
¿Ya estás al tanto de cuáles son las mejores tipografías para diseño web?
Hasta el sol de hoy tienes las nociones básicas para comenzar paso a paso con el diseño del branding de tu marca o negocio en línea.
Sabes qué tipos de recursos te pueden funcionar mejor e inclusive sabes cuál es la clasificación de las tipografías.
Solo te faltaba saber otro dato, y no es precisamente una tendencia.
Son las tipografías más utilizadas en diseño web y que han funcionado de maravillas a nivel de diseño.
Por lo general las puedes ver en cualquier tipo de campo del mundo digital, ya que funcionan bastante bien de forma visual, es por esta razón que son las favoritas de los diseñadores.
Y no las calificaría como una tendencia, sino más bien como un recurso que sé que estará como favorito por bastante tiempo.
Así que vamos a ver qué tipo de fuentes es recomendable que escojas para el diseño que vayas a hacer y cuáles son esas tipografías para diseño web que están dando de qué hablar en el mundo de los creativos.
Contenido del artículo
Si bien es cierto que el diseño habla por tu marca o por lo que quieres transmitir, también lo es que tiene que ser funcional.
Todo diseño tiene un propósito, y hablando de diseño web en específico, la experiencia de usuario de calidad es el primer propósito.
Tu segundo propósito será crear una distribución armoniosa de elementos gráficos y que por supuesto todo coincida con un mismo mensaje o valores que quieres plasmar.
«Ya, por favor explica con detalles eso que me acabas de decir»
Bueno, vamos a ello.
Imagina que estás redecorando tu habitación.
En mente tienes un mapa mental de cómo quieres que sea la distribución de los elementos, tienes un tono de pintura ideal para las paredes y ya sabes cómo serán tus lámparas.
Todo va más que bien hasta que te toca ir a la tienda y escoger el tipo de pigmento, las lámparas y los muebles.
Pero te encuentras con la noticia de que no puedes hacerlo todo como tenías en mente porque en esa tienda no hay el color que te gusta, no están las lámparas que te gustan y solo hay 4 modelos de sillones que son las únicas opciones de las que puedes escoger.
(Para rematar el momento, la otra tienda de esa misma categoría te queda a 4 horas de donde estás).
¿Qué haces en ese momento?
¿Te rindes porque querías encontrar solo lo que tenías en mente o te adaptas a lo que existe en la tienda?
Exacto, tu opción será educarte sobre los requisitos que deben tener esos muebles perfectos que vas a meter en tu habitación y te educarás sobre el tipo de pigmento que tienes disponible para comprar.
Es así como va a funcionar este post y es así como funcionará la búsqueda y selección de tu tipografía para diseño web.
Porque la idea no es que te guíes por lo que es más bonito a primera vista, sino que también sepas qué funciona y qué no.
Así de simple.
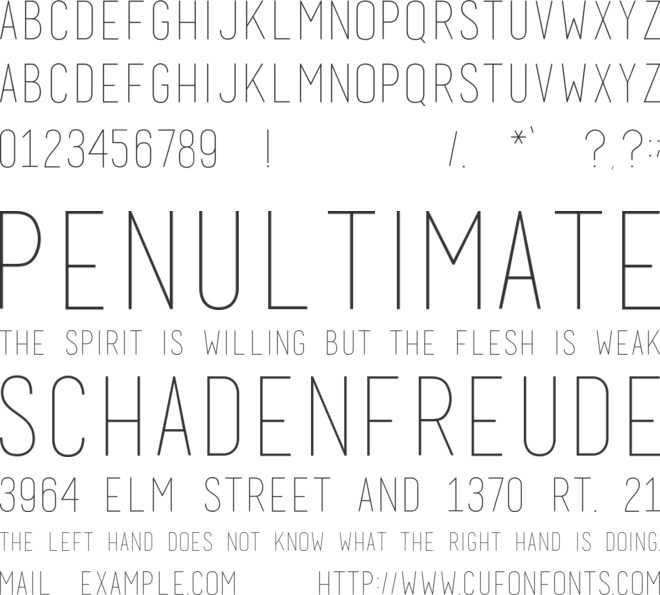
Una buena tipografía te da un recorrido visual limpio, es fácil de entender y de leer al primer contacto que tiene el ojo de quien la percibe.
Y no es necesario que todas las tipografías de una web sean de palo seco, es decir, que sean tipografías Sans Serif.
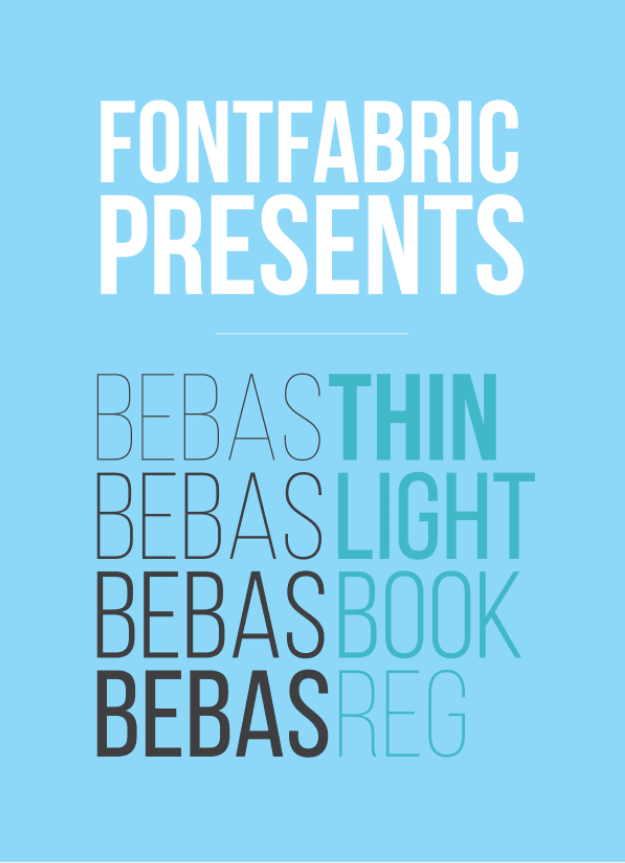
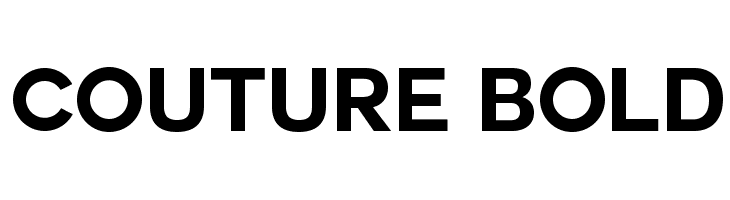
Las tipografías Serif tienen lo suyo, y esto te lo quería confesar justo en este momento trending en el que están tan en voga las tipografías de palo seco y ancho fijo como la BEBAS.
Entiendo que es una tendencia que facilita la comunicación a los diseñadores y hace que todo diseño se adapte a lo que está «de moda» y que funciona.
Pero no es el fin de las tipografías Serif. Siguen siendo la mejor opción para medios digitales como periódicos y revistas en línea, e inclusive para el desarrollo de marcas personales (femeninas en su mayoría).
WordPress es el CMS por excelencia que prefieren casi todos los diseñadores del mundo. Es muy sencillo de usar y en síntesis simplifica la tarea de hacer que un sitio sea agradable al usuario y se adapte a todas las dimensiones de cualquier dispositivo electrónico.
Además, su universo en pluggins y capacidad de hacer que el SEO de una web sea todo un paseo hacen que algunos le den 10 puntos sobre los mismos 10.
Y las tipografías deben complementar ese paquete completo que representa WordPress. Es por esta razón que la adaptabilidad de la tipografía a todos los tipos de tamaños posibles, es importante.
Tanto los headers de tus publicaciones como el cuerpo del texto debe adaptarse sin perder su nitidez ni propiedades al tamaño que tú le des.
Cabe destacar que todos los themes tienen sus diferencias en cuanto a estas dos cualidades, son un tanto diferentes las dimensiones que tienen las fuentes Divi a las de Elementor o Metro Pro.
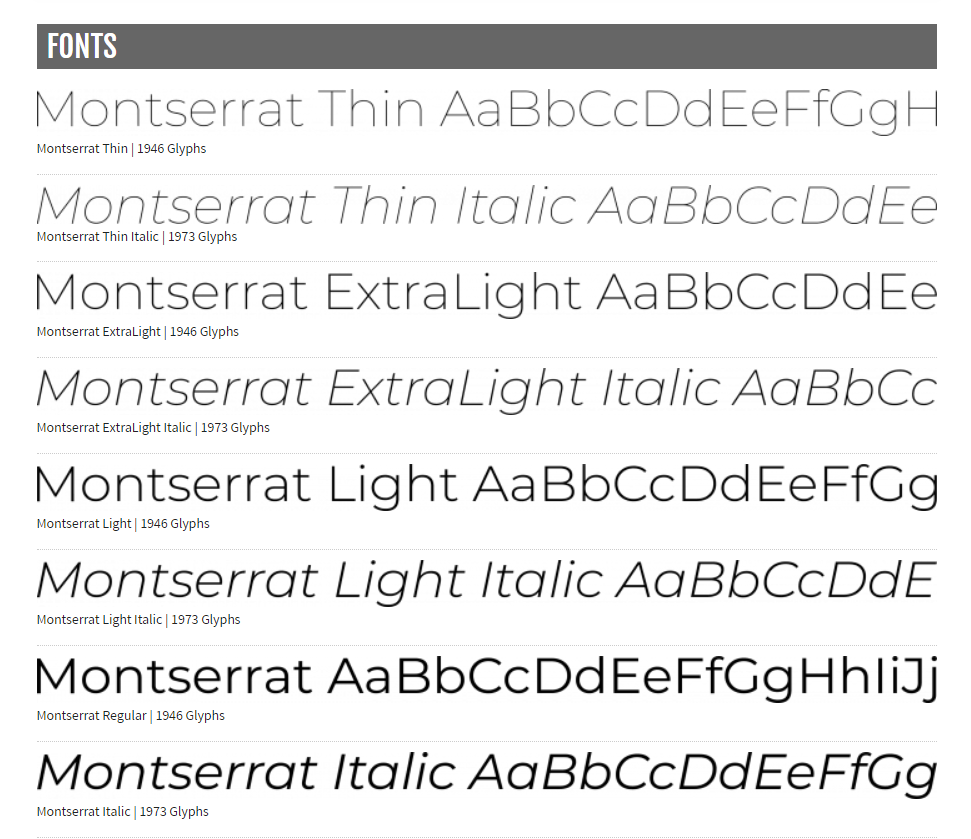
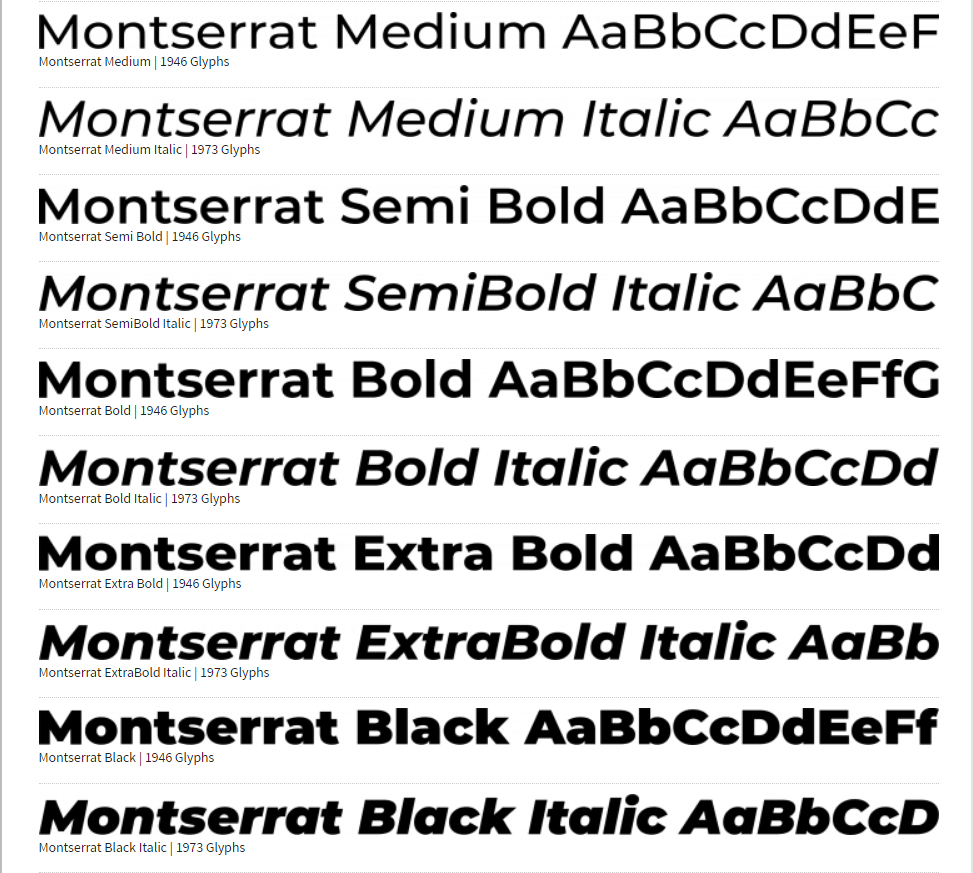
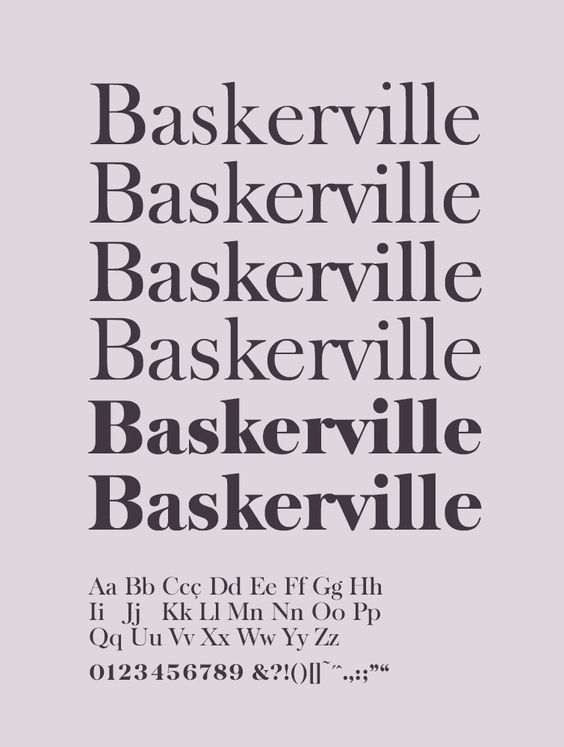
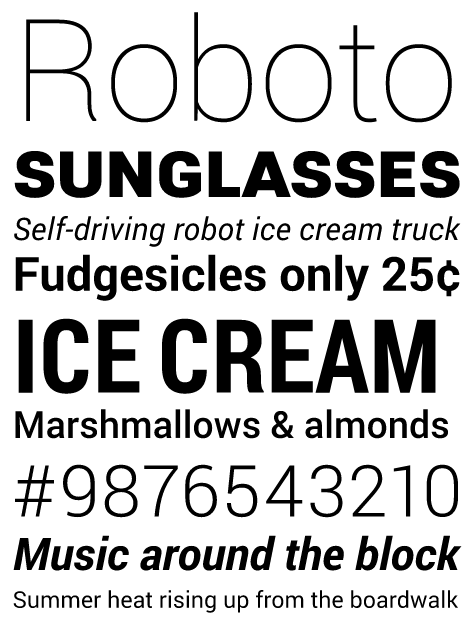
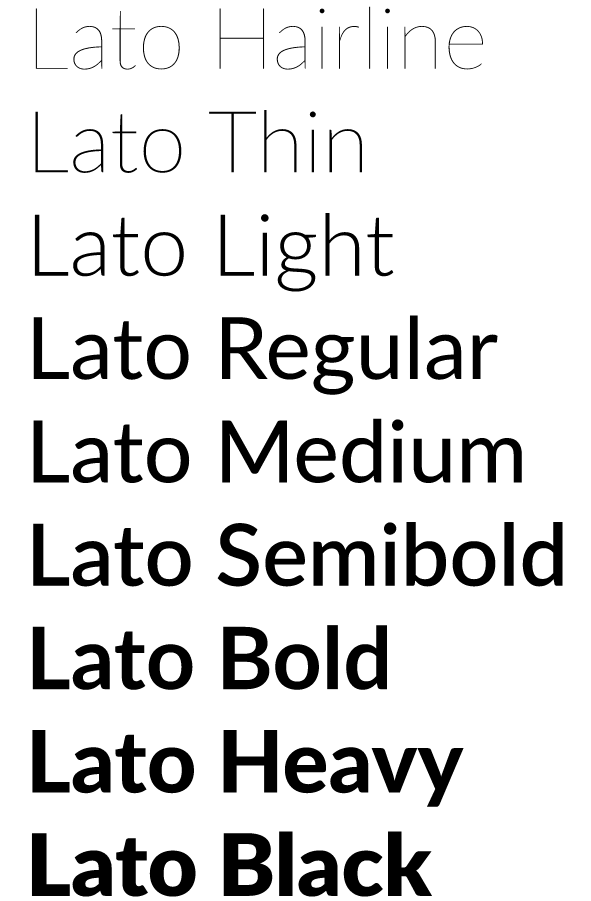
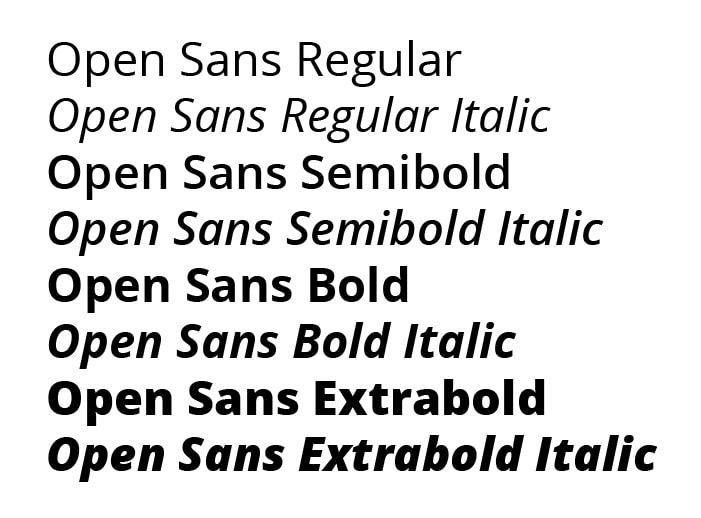
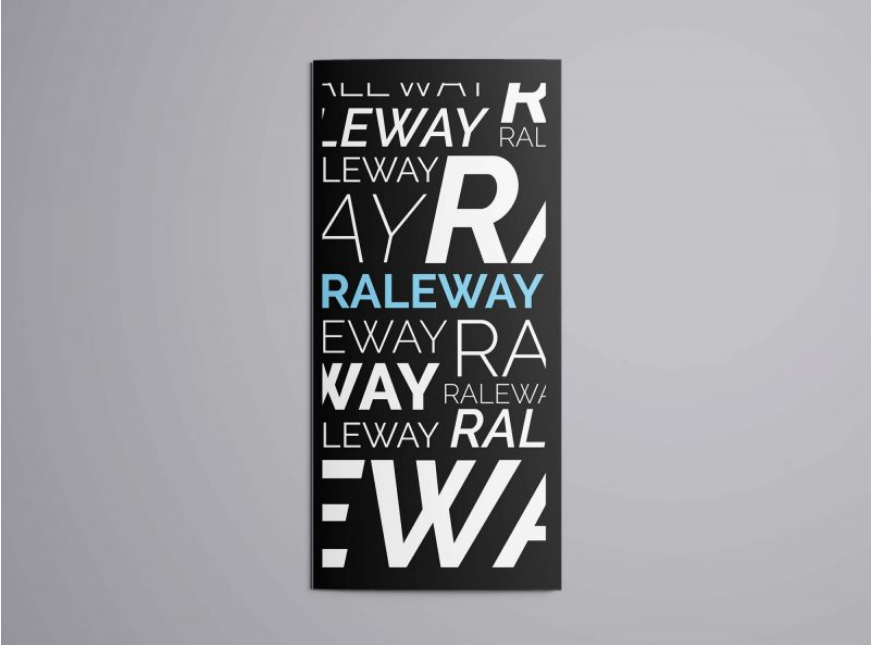
Y como no todas las tipografías para diseño pueden cumplir con estas cualidades, hice una lista breve para ti para que conozcas cuáles son las fuentes que están en tendencia que funcionan y que sé que pueden crear un contraste armonioso.
¿Las vemos?




















¿Cuál es la tipografía que vas a escoger para el diseño de tu web?
De esta lista pueden faltar más de 10 fuentes que también están en tendencia, por eso nos fuimos directo a las que están convirtiéndose cada día en las favoritas de todo mundo.
Cada vez más por supuesto.
Pero apuesto a que tú también tienes una opinión propia sobre las mejores fuentes para diseño web y sé además que me lo dirás a los comentarios.
«Ajá pero le faltó hablar de fulanita, de la fuente tal y tal...»
Confiésalo todo en comentarios que sabes que te espero desde este lado del mundo y de la pantalla del ordenador con café en mano ansiosa por leerte y responderte.
Te mando un abrazo.
Este texto ha sido escrito por @soyamandarebeca para Neetwork.