
El desarrollo web inicio con World Wide Web (www), uno de los protocolos de comunicación entre computadoras a nivel mundial, el cual esta manejado por dominios para no tener que operar varias IP sino que cada conexión tiene una IP única. Existe un consorcio que regula la web llamado W3C (World Wide Web Consortium)
El diseño de la web está orientado más a la apariencia, organización, contenido, y otros. El diseño se ha extendido a lo largo de los años y va desde la idea preconcebida de lo que será tu web hasta el resultado final que sería el SEO o posicionamiento web.
Contenido del artículo
Antes, el desarrollo estaba un poco más alejado del diseño ya que se trataba solo de codificación y hacer de la apariencia algo funcional para que todo el mundo pudiera verla, pero ahora el diseño y desarrollo web se engloban.
¿Cuales son las herramientas que constituyen el diseño y desarrollo web?
Los sitios web deben ser diseñados para que las personas puedan acceder a toda la información que se proporciona y no debe tener dificultad. Con esto hablamos de usabilidad y de 2 características fundamentales que son:
Diseño sencillo, amigable, coherente con toda la web o con la tendencia actual. Un diseño que mejore la interacción del usuario facilitando la navegación del mismo.
Si la interfaz del usuario es buena, la experiencia también lo será. En ella engloba la confiabilidad, presencia en redes sociales, información de calidad, continua y respetuosa. Que en cuestión de segundos los usuarios puedan comprender como está distribuida tu información, y para ello debes utilizar aplicaciones fáciles y un menú directo y simple; una respuesta rápida a dudas o preguntas que desee conocer el usuario, ya sea por correo electrónico, chat de vivo, facebook u otro; y si se trata de empresas de comercio electrónico eso debe ser fundamental.
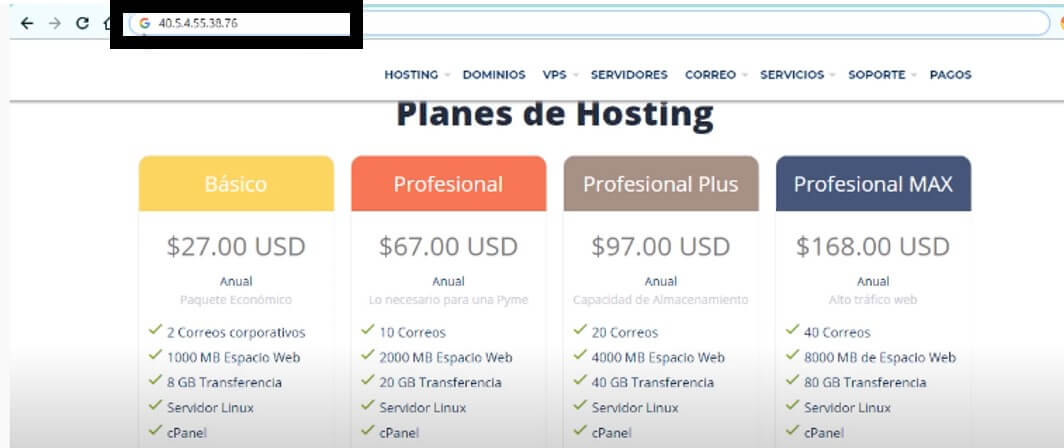
El Hosting es un servidor en línea que te permite publicar tu sitio web y tus aplicaciones de internet. Normalmente debes registrarte en una página que preste el servicio para que puedas alquilar un espacio en un servidor. Este servidor te permitirá almacenar todos los archivos y datos de tu web.
El servidor funciona ininterrumpidamente y está disponible las 24 horas. El proveedor del Hosting será responsable del mantenimiento, la seguridad y de que todo funcione perfectamente.
El servicio dependerá de los requerimientos e incluirá:
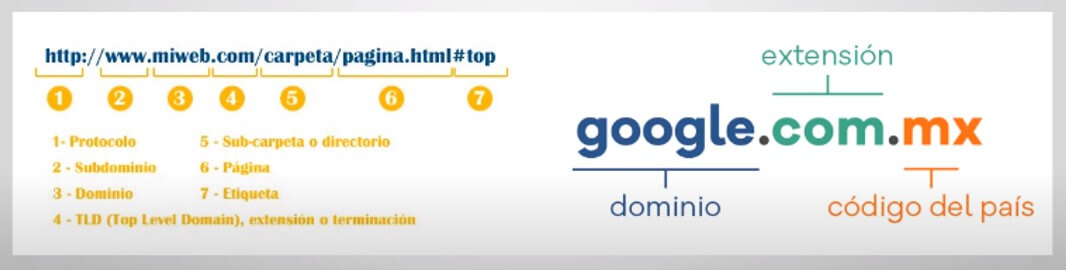
El Dominio te va a permitir que el manejo de IPs sea más fácil, ya que para tener que ingresar a un sitio web tendrías que recordar el montón de números que expresa la IP. Es más práctico recordar por ejemplo: www.neetwork.com que recordar:

El dominio esta desglosado de la siguiente manera:

Frontend: CSS, HTML, Javascript: lo que todos pueden visualizar al ingresar a la web.
Backend: PHP, .Net, ExpressionEngine: las tecnologías que maneja tu web por debajo, hablamos de manejadores de contenido, la parte administrativa.
A cualquier sitio web que ingreses estarás accediendo al Frontend: es decir, lo que ves cuando accedes a www.neetwork.com, por ejemplo. Es como la portada, la parte visual donde tendrás el acceso al menú, paginas, buscador y a todo lo que se haga en la web, como un inicio.
Además, podrás tener acceso y ver como se trabaja, por ejemplo, al ingresar a una página web y darle clic derecho en la opción “ver código fuente de la página”, podrás visualizar toda la codificación, la parte del navegador y como está estructurado el sitio web. Es información de acceso total y libre.
Ahora bien, cuando se habla de Backend, se habla de la parte administrativa del sitio web, como podría ser “Wordpress” por ejemplo; donde puedes generar nuevos contenidos, entradas, páginas, administrar plugins, SEO, acceso al tema de la web (códigos), cual sea el que estés utilizando (PHP, javascript).
Es decir, tienes acceso al servidor el cual te va a permitir controlar las diferentes tecnologías, por ejemplo, como lenguaje de programación, bases de datos, otros.
No existe un guión o estructura especial para incluir el contenido en tu web, ya que, cada página es única y singular. Siguiendo la mayoría de los parámetros que utilizan casi el 90% de los sitios webs del mundo tendrías:
El cual permite ingresar a la página principal del sitio. Donde se puede visualizar fragmentos de las demás páginas (como un intro o presentación fundamental), sin embargo, también se puede acceder directamente a cada categoría si así lo desea el usuario.
Es opcional y hará referencia acerca de la institución, organización, quienes trabajan en ella, historia, objetivos organigrama, misión, visión, etc. A pesar de que no es obligatoria genera confianza en los usuarios saber quién o quiénes están detrás de cada cosa.
Dependerá de lo que se ofrezca. Al ingresar, les será más fácil a los usuarios poder visualizar la cartera de productos o servicios con especificaciones. La mayoría de las empresas de comercio electrónico incluyen todos tus servicios en el menú principal, y el resto de la información desglosado en un menú en la parte inferior. Y el botón de inicio se convierte en el logo de la empresa.
Si es un sitio de web de ecología, por ejemplo, una de las páginas podría ser las leyes, normativas, decretos u otros. La cantidad de páginas depende del tema y lo que necesites plasmar.
Es algo que ayuda bastante para el posicionamiento web, especialmente para aquellos sitios web informativos, o que quieren incluir contenido, también te puede ayudar a ofertar tus productos o servicios si creas un artículo descriptivo por ejemplo.
Con esta página se ofrece una dinámica de intercomunicación con los usuarios. Puede ser mostrar un formulario, correo electrónico, teléfono, chat en vivo, ubicación o dirección, redes sociales, lo que sea necesario para que se puedan comunicar.
Con esta opción se les ofrece a los usuarios la posibilidad de ingresar a contenido exclusivo, es decir, contenido solamente para las personas que han iniciado sesión. Es un beneficio porque eso demuestra que las personas que se hayan suscrito o iniciado sesión serán recurrentes con el sitio web.
Básicamente se trata de ser transparentes con los usuarios. Se refiere a aceptar o no el uso de cookies.

Desde el inicio de la aparición de los sitios web, han habido unas tendencias o formas de cómo se ha mostrado el contenido, sino también de la estructura visual.
Existe una diferencia entre ellos. En cuanto al IDE, se refiere al entorno de desarrollo integrado y los editores serían algo más simple.
Editores: Es decir, cuando quieras editar códigos o hacer cualquier aplicación/programar, e incluso hacer en HTML o CSS, trabajar en Javascript o cualquiera, necesitas algo que te facilite el trabajo. Pudieras utilizar un block de notas para ello, pero los colores te ayudarán muchísimo si utilizas los editores.
Los editores son livianos, el peso no es exclusivo para una sola tecnología. Son cómodos y fáciles de utilizar, son intuitivos y para cuando quieras hacer un sitio web tendrás que depender de algunos de ellos.
Los más usados son:
Los IDE son muchos más pesados, a veces suelen ser para una tecnología específica, por ejemplo, si quieres IDES para programar en Javascript, podrás contar con:
En sí HTML tiene varias versiones y el que se está utilizando más frecuentemente es el HTML 5. Es lo mismo, solo que la versión HTML 5 tiene nuevas etiquetas y permite a la vez el manejo de otros elementos muchos más fluidos como animaciones, y más.
Por ejemplo:
Es el complemento perfecto para HTML, y ayuda a determinar la apariencia de tu web. Así como HTML, CSS también tiene una nueva versión: CSS 3, la cual, la mayoría de las páginas en la actualidad, te proporciona muchos elementos que te permiten acomodar toda tu información.
Para poder manejar una base de datos, normalmente necesitarás un lenguaje de programación. Uno de los más eficientes para el desarrollo web es PHP, y para la administración de base de datos se utiliza MYSQL.
PHP es el que se encarga de enviar los datos, gestionarlo y recuperarlos.
Cuando quieras controlar la cantidad de registros de usuarios en tu web así como enviar formularios de ingreso o contacto, siempre estará mediado por PHP. Si tu web tiene formularios de registro en el que el usuario tenga que agregar por ejemplo, un correo y contraseña, la información suministrada por tu usuario se almacenará en tu base de datos.
De igual forma, cuando ingresas a tu manejador de contenido podrás visualizar todos los datos de PHP, desde la cantidad de visitas, estadísticas, entre otros. Incluso el buscador de tu web, indagara información en la base de datos para suministrarle al usuario respuesta específica o relacionada a su búsqueda.
Si quieres que tu página web tenga un grado de interactividad y dinamismo, Javascript te proporciona las herramientas.
Por ejemplo, en muchas ocasiones al cargar una página web, notas como cierta información se muestra con movimiento/animación. En estos casos, las webs utilizan sliders que te permiten cambiar de imagen/fondo, letra u otro de manera simultánea.
Cuando hablamos de estas librerías se hace notar el hecho que en cada uno de los elementos como HTML, CSS, Javascript, PHP, tendrás ayudas adicionales, por ejemplo:
Si trabajas en HTML y quieres crear sitios web responsive, es decir, sitios web adaptables a todos los dispositivos, puedes optar por: Bootstraps, el cual le permite a tu sitio web ajustarse a cualquier tamaño desde escritorios, tablets y teléfonos.
Con esto, evitas codificar tanto con HTML, ya que, los slider, títulos entre otros vienen pre codificados, es decir, vienen listos, solo de insertar texto.
Si quieres hacer un formulario de contacto, y trabajas con PHP, podrías enlazar Laravel, y solamente tendrías que importar los archivos.
Existen una especie de frameworks, es decir, unas plataformas que ya están hechas y tienen todo listo para que tú puedas hacer tu sitio web. Los manejadores de contenido te van a posibilitar una estructura previa y dependerá de cual utilices. Los más usados son: WordPress, Moodle, Joamla, Drupal, PrestaShop.
WordPress es el más utilizado en la actualidad, y realmente hace casi todo. Tu solamente necesitarías hacer un par de configuraciones, que van desde descargar el manejador de contenido desde su página, instalación, creación de usuario para poder tener acceso a todo y al ingresar podrás observar que no tuviste que utilizar HTML, Javascript, CSS, o PHP.
Con este frameworks puedes crear contenido, páginas, medios (imágenes, audios, videos), entre otras funciones.
Los sitios webs actualmente deben ser adaptables a todos los dispositivos, desde teléfonos inteligentes, computadoras de escritorio, laptops, tablets, etc. La mayoría de los usuarios, aproximadamente el 60%, acceden a los sitios webs desde su teléfono móvil.
Lo ideal es que tu página web tenga todos sus elementos bien posicionados para que puedan redimensionarse y adaptarse al ancho de cada dispositivo, de esta manera, les garantizas a tus usuarios una mejor experiencia.

Las páginas webs no deben estar sobre cargada de elementos adicionales que hagan más lento el sitio web, y para verificar si está pesada al cargar o no, puedes ingresar en esta dirección: PageSpeed Insights
Al incluir la dirección de tu sitio web automáticamente te informará cuales son los elementos que están ocasionando una carga lenta en tu web, cual deberías mejorar, optimizar o reducir. Te refleja valores de optimización tanto para dispositivos móviles como para ordenadores.
Lo ideal sería que tu sitio web este 100% optimizado, sin embargo, si los índices están dentro del 50% y 89% estarás más que satisfecho. Además, podrás visualizar específicamente cuales son las opciones a evaluar.
SEO: Search Engine Optimization o en español: Optimización para motores de búsqueda. Se trata de una optimización que se le hace generalmente a los sitios webs para que puedan ser posicionados entre los primeros puestos en los buscadores como: Google, Yandex, Bing, otros. En la actualidad, Google es uno de los principales buscadores y es el más utilizado.
El SEO generalmente se enfoca en los resultados de búsqueda orgánicos, es decir, que no son pagados.
La primera se trata de la popularidad que tenga tu sitio web, se basa en la experiencia del usuario y lo valioso de tu contenido, mientras más se comparta tu información y los usuarios permanezcan más tiempo en tu sitio web, los motores de búsqueda le darán autoridad a tu página. En cuanto a la relevancia, es la relación que existe entre una búsqueda específica y tu página web.
El SEO on Page está relacionado a todas las optimizaciones que puedas hacer dentro de la web, desde la experiencia del usuario, optimización orgánica, tiempo de carga y otras. Se realiza con el propósito de mostrarle a los motores de búsqueda que tu web está optimizada y tu contenido también.
El SEO off page, se enfoca en los factores externos que puedas hacer fuera de tu web pero que ayuden a ganar relevancia en los buscadores.
Por ejemplo:
Son fundamentales al momento de querer posicionarte y son las responsables de promover el intercambio de información entre los usuarios y las páginas webs. De hecho, con ellas puedes conocer lo que las personas están buscando y comenzar desde allí.
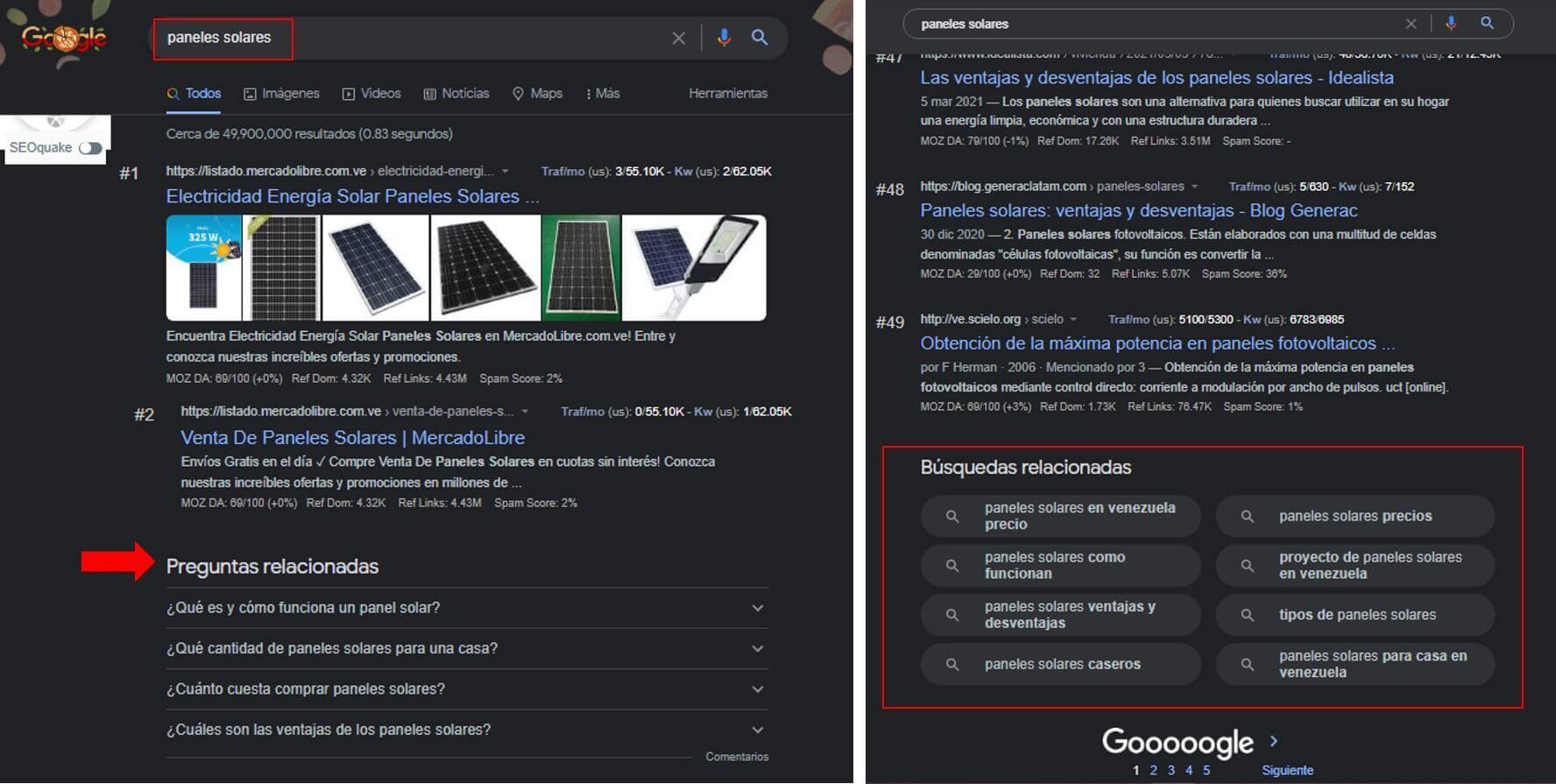
Por ejemplo, si escribes en tu buscador la palabra: “Panales solares”, los motores búsquedas organizan la información y te muestran toda la información referente y las relacionadas a esa palabra:

Existen 3 tipos de palabras claves:
Head Tails: son las que sólo contienen una, o máximo dos palabras en su composición. Son usadas por la mayoría de los sitios web, son más competitivas y por ende es más difícil posicionarse con ellas. Por ejemplo: “Paneles Solares”
Middle tails: son de mediana composición, pueden tener de dos, tres o hasta cuatro palabras y son consideradas cadenas cortas de palabras de uso frecuente. Son más específicas y susceptibles de lograr los primeros resultados de los buscadores. Por ejemplo: “Como instalar paneles solares”
Long tails: están formadas por variar palabras en consecuencia. Son las encargadas de filtrar más específicamente la información y aunque su búsqueda es menor, ofrece precisa e inmedianta, además, son las más indicadas para alcanzarel posicionamiento, por ejemplo: “Como instalar paneles solares paso a paso”.
Se podría decir que lo diferencia es el dinero, ¿Te preguntarás por qué?
Porque el SEO se basa en posicionamiento totalmente orgánico, que no es pagado, es decir, debes mostrar buen contenido y que sea totalmente original, incluir palabras claves con bastante relevancia de búsqueda, títulos y descripciones para llamar la atención de los usuarios, etiquetas, URLs descriptivas, enlaces internos y externos, imágenes y/o videos de calidad, entre otros.
Sin embargo, trabajar con SEO Orgánico es proyectarse a mediano o largo plazo, ya que no obtienes un resultado inmediato.
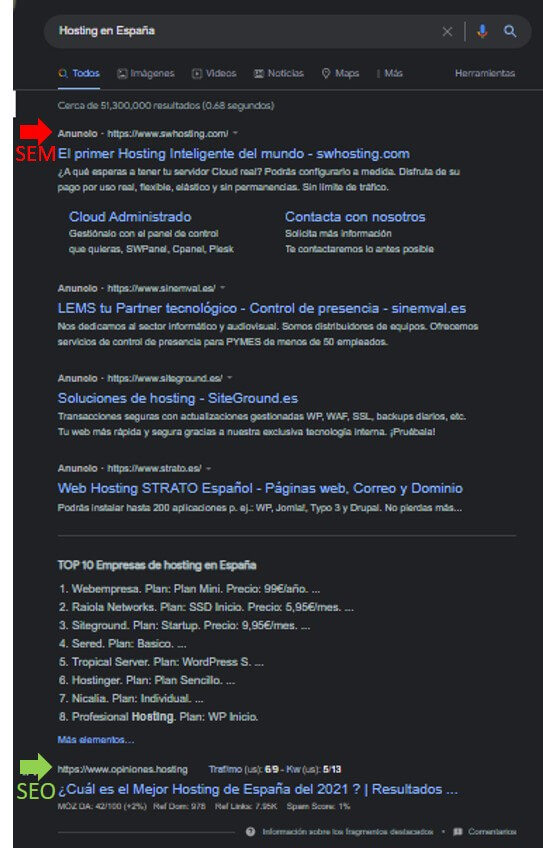
Por su parte, SEM (Search Engine Marketing), se trata de campañas publicitarias que son pagadas y se desarrollan mediante anuncios que se muestran en las primeras posiciones de los buscadores. Esto quiere decir que esa página web ha logrado posicionamiento gracias a dicha publicidad. El resultado es casi inmediato.
Por ejemplo, si buscamos la palabra: “Hosting en España” en Google.com nos aparecerán los siguientes resultados:

Actualmente se le da prioridad a los sitios webs que tienen sus páginas optimizadas y donde se suba contenido relevante, novedoso y actualizado para los usuarios. En base a esa información tu página web obtendrá su Page Rank.
Además, mientras mejores posiciones ocupes obtendrás más visitas, conseguirás potenciales clientes, podrás ofrecer servicio de publicidad a empresas o productos relacionados también con tu web, y tu sitio será más visible para personas que están buscando tú marca, producto o servicio.