
Cuando estoy leyendo una publicación de blog, a veces me detengo y pienso: "¡Wow, me encanta esta tipografía!".
El hecho es que tu elección de fuentes, puede hacer o romper el atractivo visual de tu blog.
Existe toda una disciplina dentro del diseño que se ocupa de estudiar las elecciones de fuentes, pero a veces, uno no puede asegurar qué combinaciones son las que funcionan.
Así que no trates de reinventar la rueda y ¡"toma prestadas" tus elecciones de tipografía!
Antes era fácil determinar qué tipo de letra usaba un sitio: solo había unas cuantas fuentes de uso común en la web (principalmente Arial, Times New Roman, Courier, Verdana, Georgia y Comic Sans).
Pero, con las más de 600 opciones que te ofrece Google Fonts, a veces no es tan fácil descifrarlo sin hacer una pequeña investigación antes.
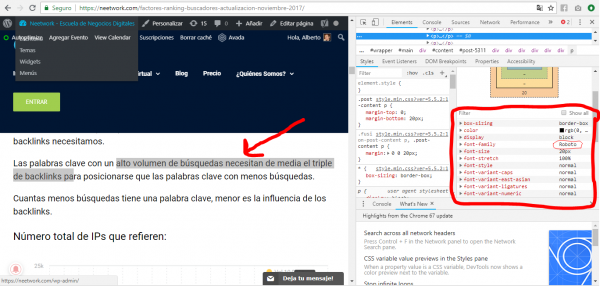
Encontrar la fuente que está usando un sitio web o blog, es fácil si estás usando Google Chrome:

Este pequeño truco es especialmente útil, si intentas hacer coincidir una fuente web en un editor de imágenes.
Ahora no tendrás que conformarte con una fuente que “más o menos se parezca”, ¡ahora lo sabrás con certeza!
Por favor, comparte este artículo en todas las redes sociales que puedas, con un par de clics nos ayudas a crecer y a seguir creando contenido de calidad.
Como puedes ver, todo el contenido educativo que creamos para nuestros alumnos es de muy alta calidad.
Si eres Alumno TEMPORAL en Neetwork te recomendamos que te cambies cuanto antes a Alumno VIP.
Ya que pronto se acabarán las plazas.
Para ser Alumno VIP simplemente tienes que comprar uno de nuestros hosting recomendados desde apenas 36 dólares o directamente comprar la Membresía VIP por 67 dólares.
Por unos cuantos dólares que te gastas en cualquier otra cosa, puedes tener formación actualizada de por vida en marketing digital y ser Miembro Vitalicio de la mejor Escuela de Negocios Digitales en español.
¡No pierdas esta oportunidad!