
Lo creas o no, crear un botón de llamada a la acción que obligue a tus visitantes a tomar medidas inmediatas no es una tarea fácil.
Hoy, explicaré nueve consejos simples para simplificar la tarea:
#1. Usa texto sencillo para una llamada a la acción efectiva
El texto de tu botón de llamada a la acción debe estar orientado a la acción y llamativo.
El texto de tu botón debe responder las siguientes preguntas:
¿Por qué las personas deberían hacer clic en tu botón CTA?
¿Qué pasará después de hacer clic en él?
No uses palabras aburridas como Enviar, Entrar, Ir, etc. como texto de botón de CTA.

- Descargar Whitepaper.
- Obtener mi cotización gratuita.
- Abre mi cuenta.
- Reserva tu asiento.
Un pequeño ajuste en el texto del botón, puede aumentar la tasa de conversión de tu sitio web.
¿No te lo crees?
Firefox encontró un 3.44% más de conversiones cuando cambian el texto del botón de llamada a la acción de "Prueba Firefox 3" a "Descargar ahora - Gratis".
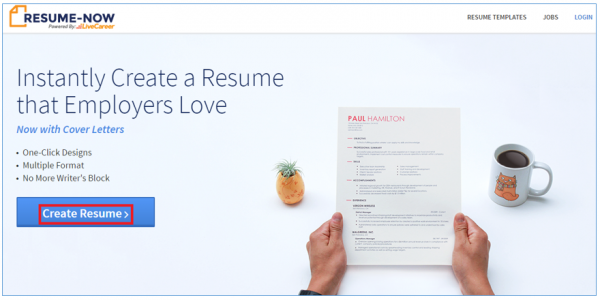
Por ejemplo en una web que sirva para hacer un currículum en línea. Usar 'Crear currículum vitae' como un texto de botón CTA.
El texto del botón indica claramente por qué debe hacer clic y qué sucederá después de hacer clic.
#2. Elige un color que se destaque
En primer lugar, tu botón CTA debe ser de un color, no blanco, negro ni gris.
En segundo lugar, debe ser un color que se destaca.
Debes considerar cuidadosamente el color de tu botón CTA.
No hay un color particular que rinda mejor.
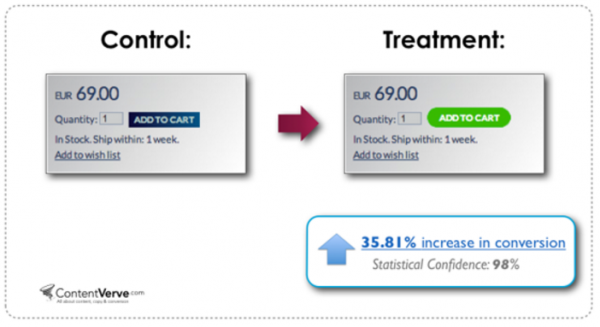
En términos generales, se informa que los botones de color azul y naranja funcionan mejor.
Mi recomendación, es elegir un color que haga que su botón de CTA se destaque del resto de la página.
El color del botón debe contrastar con el color de fondo.
Por ejemplo, si usas el botón azul de CTA sobre un fondo azul, entonces será difícil para los visitantes reconocer su botón de llamada a la acción.
Pero, si usas el botón azul de CTA sobre un fondo blanco, entonces el botón se destacará.

#3. Ajústalo perfectamente
El tamaño importa cuando se trata del botón CTA.
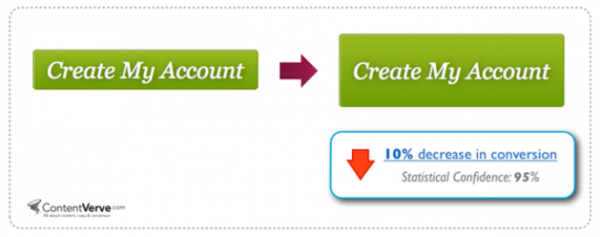
Elija el tamaño estándar que tenga sentido y no lo hagas demasiado grande o demasiado pequeño.
Seguro que quieres que los visitantes reconozcan el botón fácilmente, pero usar un botón demasiado grande puede ser negativo.
El botón de llamada a la acción debe ser grande como para hacer clic cómodamente pero no demasiado grande para que parezca extraño

#4. Forma del botón
Hay dos formas más comunes y populares que las personas usan para el botón de CTA. Son rectangulares y redondeados.
Nadie puede decirle qué forma funcionará mejor para su sitio web, ya que ambos son populares y ambos pueden funcionar bien en diferentes entornos.
Ahora, debe decidir si desea usar un botón con forma rectangular o forma redondeada.
En última instancia, tendrás que probar las dos formas y ver qué funciona mejor para tu negocio.

#5. Usa indicaciones direccionales
Las señales direccionales ayudan a guiar la atención del visitante a tu botón de llamada a la acción.
Las indicaciones direccionales puede ser una flecha que apunta directamente a tu botón de llamada a la acción.
Después de llegar a los visitantes a su sitio, en realidad no saben qué acción quieren que tomen.
Por lo tanto, deles una pista de lo que quiere que hagan mediante señales direccionales.

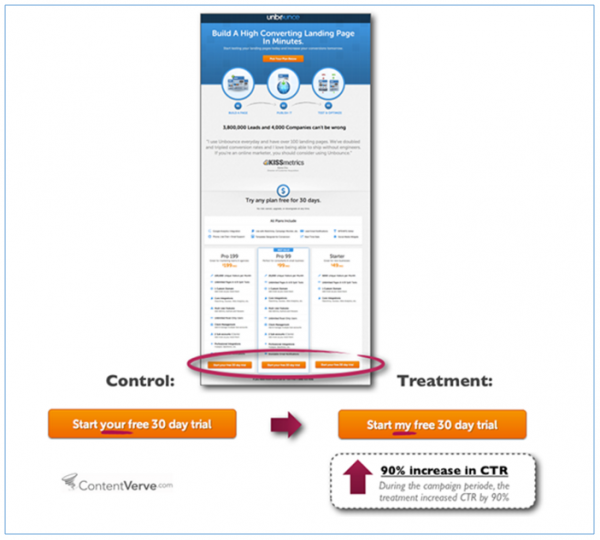
#6. Habla en primera persona
Un estudio de Michael Aagard descubrió que cambiar el texto de los botones de la segunda persona a la primera persona, resultó en un aumento del 90% en el CTR.
¿Sabes por qué la primera persona tiene un buen desempeño?
Porque, al usar palabras como "yo", "mi" y "mío", los visitantes sienten que se dirigen directamente a ellos.
Aun así, si quieres buscar a la segunda persona, entonces pruébala contra la primera persona para verificar cuál funciona mejor.
Recuerda, estás apuntando a seres humanos reales y si no puedes personalizar tu mensaje, entonces no tomarán la acción que deseas.

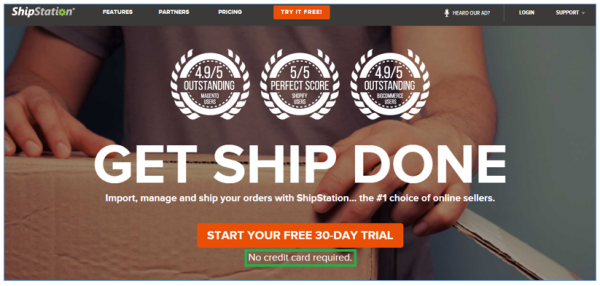
#7. Texto de bonificación
Agregar un poco de información adicional dentro o debajo de los botones de CTA, puede reducir la ansiedad de los usuarios.
Esta información adicional puede no coincidir con todos los botones de CTA, pero cuando se ajusta, funciona muy bien.
Por ejemplo, Shipstation usa 'Comience su prueba gratuita de 30 días' como texto de botones y un texto más pequeño 'no requiere tarjeta de crédito'.
Esta valiosa información, también alentará a los usuarios a hacer clic para iniciar su prueba.

#8. Crear urgencia
Su botón de llamada a la acción debe crear la urgencia, para que sus visitantes tomen una acción inmediata.
Simplemente, puedes hacer esto al transmitir un mensaje a su audiencia, de que perderá una gran oportunidad si no hacen clic en su botón CTA.
Hay algunas palabras comunes (es decir, hoy, ahora o inmediatamente) que puede usar en su CTA para crear un sentido de urgencia.
Estas palabras implican una mayor urgencia y dejan en claro a sus visitantes que la oferta puede no durar para siempre.
Por ejemplo, puede usar algo como "Regístrese hoy y obtenga un 20% de descuento".
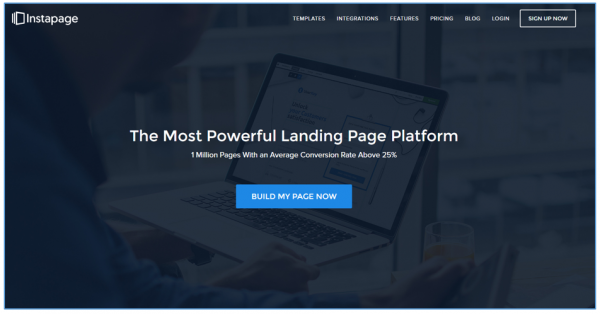
#9. Enmarca tu botón CTA dentro de un cuadro blanco
Enmarcar el botón dentro de un recuadro blanco rectangular, es otra manera de separar de otros elementos en la página y hacer que se destaque.
Si su botón CTA está lleno de contenido circundante, se perderá con otros elementos en la página.
Asegúrese de equilibrar el encuadre blanco CTA con el diseño de su página.
Debe destacarse, ¡pero no de mala manera! Evite cualquier cosa hortera y aficionada.
El CTA no necesariamente tiene que estar enmarcado por una caja blanca.
Hay otros colores disponibles, pero en la mayoría de los casos, el blanco funciona mejor.

Los nueve consejos anteriores son un gran marco que te permitirá crear un potente botón de llamada a la acción.
Por favor, comparte este artículo en todas las redes sociales que puedas, con un par de clics nos ayudas a crecer y a seguir creando contenido de calidad.
Como puedes ver, todo el contenido educativo que creamos para nuestros alumnos es de muy alta calidad.
Si eres Alumno TEMPORAL en Neetwork te recomendamos que te cambies cuanto antes a Alumno VIP.
Ya que pronto se acabarán las plazas.
Para ser Alumno VIP simplemente tienes que comprar uno de nuestros hosting recomendados desde apenas 36 dólares o directamente comprar la Membresía VIP por 67 dólares.
Por unos cuantos dólares que te gastas en cualquier otra cosa, puedes tener formación actualizada de por vida en marketing digital y ser Miembro Vitalicio de la mejor Escuela de Negocios Digitales en español.
¡No pierdas esta oportunidad!