
¿Estás tratando de entender el Google Tag Manager? ¿Buscas una forma más fácil de instalar el código en tu sitio web?
En este artículo, descubrirás las tres partes de Google Tag Manager (etiquetas, activadores y variables) y aprenderás a utilizar las plantillas de Google Tag Manager para agregar fácilmente el seguimiento de las actividades de tu sitio web y de redes sociales. También descubrirás cómo configurar el seguimiento de píxeles para los eventos estándar de Facebook.
Contenido del artículo
Antes de entrar en el uso de Google Tag Manager, hablemos de lo que es un administrador de etiquetas. Un gestor de etiquetas te ayuda a administrar todas tus mediciones en un solo lugar. Puedes decirle a tu gestor de etiquetas que cuando alguien compre algo, se lo diga a Facebook, a Google Analytics, a Google Ads, a LinkedIn y a cualquier otro sitio donde te anuncies. De esta manera, todas tus plataformas están coordinadas y obtienen una sola fuente de verdad de tu administrador.
Cuando los gestores de etiquetas se pusieron a disposición de la mayoría de los vendedores, eran herramientas caras. Poco después, Google creó el Google Tag Manager, un producto gratuito que cualquiera puede utilizar para ayudar a mejorar la medición de sus resultados de marketing.
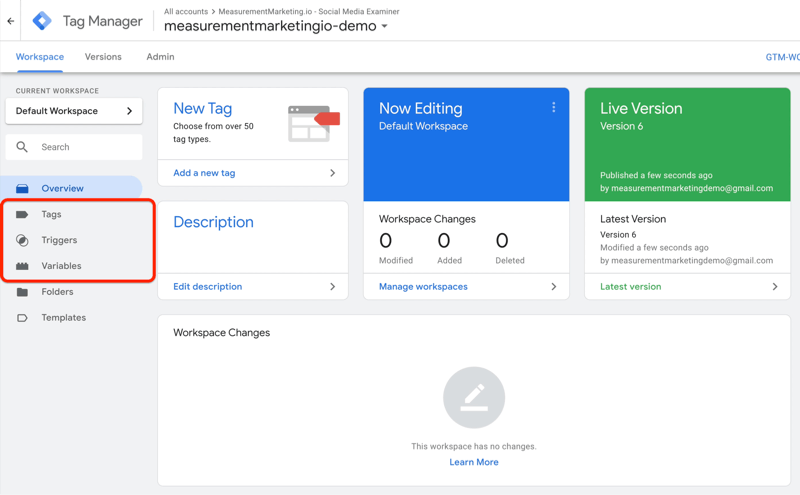
Para utilizar Google Tag Manager, entra a tagmanager.google.com y crea tu cuenta. Una vez que hayas configurado tu cuenta, verás esta pantalla de descripción general:

Es fácil confundirse con el Google Tag Manager si no entiendes cómo funcionan las partes y piezas juntas. Entonces, ¿qué son esas partes y piezas? En realidad sólo hay tres: etiquetas, disparadores y variables.
Empecemos con las etiquetas, que le dicen a Google Tag Manager lo que quieres que haga.
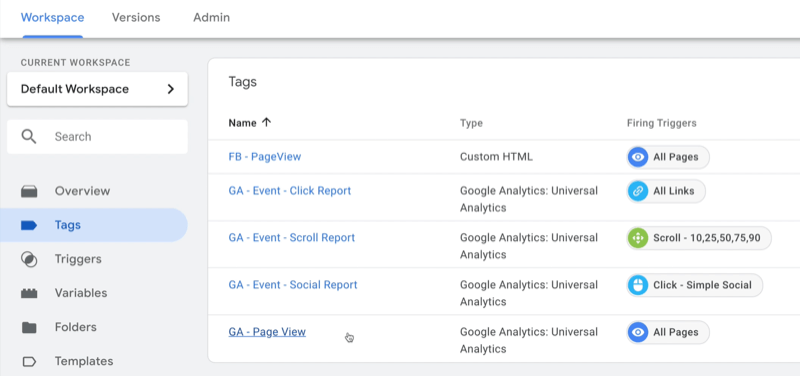
A continuación, puede ver algunos ejemplos de etiquetas que se han establecido. En este caso, hay una etiqueta que envía una vista de página a Facebook Analytics (FB - PageView), una etiqueta que envía un evento a Google Analytics (GA - Event - Click Report), una etiqueta que indica a Google Analytics que se ha producido una vista de página (GA - Page View), y otras.

Estas son todas las cosas que le dices al administrador de etiquetas que haga. Le estás diciendo al Google Tag Manager que le diga a estas plataformas que estas acciones han ocurrido en tu sitio web.
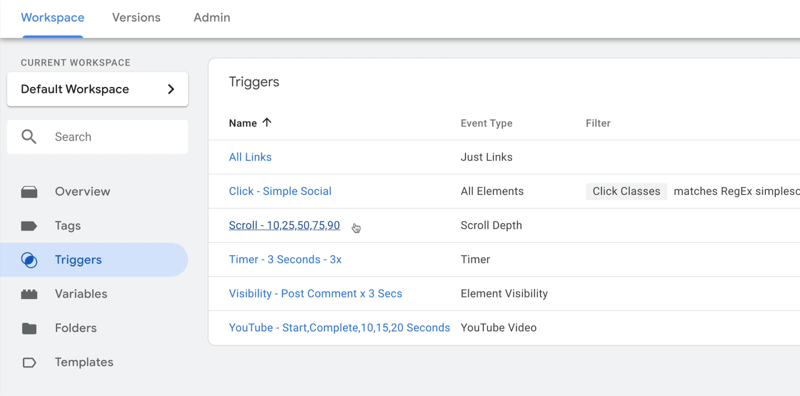
Lo siguiente son los activadores. Cuando configuras los activadores, estás diciendo cuándo quieres que Google Tag Manaeger haga las cosas que le pides que haga.
Por ejemplo, con el activador All links (Todos los enlaces) que aparece a continuación, le estás diciendo a Google Tag Manager que cada vez que alguien haga clic en un enlace, haga esto. Hay otro para un determinado enlace de clic (Click - Simple Social). En este caso, estás diciendo que si alguien hace clic en este enlace en particular, Google Tag Manager debería hacer algo.
También hay un activador para el desplazamiento. Si alguna vez quisieras saber hasta qué punto la gente se desplaza por tu página, el 10%, el 25%, el 50%, el 75% o el 90% del camino, Google Tag Manager te tiene cubierto. También hay temporizadores, activadores de visibilidad donde se ven ciertas partes de la página, e incluso activadores para videos de YouTube.

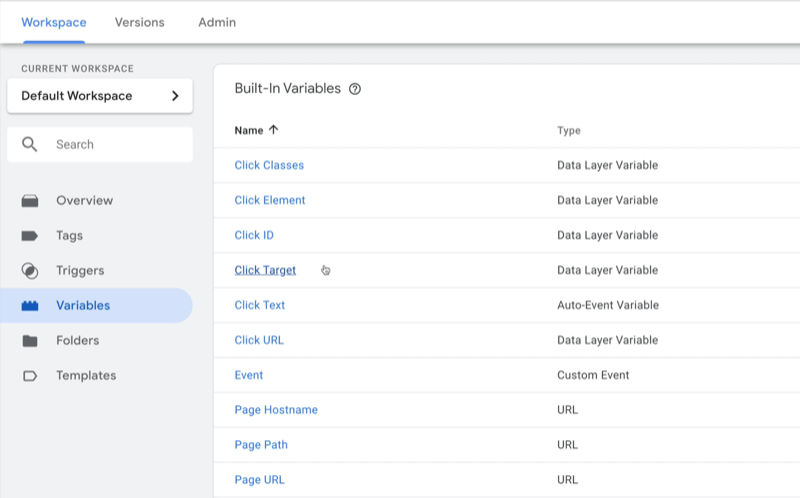
Las variables son la tercera pieza del Google Tag Manager. Esta es la información que Google Tag Manager necesitará para hacer el trabajo. Para visualizarla, tal vez el Tag Manager necesite la URL de la página o una variable de configuración de Google Analytics que identifique la cuenta a la que enviar los detalles.

Ahora que ya estás familiarizado con las etiquetas, los activadores y las variables, veamos algunos de los ejemplos anteriores y exploremos cómo configurar una etiqueta en Google Tag Manager.
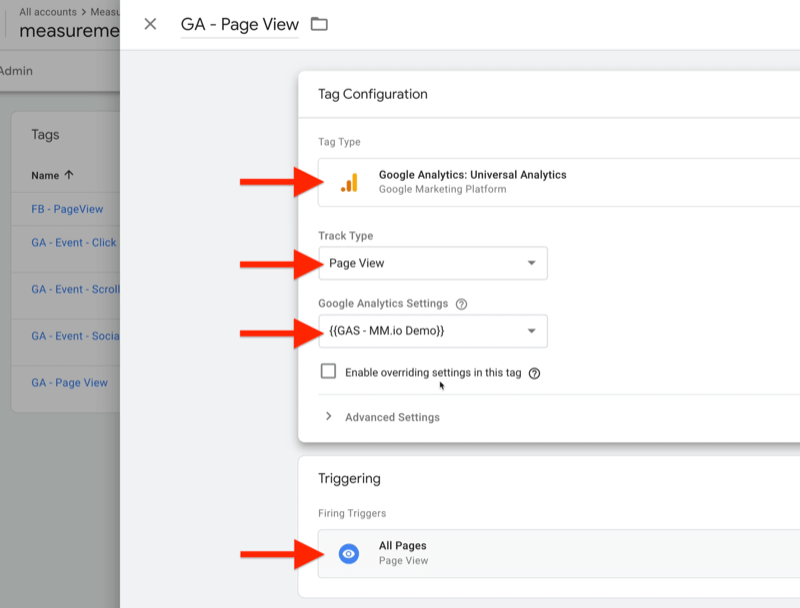
Empezaremos con la etiqueta de Google Analytics Page View (GA - Vista de página). Cuando haces clic en ella, esto es lo que parece:

Esta etiqueta es bastante simple. Le dice al gestor de etiquetas que cuando alguien llega a una página de tu sitio web (el activador All Pages o todas las páginas), le dice a Google Analytics (el tipo de etiqueta o Tag Type) que se ha producido una vista de página (Track Type). La variable que identifica el número de cuenta de Google Analytics es {{GAS - MM.io Demo}}.
Puedes hacer lo mismo con el píxel de Facebook PageView. Sólo tienes que tomar el código del píxel de Facebook y copiarlo en una etiqueta. Nota que el activador es el mismo: All Pages. Así que cada vez que alguien aterriza en una página de su sitio web, Facebook y Google Analytics lo saben porque Google Tag Manager les dijo. Ambas plataformas obtienen la misma información al mismo tiempo, por lo que es más probable que estén de acuerdo entre sí.
![]()
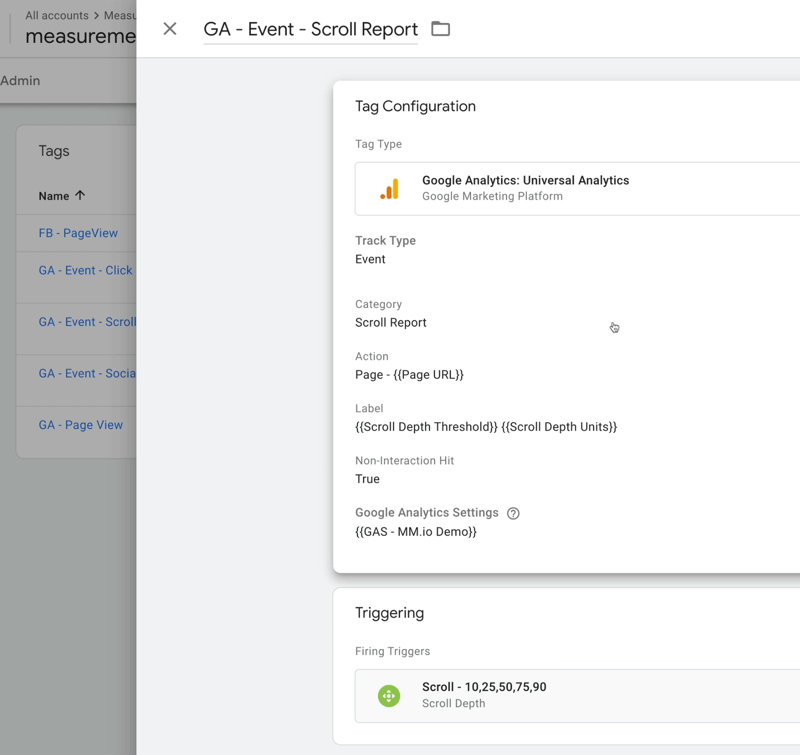
A continuación, veamos un evento de Google Analytics llamado Scroll Report (informe de desplazamiento). La etiqueta que se muestra a continuación está configurada para indicar a Google Tag Manager que te informe cuando alguien se desplace por cualquier página de tu sitio. Puedes configurar el activador para que diga: "Cuando alguien se desplaza un 10%, 25%, 50%, 75% o 90% por una de mis páginas, por favor, dile a Google Analytics algunas cosas sobre ese desplazamiento". Este activador dice en qué página están y hasta dónde se han desplazado.

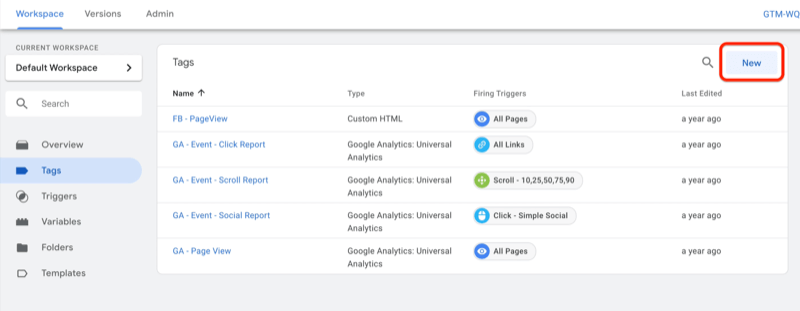
Ahora que entiendes algunas de las cosas geniales que puedes hacer con el Google Tag Manager, veamos los diferentes tipos de etiquetas que están disponibles para ti. Comienza haciendo clic en Nuevo en la parte superior derecha de tu lista de etiquetas.

Después haz clic en el cuadro de configuración de etiquetas en la parte superior.
En la parte derecha de la pantalla, puedes ver los diferentes tipos de etiquetas para elegir. Si usas Google Optimize o Google Ads, por ejemplo, verás las etiquetas para esas plataformas.
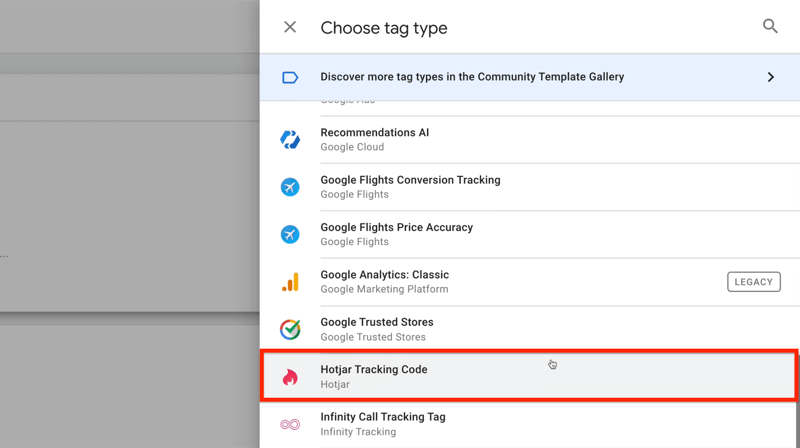
Continúa, desplazándote hacia abajo de la lista para explorar las etiquetas de terceros disponibles. Seleccione una de estas etiquetas si quieres que el Administrador de Etiquetas gestione esas mediciones por ti.
Veamos una en particular, Hotjar, para ver lo fácil que es de configurar.

Si seleccionas Hotjar, el Tag Manager te pide el ID de tu sitio Hotjar, el cual obtienes de Hotjar.
Después de agregar tu número de cuenta, debes decirle al Tag Manager cuándo encender Hotjar. En este caso, quieres hacerlo en todas las páginas. Así que haz clic en el cuadro de activación y selecciona All Pages (Todas las páginas).
La etiqueta que acabas de configurar le dice a Hotjar que alguien está en tu sitio y lo hace cada vez que una de tus páginas es vista. Es tan simple como eso.
Ahora hablemos de algunos de los diferentes activadores que están disponibles. Selecciona Triggers (activadores) en la navegación de la izquierda y luego haz clic en New en la derecha.
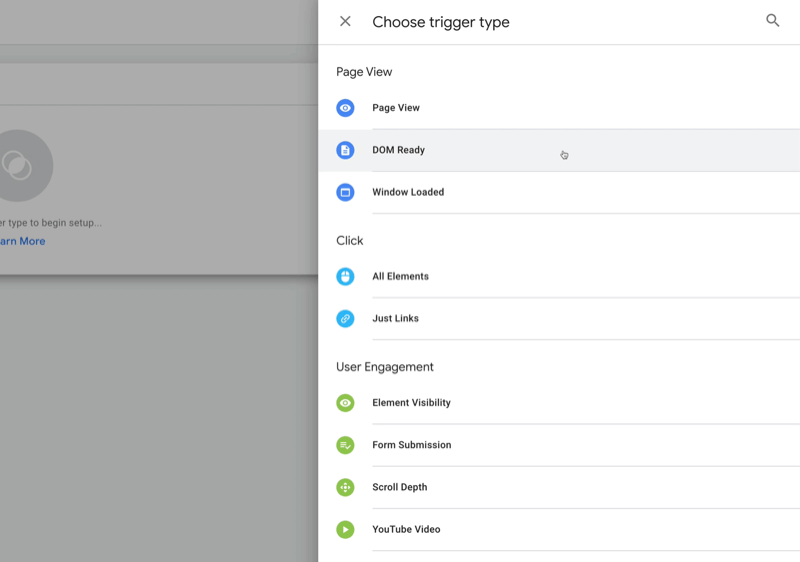
En la siguiente página que aparezca, haz clic en el cuadro de confirmación del disparador para ver los diferentes tipos de disparadores que puede utilizar.

Para ilustrarlo, puedes usar los disparadores cuando las páginas se cargan. Vista de página, DOM Ready y Ventana cargada son sólo diferentes etapas de la carga de la página. También hay disparadores para los diferentes clics que ocurren en la página (Todos los elementos-All Elements y sólo los enlaces-Just Links).
El Tag Manager también tiene activadores para diferentes formas de Engagment (Visibilidad de los Elementos, Envío de Formas, Profundidad del Desplazamiento, y Video de YouTube). Así que cuando un determinado elemento de la página se hace visible, como por ejemplo si los visitantes ven la sección de testimonios durante unos minutos, puede ser algo que quieras medir. O cuando la gente hace clic en un formulario para convertirse en un cliente potencial, puede que quieras medir la profundidad de desplazamiento.
Este es el tipo de actividad que puedes medir con Google Tag Manager y todo esto está incorporado en la plataforma.
Hay una nueva cosa que deberías aprovechar en el Google Tag Manager que hará tu vida mucho más fácil si estás usando Facebook. Es una plantilla para configurar el seguimiento de píxeles para los eventos estándar de Facebook.
La forma de pensar en las plantillas en el Tag Manager es que son una especie de plugins para WordPress. Si alguna vez has trabajado con WordPress, sabes que hay temas y plugins disponibles que fueron creados por otras personas. WordPress permite a los desarrolladores mejorar la plataforma creando nuevos temas y plugins. Eso es similar a lo que el Administrador de Etiquetas ha hecho también. Los desarrolladores de terceros pueden crear etiquetas que cualquiera puede usar en Google Tag Manager.
Tendrás que entrar en un área del Google Tag Manager llamada Templates (Plantillas). Haz clic en Plantillas en la navegación de la izquierda y, a continuación, en Search Gallery (Galería de búsqueda) en el cuadro Plantillas de etiquetas de la derecha.
![]()
Entonces verás todas las plantillas de etiquetas disponibles. Estas etiquetas son diferentes a las que has visto antes en el Google Tag Manager hasta este momento. La que vamos a enfocar es para el pixel de Facebook, que reemplaza la necesidad de usar el script completo del pixel de Facebook.
Selecciona la plantilla de etiquetas de píxeles de Facebook y luego haz clic en Agregar a workspace.
Una vez que hayas añadido la etiqueta de Pixel de Facebook a tu espacio de trabajo, vuelve a Tags. Haz clic en el cuadro de configuración de etiquetas y luego, en el lado derecho de la pantalla, baja hasta donde dice Custom (perzonalizar). Allí encontrarás la etiqueta Píxel de Facebook.
Una vez que hagas clic en él, verás que no es necesario que pegues el script. Todo lo que necesitas hacer es poner tu ID de píxel y seleccionar un evento estándar. Vamos con el pixel estándar de PageView por ahora.
![]()
También tienes que decidir cuándo hacerlo. En este caso, querrás hacerlo cada vez que alguien aterrice en una de tus páginas, así que haz clic en el cuadro de trigger y selecciona All Pages como activador.
Ahora haz clic en Guardar e introduce un nombre para esta etiqueta. Cuando hayas terminado, haz clic en Guardar.
Ahora que has configurado este nuevo pixel de Facebook, también querrás probarlo. Puedes hacerlo con una vista previa para asegurarte de que va a funcionar de la manera que esperas.
Cuando confirmes que funciona, haz clic en Enviar para publicar los cambios. En ese momento, estará listo.
Con Google Tag Manager, no compliques demasiado las cosas; son sólo tres partes. La primera es la etiqueta, donde le dices a Tag Manager, "Esto es lo que quiero que hagas". La segunda es el activador: "Aquí es cuando quiero que lo hagas". Y la tercera parte es la variable... "Aquí tienes información que necesitarás para hacer el trabajo". Y eso es todo para la estructura de Google Tag Manager.
¿Qué opinas? ¿Te inspiras en el uso de Google Tag Manager para añadir el seguimiento de las actividades en tu sitio web y redes sociales?