
¿Cómo medir la velocidad de carga de una web?, seguramente has notado que cuando entras por primera vez a una página web, se van cargando de forma lenta o rápida todos los elementos que en ella se encuentran. Es muy probable que, al cargar la web de forma rápida, quieras volver y tengas una buena experiencia en ella.
Por su parte, si la carga de la web es lenta, y esperas más de 10 segundos viendo una página en blanco es seguro que cierres y te vayas, es decir, buscas la información en otro lado, sin esperar a que haya cargado. Por eso es tan importante ofrecer una buena velocidad de carga, así que empecemos por definirla:
Contenido del artículo

La velocidad de carga de un sitio web se refiere al tiempo que tarda en cargarse completamente una página web cuando un usuario la visita. Una carga rápida es deseable, ya que los visitantes suelen preferir sitios web que se cargan rápidamente.
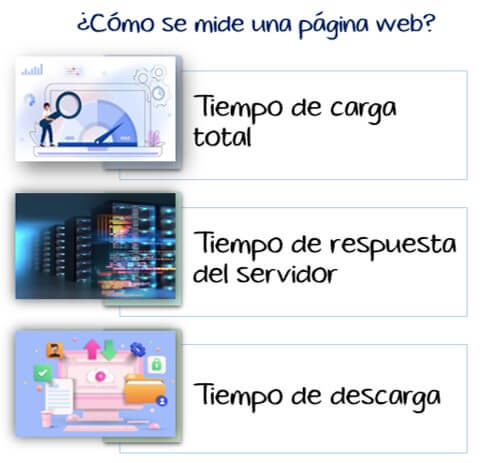
La medición de una página web implica evaluar varios aspectos, entre ellos:

Es el tiempo necesario para que una página web se cargue por completo en el navegador del usuario. Se mide desde el momento en que se solicita la página hasta que todos los elementos, como imágenes, scripts y contenido, se han descargado y se muestra completamente en la pantalla.
Es el tiempo que tarda el servidor en responder a la solicitud del navegador para cargar una página web. Es importante que este tiempo sea lo más corto posible para asegurar una respuesta rápida.
Es el tiempo requerido para que los archivos de la página web, como imágenes, scripts y hojas de estilo, se descarguen en el navegador del usuario. Una descarga más rápida contribuye a una carga más rápida de la página.
Para conocer el tiempo de carga de una página web, puedes utilizar herramientas en línea que ofrecen análisis de rendimiento, como Google PageSpeed Insights, GTmetrix, Pingdom, WebPageTest, entre otras. Estas herramientas te brindan información detallada sobre el tiempo de carga, las métricas de rendimiento y ofrecen sugerencias para mejorar la velocidad de tu página.
Esta herramienta de Google analiza la velocidad de carga de tu página web tanto en dispositivos móviles como en escritorio. Proporciona puntuaciones y sugerencias específicas para mejorar el rendimiento.

Puedes acceder a ella en: https://developers.google.com/speed/pagespeed/insights
Ofrece un análisis detallado del rendimiento de tu página web. Te proporciona métricas como el tiempo de carga, tamaño de página, número de solicitudes y más. Además, ofrece recomendaciones para optimizar el rendimiento.

Puedes utilizarlo en: https://gtmetrix.com/
Esta herramienta de Pingdom permite evaluar la velocidad de carga de tu sitio web desde diferentes ubicaciones en todo el mundo. Proporciona información sobre el tiempo de carga, el tamaño de la página y el rendimiento general.
Puedes probarlo en: https://tools.pingdom.com/
Te permite analizar el rendimiento de tu página web desde múltiples ubicaciones. Esta aplicación online gratuita posibilidad la opción de elegir el navegador con el que se hará la prueba, incluyendo los de los dispositivos móviles. Ofrece métricas detalladas, como el tiempo de carga, el tiempo hasta el primer byte, el tamaño de la página y más.

Puedes acceder a él en: https://www.webpagetest.org/
Analiza el rendimiento de tu página web y te proporciona informes detallados con métricas clave, como el tiempo de carga, el tiempo hasta el primer byte, la cantidad de solicitudes y más. También ofrece recomendaciones para mejorar el rendimiento.
 Puedes utilizarlo en: https://www.dareboost.com/
Puedes utilizarlo en: https://www.dareboost.com/
Te permite analizar diferentes parámetros y hacer un test de velocidad de carga de una página web, desde diferentes lugares del mundo.
Accede a esta herramienta en: https://www.dotcom-monitor.com/es/
Recuerda que cada herramienta puede ofrecer métricas y sugerencias diferentes, por lo que es recomendable utilizar varias de ellas para obtener una visión completa del rendimiento de tu sitio web.
Determinar si una página web es buena implica evaluar diversos aspectos. Algunos criterios para considerar si una página web es de calidad son:

Una buena página web debe ofrecer una experiencia fluida y agradable para los usuarios. Esto incluye una navegación intuitiva, una estructura clara, un diseño atractivo y una buena usabilidad.
El contenido de calidad y relevante es fundamental para una buena página web. Debe ser útil, estar actualizado y cumplir con las expectativas y necesidades de los usuarios.
Una página web debe funcionar correctamente, sin errores ni problemas técnicos. Además, debe tener un buen rendimiento, cargarse rápidamente y ser compatible con diferentes dispositivos y navegadores.
Una página web de calidad debe estar optimizada para los motores de búsqueda, lo que implica utilizar buenas prácticas de SEO para mejorar su visibilidad y accesibilidad en los resultados de búsqueda.
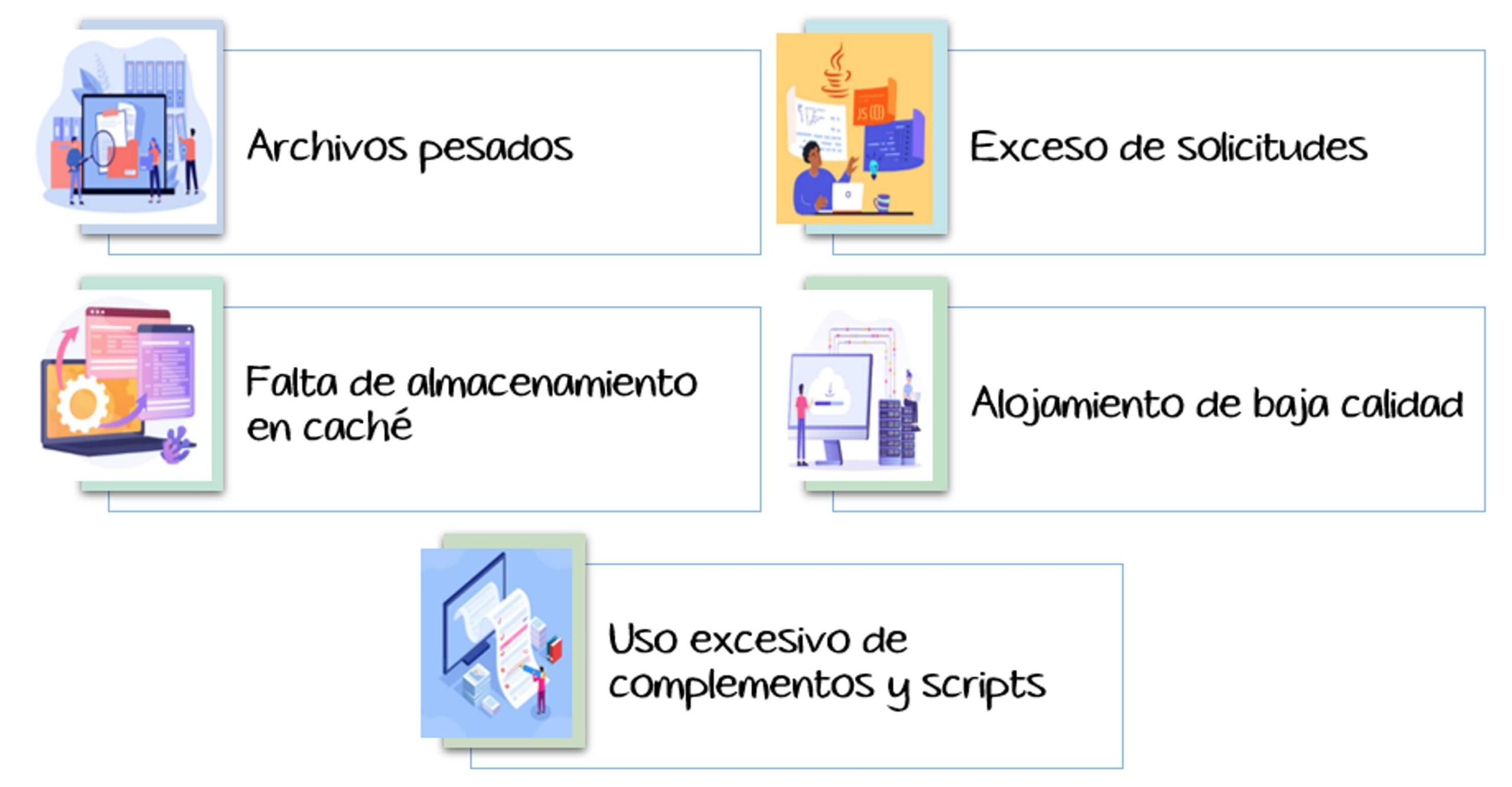
Para mejorar la velocidad de carga de una página web, se deben evitar ciertos aspectos, como:

Evitar el uso de imágenes, videos o archivos multimedia de gran tamaño, ya que pueden ralentizar la carga de la página. Se deben optimizar y comprimir los archivos para reducir su tamaño sin comprometer la calidad.
Reducir el número de solicitudes al servidor, como scripts o archivos CSS y JavaScript, ya que cada solicitud adicional puede aumentar el tiempo de carga. Unificar y minimizar los archivos puede ayudar a reducir las solicitudes.
Aprovechar el almacenamiento en caché del navegador para almacenar temporalmente los archivos estáticos de la página web en el dispositivo del usuario. Esto permite que las páginas se carguen más rápidamente en visitas posteriores.
Evita utilizar servicios de alojamiento web de baja calidad, ya que pueden tener servidores lentos o una infraestructura deficiente. Es importante elegir un proveedor de hosting confiable y de calidad que ofrezca buen rendimiento y velocidades de carga rápidas.
Limita la cantidad de complementos y scripts en tu página web, ya que cada uno de ellos puede agregar tiempo de carga adicional. Elimina aquellos que no sean necesarios y optimiza los scripts restantes para mejorar su eficiencia.

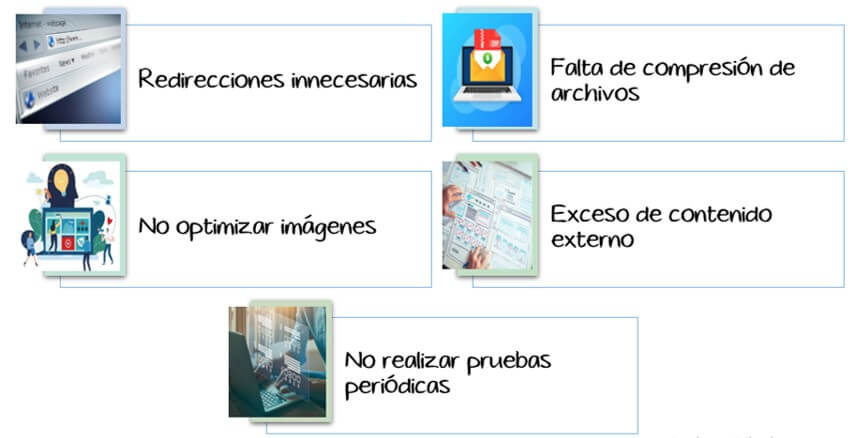
Evita el uso excesivo de redirecciones, ya que cada redirección adicional puede aumentar el tiempo de carga de la página. Verifica y corrige cualquier redirección innecesaria o incorrecta.
Comprime tus archivos CSS, JavaScript y HTML para reducir su tamaño. La compresión ayuda a optimizar el tiempo de descarga de estos archivos, lo que mejora la velocidad de carga de la página.
Optimiza tus imágenes antes de subirlas al sitio web. Utiliza formatos de imagen adecuados, reduce su tamaño y utiliza técnicas de compresión sin comprometer la calidad visual. Las imágenes optimizadas contribuirán a una carga más rápida de la página.
Limita la cantidad de contenido externo, como widgets de redes sociales o scripts de terceros, ya que pueden ralentizar la carga de la página. Utiliza solo los elementos externos necesarios y asegúrate de que sean eficientes en términos de rendimiento.
Realiza pruebas periódicas de velocidad de carga de tu página web para identificar posibles problemas y áreas de mejora. Esto te permitirá tomar medidas y optimizar continuamente la velocidad de carga de tu sitio web.
Al proporcionar una buena velocidad de carga de tu página web le brindarás una experiencia positiva al usuario, mejorarás el posicionamiento en buscadores, aumentarás las tasas de conversión y ventas, y destacarás frente a la competencia.
Optimizar y mejorar la velocidad de carga de tu sitio web es una inversión importante para el éxito y el crecimiento de tu negocio online.
Si deseas convertirte en un Experto en Testing & Optimización, certifícate con Neetwork y adquiere todos los conocimientos y herramientas para poder identificar, priorizar tests, seleccionar elementos, construir hipótesis y a utilizar diferentes métodos para mostrar sitios web óptimos y con buena experiencia.