
Acelerar tu sitio en WordPress es la única forma garantizada de obtener más tráfico y conseguir más ventas.
En 2010, Google confirmó que la velocidad del sitio es uno de más de 200 indicadores que impacta en el posicionamiento en buscadores.
Sus datos muestran que cuando las páginas se cargan lentamente, las personas pasan menos tiempo en ellas.
La mayoría de nosotros, pone poco énfasis en conseguir que nuestros sitios web sean más rápidos.
Quizás ajustar la velocidad en tu sitio web de WordPress pueda parecer demasiado abrumador.
Para arrojar más luz sobre cómo reducir el tiempo de carga de tu sitio a la mitad, te mostraremos cómo diseñar un proceso que te permita acelerar tus sitios web.
Si el tamaño de tu página es más de 2 MB, puede ser un problema que te está costando dinero.
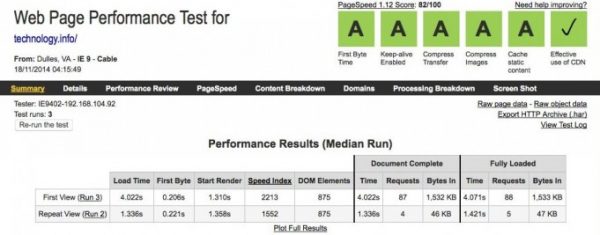
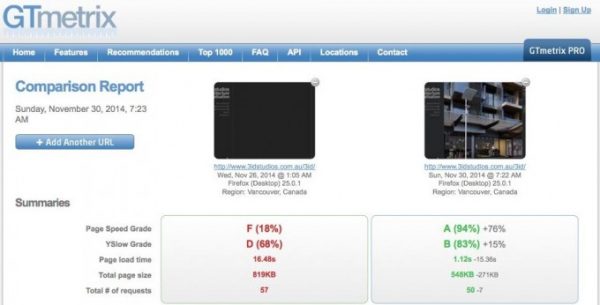
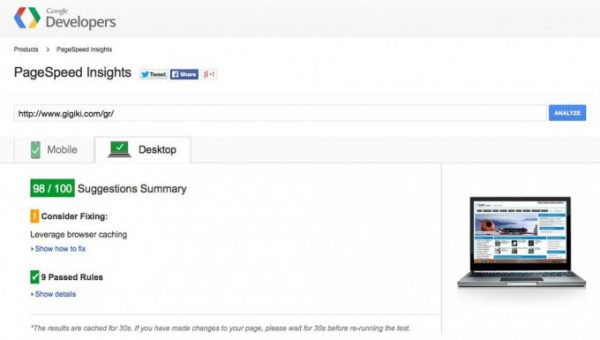
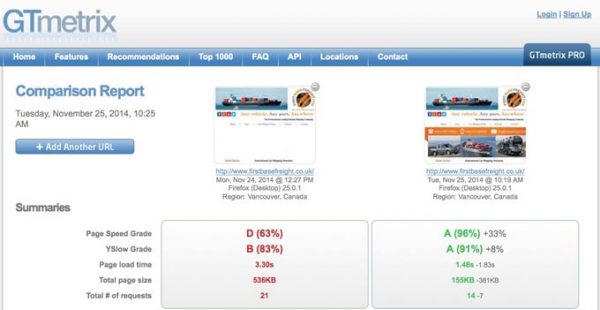
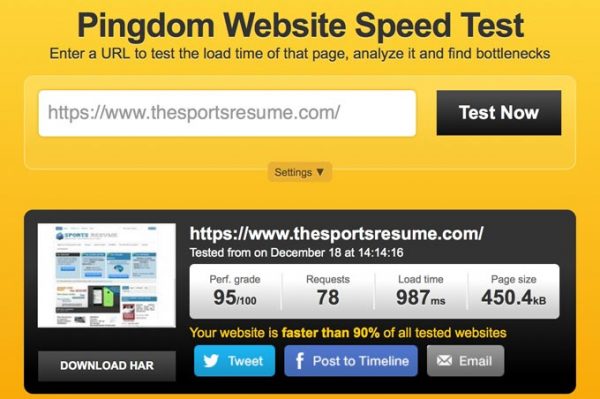
Existen muchas herramientas gratuitas en línea como WebPageTest, GTmetrix, Google PageSpeed Insights y Pingdom, que pueden ayudarte, a identificar problemas que causan tiempos de carga lentos y una mala experiencia del usuario para tu sitio.
A continuación, te mostramos cómo hacerse cargo del rendimiento de tu sitio web.
Contenido del artículo
La compresión de tus archivos CSS y Javascript ayudará a los navegadores a descargarlos más rápidamente.
Compresión Gzip puede reducir fácilmente los tamaños de archivo de +200 KB (sin compresión) a menos de 40 KB (comprimido).
Siempre que tu servidor tenga habilitada la compresión, aprovéchalo.
Puedes estar seguro de que tus usuarios experimentarán una drástica aceleración tanto en computadoras como en dispositivos móviles.
Agrega el siguiente fragmento de código en tu archivo .htaccess para habilitar la compresión de archivos estáticos:
AddOutputFilterByType DEFLATE application/x-httpd-php text/php text/html text/plain text/css text/xml application/x-javascript text/javascript application/javascript text/x-js
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
Las imágenes son el principal culpable de ralentizar un sitio web.
Siempre optimiza tus imágenes antes de subirlas a tu sitio web.
La forma óptima de optimizarlos es utilizar Photoshop o cualquier otro software de manipulación de imágenes.
Guarda tus imágenes para la web con una calidad de imagen de hasta el 60%.
Este plugin Smush It te permite optimizar el tamaño de las imágenes.
Los navegadores no comienzan a cargar el contenido hasta que se hayan descargado todos los archivos Javascript.
Una forma fácil de resolver este problema es mover tus archivos Javascript, aquellos que no son necesarios durante la representación inicial de la página desde el encabezado hasta el pie de página.
Puedes mover las llamadas de script de header.php a footer.php en el tema y usar true como el cuarto parámetro despues de the wp_enqueue_script function.

Apache (el servidor más utilizado para planes de hosting compartido en empresas de hosting de bajo costo).
Aunque tiene una gran "característica" llamada KeepAlive que mantiene las conexiones abiertas para más de una solicitud HTTP.
Asegúrate de que KeepAlive esté activado en tu empresa de alojamiento web.
Si tienes acceso al archivo httpd.conf, asegúrate de que tienes el KeepAlive activado.
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>

Los navegadores solo manejan tantas solicitudes HTTP al mismo tiempo.
Cuando se alcanza este límite, algunos archivos esperan mientras se descargan otros. Porque combinando todos tus archivos CSS en un único archivo CSS, la página se renderiza mucho más rápido.
Si tienes archivos CSS de menos de 2 KB, debes alinearlos en lugar de hacer una solicitud HTTP adicional.
WordPress tiene algunos complementos geniales, como Autoptimize y Better WordPress Minify,

El almacenamiento en caché mejora drásticamente el tiempo de carga de las páginas que no cambian con tanta frecuencia.
Al habilitar el almacenamiento en caché en tu sitio, tu código no sigue generando la misma página una y otra vez.
De esta forma, la experiencia del usuario es mucho mejor y tu servidor puede manejar más tráfico.
W3 Total Cache, WP Super Cache y WP Fastest Cache son solo una pequeña selección de plugins gratuitos de Wordpress.
Este ofrece diferentes tipos de almacenamiento en caché, p. ej.
Almacenamiento en caché de páginas, almacenamiento en caché de bases de datos y almacenamiento en memoria caché de objetos entre otros.

Ya sea por CMS como WordPress, Joomla, Magento, Drupal o PHP o HTML personalizado, te recomiendo configurar una Red de entrega de contenido.
Un CDN es un sistema distribuido de servidores implementados en múltiples centros de datos en Internet.
Cuando un cliente visita tu sitio, el contenido estático como las imágenes y los archivos CSS se sirve desde el servidor que está geográficamente más cerca de ellos para que se procesen mucho más rápido.
Por cierto, la carga en tu servidor también se reduce drásticamente gracias a un CDN.

Cuantas más solicitudes HTTP tengas, más lento será el tiempo de carga de tu sitio.
Combina los archivos Javascript y combina imágenes en sprites de datos entre otros para hacer la menor cantidad posible de solicitudes HTTP.
Cuando trabajo en el sitio de un cliente, uno de mis principales objetivos es minimizar la cantidad de solicitudes HTTP cargadas por página.

Usa PNG solo para imágenes con texto (JPG rasteriza el texto que lo hace borroso) o si necesita un fondo transparente.
Minimiza o incluso elimina cualquier archivo GIF pesado, porque puede ralentizar drásticamente el tiempo de carga de tu sitio.
Lo creas o no, cualquier archivo faltante genera un error HTTP 404, que definitivamente ralentizará el tiempo de carga de tu sitio.
Siempre verifica si hay errores 404 durante la renderización de tus páginas para lograr el tiempo de carga más rápido.
No obstante, es tentador mostrar una gran cantidad de contenido en cada página, debes intentar mantener el tamaño de la página al mínimo.
Esto, es aún más crucial para los móviles. Tener que cargar un sitio de 2MB a través del móvil en una conexión 3G.
Ten en cuenta que a los usuarios no les gusta esperar más de 2-3 segundos para que se visualice una página.
¿Una nueva imagen agrega valor al sitio? De lo contrario, no deberías agregarlo a tu sitio. Tan simple como eso.

Nunca escales imágenes sobre la marcha en HTML.
Establece una miniatura de la imagen que necesitas con las dimensiones exactas que se usará en tus páginas.
Por ejemplo, si tienes una imagen que es de 1200px x 675px y deseas usar una versión "a escala" a 480px x 270px.
Organiza una nueva versión redimensionada de la imagen original y úsala en su lugar.
Google recomienda un tiempo de caché mínimo de una semana o un año para los sitios que cambian con poca frecuencia.
Forma una política de almacenamiento en caché para todas las respuestas del servidor a archivos estáticos (imágenes, CSS y Javascript), con el fin de que el navegador pueda determinar si puede reutilizar un archivo previamente cargado o no.
Siempre que tengas un sitio fundado en bases de datos (eso incluye a WordPress y todos los demás sitios basados en CMS), controla tu código para revisar si existen consultas lentas.
Si está en un VPS o servidor dedicado, habilita el almacenamiento en caché de consultas y optimiza la configuración de tu servidor de base de datos.
A pesar de que la optimización completa de la base de datos puede ser un proceso complicado y que requiere mucho tiempo, phpMyAdmin ofrece algunas opciones básicas para optimizar sus tablas.
Elije un plan de hosting que satisfaga las necesidades de tu sitio.
Algunas de las compañías de hosting aplican limitaciones a sus planes de hosting compartido.
Tienes lo que pagas. Si tienes un sitio de comercio electrónico, un CMS pesado, mucho tráfico, evita los planes de alojamiento compartido.
Recomiendo encarecidamente las empresas que sugerimos en Neetwork Business School.
Es decir, Hostgator y Bluehost.
Nuestro objetivo es brindarte información suficiente para comenzar a optimizar la velocidad de tu sitio web.
Pero, como sabes, lo mejor es contratar a un experto cuando es importante hacerlo bien.
Uno de nuestros clientes se puso en contacto para optimizar el tiempo de carga de su sitio web.
Las páginas web tardaron mucho en cargarse y los visitantes se quejaban porque la experiencia del usuario era mala.
Actualizamos WordPress a su última versión, se migró el sitio web a una empresa de alojamiento confiable.
El tiempo de carga pasó de 8.2 segundos a 2.6 segundos y el tiempo al primer byte de 0,384 a 0,147 segundos, respectivamente, y el número de solicitudes HTTP se redujo de 96 a 78. Google PageSpeed Insights.
El cliente y, lo que es más importante, los usuarios del sitio web estaban contentos y el mantenimiento del sitio se convirtió en una gran experiencia.
Para resumir, la optimización del tiempo de carga de su sitio es una situación de ganar-ganar para ti y tus clientes potenciales.
¡Imagina lo felices que serán tus usuarios al ver tiempos de carga súper rápidos!
Todo mejora cuando tu sitio se carga más rápido.
Deja de perder tráfico y dinero. Comienza a optimizar el tiempo de carga de tu sitio hoy.
Por favor, comparte este artículo en todas las redes sociales que puedas, con un par de clics nos ayudas a crecer y a seguir creando contenido de calidad.
Como puedes ver, todo el contenido educativo que creamos para nuestros alumnos es de muy alta calidad.
Si eres Alumno TEMPORAL en Neetwork te recomendamos que te cambies cuanto antes a Alumno VIP.
Ya que pronto se acabarán las plazas.
Para ser Alumno VIP simplemente tienes que comprar uno de nuestros hosting recomendados desde apenas 36 dólares o directamente comprar la Membresía VIP por 67 dólares.
Por unos cuantos dólares que te gastas en cualquier otra cosa, puedes tener formación actualizada de por vida en marketing digital y ser Miembro Vitalicio de la mejor Escuela de Negocios Digitales en español.
¡No pierdas esta oportunidad!