
¿Alguna vez te ha tocado ordenar los muebles de tu casa en una nueva disposición?
Sé que recuerdas la sensación de emoción al tener un mueble nuevo, pero también sé la enorme duda que genera el «¿Y en dónde lo pongo?»
En diseño gráfico no es problema ni comprar muebles nuevos ni cambiarlos de posición ya que para eso existen las retículas, para planificar y disponer cuál es la posición exacta de cada elemento gráfico.
Eso sí, siempre teniendo en cuenta cuáles serán los objetivos comunicativos de esos muebles y quiénes queremos que se sienten en ellos o tengan contacto con ellos.
Es por esta razón que cada vez insisto más en que la planificación es necesaria, es la solución a varios problemas de la vida de cualquiera, y también lo es para el diseño…
¿Quieres saber más? vamos a empezar.
Contenido del artículo
Entendemos por retícula (grid en inglés) a una estructura comprendida por líneas horizontales, verticales y diagonales, creada para una mejor distribución de los elementos sobre un espacio (línea, puntos, formas…)
La retícula nace como recurso para traer equilibrio a toda composición gráfica, independiente al fin que esta pieza pueda tener. Es por esta razón que se hace a medida acorde al propósito de la composición, bien puede tener un fin editorial o audiovisual.
Solían hacerse a mano para delimitar los espacios de forma correcta, cuando el diseño estaba dando sus primeros pasos en el mundo y todavía no existían las facilidades digitales y mecánicas que agilizaran el proceso.
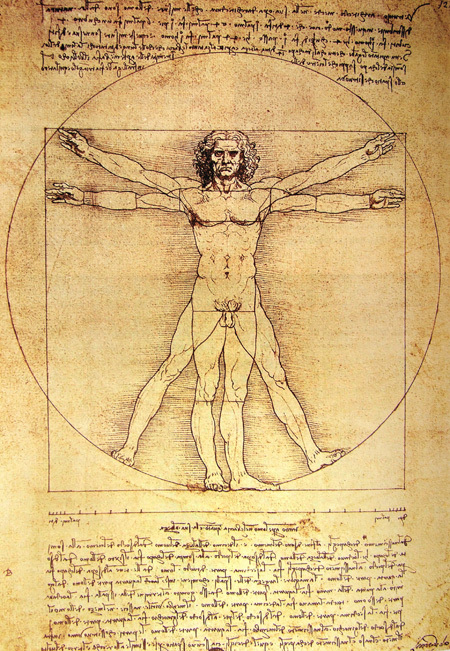
Existe desde hace miles de años y estuvo presente en periodos históricos de gran repercusión en la humanidad, como el Renacimiento.
En esta fascinante etapa de la mente humana y desarrollo del ser se utilizaban las retículas para estudiar las proporciones del cuerpo humano.

Con este estudio grandes maestros del arte procedían a crear sus esculturas y pinturas con una aire más realista que cuidaba a detalle las proporciones reales de un cuerpo.
Muy diferente a lo que se solía ver en las pinturas del arte bizantino, en donde los protagonistas de la composición difícilmente tenían hombros y las proporciones de los rostros eran mucho más grandes y notorias que el cuerpo.
Poco a poco fue involucrándose en el mundo digital hasta el punto de estar incluida como recurso elemental de todos los programas de diseño y edición gráfica que puedas adquirir en línea.
«¿Y es posible utilizar una retícula para diseño web?»
Sí, si lo es.
Las páginas que están diseñadas a código la tienen aún más fácil para utilizar sus retículas.
En la actualidad existen wireframes que agilizan este proceso de colocar los elementos en el espacio cuando estamos diseñando cualquier sitio web.
Aunque en la medida en la que vayas practicando vas a ir adquiriendo un poco más de sentido del espacio.
Hay temas para WordPress como Divi o Elementor en el que puedes ver cuál es la distancia exacta entre un elemento u otro y puedes crear líneas de partida imaginarias jugando con el margen de la página.
Para utilizar una retícula es importante conocer antes qué tipo de diseño vas a hacer, en qué formato y dimensiones vas a trabajar, a qué público vas a diseñar y qué contenido vas a colocar dentro del espacio.
¿Son letras, formas, imágenes, fotografías…?
Cada uno de estos elementos debe tener un espacio de por medio que respete los límites de un siguiente elemento sin crear desequilibrio en la composición.
Para darte una idea de cómo puedes comenzar, quiero que sepas que las retículas siempre se trabajan en base al tamaño de la página o documento que vas a crear.
Una vez tengas las medidas del formato podrás echar cálculos de cuánto debe ser el espacio entre línea y línea.
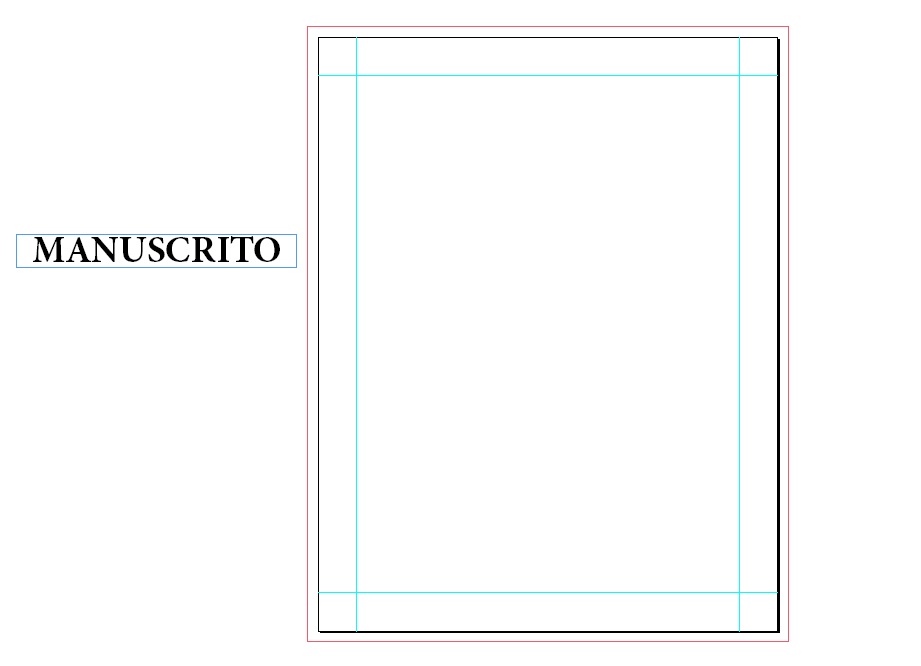
Es la retícula con la que mayor facilidad puedes hacer.
Se trata de un rectángulo que se hace sobre un formato de papel para escribir dentro de él.
En líneas generales es ese rectángulo margen que limita los caracteres de un ensayo o trabajo investigativo.
Los documentos de Word o Google Drive cuentan con esta retícula por defecto, son esos límites invisibles que existen en cada página que escribas para que no escribas al borde de la hoja.

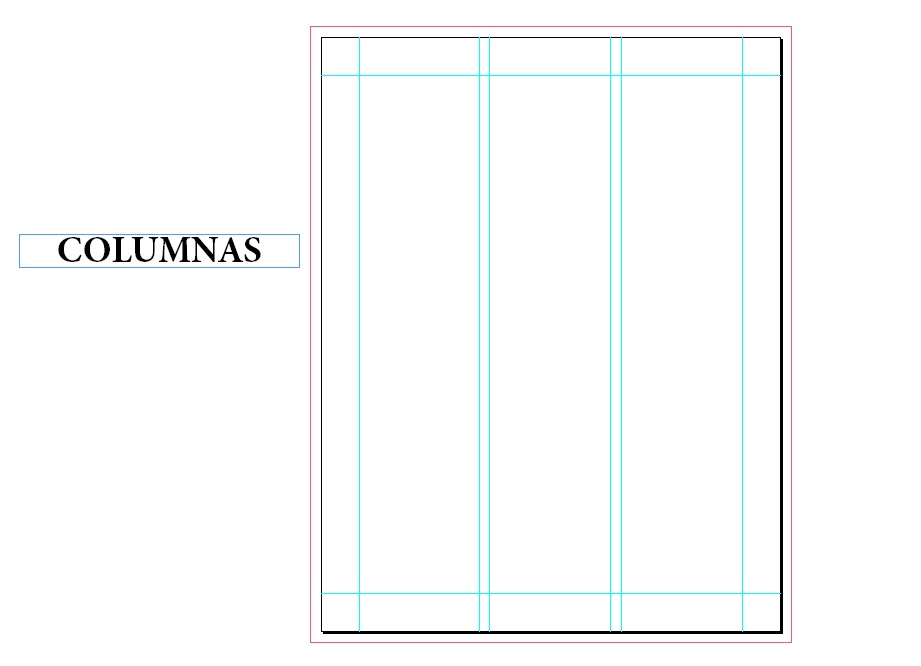
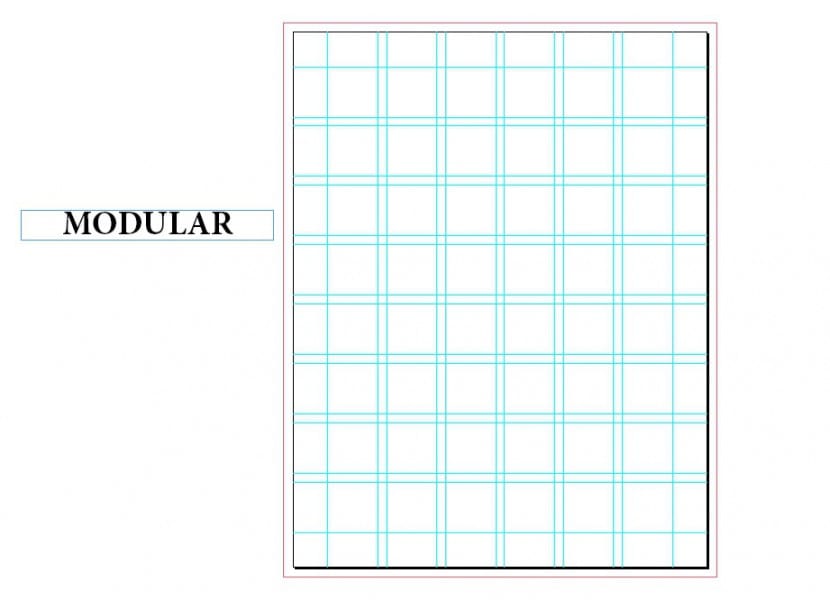
Esta es la clásica retícula que se utiliza en medios editoriales ya que es la más flexible de ajustar y modificar.
Se trata de columnas independientes o dependientes una de la otra, pero que permiten hacer la fragmentación del espacio de forma equitativa.
Con esta retícula puedes colocar textos e imágenes dentro de un mismo formato, está pensada para eso.

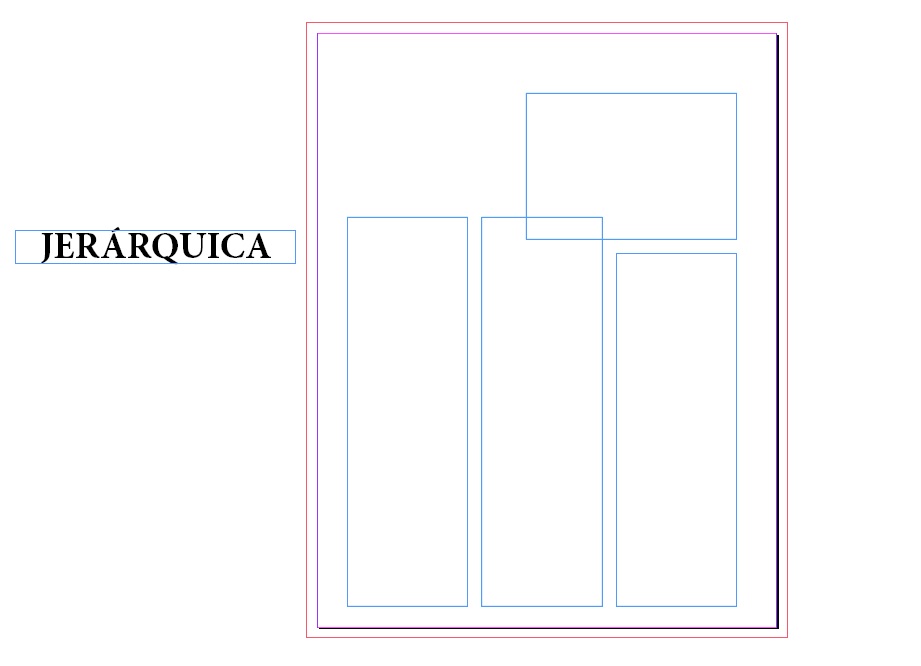
La distribución de los elementos sobre esta retícula se hace de forma intuitiva, es decir, que se adapta a las necesidades de la información o elementos a colocar en el espacio.
La repetición regular de un espacio es escasa y no está tan tomada en cuenta en una retícula jerárquica.

Con esta retícula estarás preparado para impresiones en masa.
Suele utilizarse para aportar un aire de orden a los elementos que se disponen en una línea editorial, este formato cuenta con líneas y divisiones establecidas uniformemente y que deben ser capaces de funcionar en todas las páginas a imprimir.
La intención de esta retícula no es hacer que la maquetación de las páginas tenga una sola división o proporción cuadriculada, sino más bien que el usuario puede ver que existe un margen imaginario evidente pero que no necesariamente debe ser cuadrado o exacto.

No hay una sola forma de hacer las cosas.
Comenzar a diseñar te llevará tiempo las primeras veces, pero luego de que tomes la práctica de las retículas tendrás mayor facilidad para tener una mejor idea de cómo van los elementos en el espacio.
Como decía Rui Torres:
«No necesitas ser un experto para ser un gran artista»
En Neetwork no necesitas ser un experto para ser un gran diseñador, marketer, copywriter, community manager y cualquier perfil que quieras.
Bastan las ganas de superar tus habilidades y obtener día a día conocimientos nuevos.
Y tú, ¿ya sabes quién quieres ser?
Eso me lo contestas en los comentarios.
Te mando un abrazo cuadriculado.
Este texto ha sido escrito por @soyamandarebeca para Neetwork.