacer con él.

PHP es muy potente y capaz de ser utilizado para la creación y desarrollo de un sinfín de aplicaciones y sitios web. Es fácil de usar pero, como todo, requiere de una debida formación para no caer en el error de confiarse y utilizar malas prácticas.
Sus siglas son por Hypertext Preprocessor, posee un código abierto y puede ser aplicado a documentos en HTML. Es un lenguaje de programación que vive en constante actualización, además, por ser tan práctico, poseer herramientas eficaces y ser fácil de usar se ha vuelto muy popular entre los usuarios que trabajan con desarrollo web, aquellos denominados Desarrolladores. No obstante, es un lenguaje que puede utilizar hasta aquella persona con escasos conocimientos de Desarrollo Web.
También, es un lenguaje que tiene gran disponibilidad, lo que quiere decir que es fácil de encontrar. Representa una gran herramienta para aquellos que buscan trabajar sin complejidades; es fácil y segura.
No obstante, lo poco que hemos visto aquí no es más que la punta del Iceberg. El Desarrollo Web tiene un sinfín de puntos que debes conocer. Aunque parezca ser complejo, y tal vez lo es un poco, es un mundo extraordinario en el que la creatividad va de la mano con los códigos lógicos. Así que, ¿Te apuntas para seguir aprendiendo?
Más allá de la ventaja que implica poder estar en casa, en un ambiente relajado, mientras ves tu curso, podemos mencionar las siguientes:
Esta representa una ventaja estupenda puesto que, la mayoría del tiempo, al tomar un curso en línea eres libre de elegir tus horarios de estudio, puedes ir a tu ritmo y si llegas a sentir la necesidad de repasar tus clases, podrás hacerlo sin ningún tipo de presión.
Los cursos en línea tienen la intención de abarcar un plan de estudio sencillo pero completo, que te proporcione los conocimientos exactos para que aprendas de forma excelente y siempre dirigida hacia el movimiento laboral actual. Con el único objetivo de presentarte material de estudio actualizado que será el que utilices en el campo laboral.
Esta puede considerarse una ventaja, siempre y cuando te guste interactuar con un gran número de personas diferentes. Esto siempre con la intención de conocer las diferentes perspectivas que puedan tener sobre el tema que se está estudiando, profesores y estudiantes que puedan, de cierta forma, estimular tus ideales, pensamiento crítico y creatividad.
Para nadie es un secreto que la informática ha pasado a ser un eslabón fundamental para el mundo tecnológico en el que vivimos, es un tema extraordinario y que posee distintas ramas capaces de generar un impacto sorprendente.
El Desarrollo Web forma parte de esas ramas de la informática que deberías conocer si consideras que esto es lo que te gusta.
Obtén la capacidad de aprender cómo crear tus propias páginas web desde el comienzo. Deja volar tu creatividad vuélvete un gran conocedor de este sorprendente mundo tecnológico del que todos necesitamos.
La creación, desarrollo y manipulación de una página puede resultar ser un proceso sencillo para quienes tengan los conocimientos necesarios para realizar un excelente Frontend y un estable y consistente Backend.
Los cursos de Network prometen brindarte un conocimiento amplio y sumamente necesario para la comprensión de todo lo que abarca el Desarrollo Web. ¡Apúntate a uno en este instante!
Podrás aprender un sinnúmero de cosas, como por ejemplo:
¿Qué esperas para tomar el curso de Desarrollo Web? Recuerda, los límites los pones tú.