
Como sabemos, las etiquetas de encabezado también llamadas etiquetas de encabezado HTML, etiquetas de cabecera o etiquetas de posicionamiento web, son imprescindibles para que cada documento web estructure el contenido. Al usar etiquetas de encabezado, diferenciamos o distinguimos el contenido de nuestra página web, permitiendo a los lectores conocer la idea principal de lo que tratará el párrafo. En este artículo aclararemos muchas de sus dudas sobre este asunto. ¡No te pierdas esta lectura!
Contenido del artículo
El tema de los encabezados o heading es uno de los más antiguos que se llevan tratando a la hora de optimizar una web en el SEO Onpage.
Las etiquetas de encabezado están bien definidas por W3Schools como:
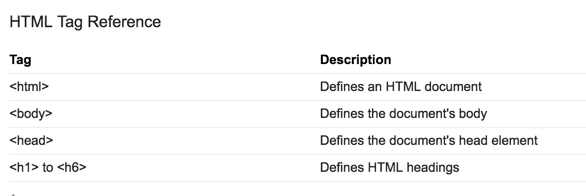
Las etiquetas <h1> a <h6> son utilizadas para definir el encabezado en un documento web.


"Según W3Schools - <h1></h1> es el primer encabezado, el cual es crítico para cualquier documento web y <h6></h6> es el encabezado menos importante."
Las etiquetas de encabezado definidas son:
<h1> texto aquí </h1>
<h2> texto aquí </h2>
<h3> texto aquí </h3>
<h4> texto aquí </h4>
<h5> texto aquí </h5>
<h6> texto aquí </h6>
Las etiquetas h1 deben ser encabezados principales, luego son seguidos de h2, h3 y así sucesivamente. El h1 suele tener el tamaño de la fuente más grande que los sucesivos, es decir H1 > H2 > H3 > H4 > H5 > H6.
No te confundas y deja de pensar que las etiquetas de encabezado simplemente tienen formato para las páginas web y que las etiquetas de encabezado de los motores de búsqueda son solo para la categorización del contenido en la página web.
Las etiquetas de encabezado vienen con varios atributos para aportar jerarquía, claridad y hacer a los sitios web más fáciles de usar. Los motores de búsqueda utilizan estos títulos definidos únicamente para indexar la estructura y el contenido de los documentos web, incluidas las publicaciones de blog.
En otras palabras, puedes decir que las etiquetas de encabezado se utilizan para mostrar la estructura del documento web de una manera correcta, y clara, para los usuarios y para Google.
Más allá del posicionamiento web, hay muchas otras que debes saber sobre las etiquetas de encabezado como, por ejemplo:
El objetivo principal es categorizar tu contenido con diferentes encabezados para que tu diseño sea más fácil de usar y las personas tendrán una idea más clara de tu sitio web simplemente leyendo los subtítulos.
Ahora que sabemos que la etiqueta H1 es la más importante, debes procurar que tus visitantes se hagan una idea de lo que leerán con los encabezados de tu página web. Intenta que la etiqueta h1 describa tu sitio de una sola vez.
La jerarquía en tu página web debe estar estructurada lógicamente. Primero debe existir un encabezado <h1>, seguido de <h2> que, a su vez, puede estar seguido de <h3> (en el caso de requerir un subsección) y así consecutivamente con <h5> y <h6>. Para un mejor SEO de tu página web, es necesario que cumplas con la jerarquía de esta manera.
Las palabras clave son la principal prioridad de cualquier experto en SEO. Básicamente, lo que se hace es investigar primeramente cuáles son las mejores palabras clave de acuerdo con la página web, para luego las categorizarlas en palabras clave de enfoque, principal, secundaria y terciaria. La palabra clave de enfoque siempre es una específica para la página web. Lo más recomendable, es incluir la palabra clave de enfoque en el título, meta etiquetas y h1 de la página web.
En las versiones anteriores de HTML, solo se permitía una etiqueta H1 a los diseñadores para usar por cada documento web y lo que hacían las personas en ese momento, simplemente usaban la etiqueta H1 para envolver el logotipo comercial en la página web, que es importante para cualquier página web comercial y comenzara el encabezado principal de la página web con la etiqueta H2. Pero con la ayuda de la versión actualizada de Html, es decir, HTML5, se permitió al diseñador tener múltiples encabezados en una página web de acuerdo con los requisitos de su diseño.
Las etiquetas de encabezado son cruciales para el correcto SEO de las publicaciones en tu blog. Un error que es común entre los blogueros novatos es el uso excesivo de las etiquetas H2 o H3 y, a veces, omitir las H2 y solo el uso de las H3.
Este tipo de práctica no es buena y puede obstaculizar tu puntaje de SEO on page.
Utilizar correctamente tus encabezados puede ayudarte a obtener un mejor posicionamiento web en los buscadores, es importante implementar las buenas prácticas en cada una de tus publicaciones, esto traerá grandes beneficios para tu sitio y les facilitará a tus visitantes la lectura de tu contenido.
¿Te gustó este artículo? ¡Compártelo!
Hazme saber tu aprendizaje y comprensión sobre las etiquetas de encabezado para SEO. ¿Cómo se usan y por qué? ¿Piensas que sería un problema tener el mismo contenido en tu título y en tu encabezado H1?