
El "aumento de los móviles" sigue siendo un tema candente para los especialistas en marketing.
Es importante entender dónde pasan el tiempo las personas y dónde los anunciantes gastan su dinero.
Entonces, ¿cuánto tiempo pasan las personas en sus teléfonos?
Cuatro horas.
Ese es el tiempo que las personas gastan en sus teléfonos móviles hoy.
De acuerdo a eMarketer, el teléfono móvil ahora representa aproximadamente el 60% del gasto publicitario digital.
Esta información no debería ser un shock para ninguno de nosotros, entonces, ¿por qué la planteamos nuevamente? Con una sólida estrategia móvil implementada, debemos asegurarnos de que también tengamos una sólida experiencia de usuario móvil.
A menudo, escuchas preguntas como "¿Tu sitio es compatible con dispositivos móviles?" O "¿Tienes un sitio receptivo?"
Hoy, aprenderemos la importancia de su experiencia móvil y por qué un sitio receptivo puede no ser suficiente.
Contenido del artículo
A pesar de que los dispositivos móviles se usan más que los de escritorio, todavía estamos viendo tasas de conversión más bajas.
Necesitamos comprender el recorrido del usuario de nuestros visitantes móviles.
Las personas utilizan diferentes dispositivos por diferentes razones, propósitos y con diferentes intenciones.
Comprender qué necesitan nuestros usuarios de dispositivos móviles es vital para entregar el contenido correcto de la manera correcta.
Piensa en estas declaraciones.

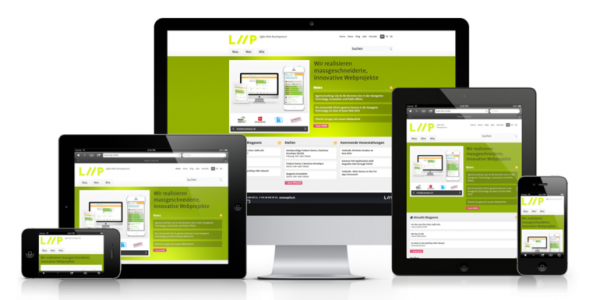
Un enfoque común para asegurar que su sitio sea "amigable para dispositivos móviles" y que pueda ser utilizado por sus visitantes móviles es lanzar un diseño web "responsive".
Todos tus visitantes verán el mismo sitio web pero se reorientarán según el dispositivo que esté usando.
Sin embargo, la capacidad de respuesta del sitio no tiene en cuenta la intención y el objetivo de los visitantes de su dispositivo móvil, como acabamos de comentar. Por ejemplo,
Con un diseño web responsivo, muchas de las decisiones están hechas para ti y estas no siempre funcionarán a tu favor.
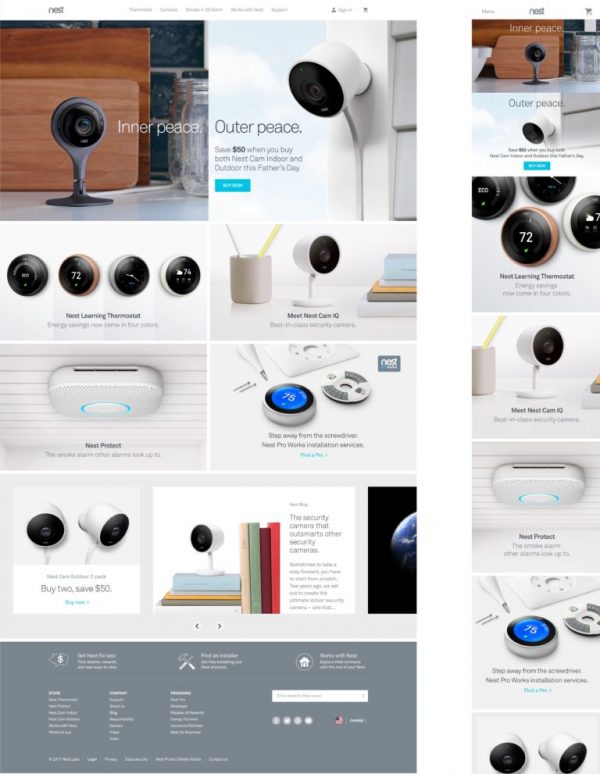
El siguiente ejemplo de Nest saca a la luz un par de puntos interesantes.
El primero con respecto a la llamada a la acción. Como puedes ver, es bastante pequeño para esos visitantes móviles.
Un punto aún más importante, es la proximidad a la siguiente imagen.
Todas estas imágenes son enlaces más allá en el sitio, causando algunos de los problemas para nuestros usuarios de dispositivos móviles:

Prestar mucha atención a la experiencia móvil es importante si está implementando un diseño web receptivo. El sitio de Nest es súper elegante y moderno, pero una visita rápida al sitio móvil introduce posibles contratiempos en la experiencia móvil.
¿Qué debemos hacer para mejorar nuestra experiencia móvil? La investigación y el análisis son clave.
Esto, te ayudará a entender a tus visitantes móviles y a tu experiencia móvil. Haz lo mejor para tus visitantes. Tal vez es un sitio receptivo o tal vez es una página móvil dedicada. Cualquiera que elijas, continúa optimizando y mejorando.
Anteriormente discutimos algunos puntos que son importantes cuando pensamos cómo nuestros usuarios de dispositivos móviles navegan por la web.
Asegúrate de saber qué necesitan los visitantes de tu dispositivo móvil. Sabiendo que están distraídos, presenta la información y hazlo lo más fácil posible para navegar.
Identifica las decisiones que tu diseño "responsive" está haciendo para ti y combate aquellas que tendrán un impacto negativo en tus visitantes móviles.
¿Tu diseño está empujando tu formulario hasta el final de la página? ¿Hace que su texto o sus llamados a la acción sean pequeños y difíciles de leer?
Presta atención a los visitantes de tu dispositivo móvil y haz que sea más fácil para ellos pasar de un dispositivo a otro. Tal vez sea más fácil para ellos darle su dirección de correo electrónico para que puedan continuar desde su computadora. Tal vez hayan comenzado a comprar desde su teléfono, pero les gustaría guardar el producto para más adelante.
Dales estas simples indicaciones, que les permitirán hacer exactamente eso.
Brindarles la opción de guardar su carrito o dar su dirección de correo electrónico, les permitirá continuar fácilmente su transacción donde se sientan más cómodos.
¿La respuesta simple? No, pero es un comienzo.
El diseño web receptivo es suficiente para garantizar que el sitio se pueda utilizar para los usuarios de dispositivos móviles.
No es suficiente para proporcionarles la experiencia que necesitan. Tampoco, proporcionarles la información que están buscando.
Mucho menos es suficiente cuando pensamos en el objetivo final: la conversión.
Por favor, comparte este artículo en todas las redes sociales que puedas, con un par de clics nos ayudas a crecer y a seguir creando contenido de calidad.
Como puedes ver, todo el contenido educativo que creamos para nuestros alumnos es de muy alta calidad.
Si eres Alumno TEMPORAL en Neetwork te recomendamos que te cambies cuanto antes a Alumno VIP.
Ya que pronto se acabarán las plazas.
Para ser Alumno VIP simplemente tienes que comprar uno de nuestros hosting recomendados desde apenas 36 dólares o directamente comprar la Membresía VIP por 67 dólares.
Por unos cuantos dólares que te gastas en cualquier otra cosa, puedes tener formación actualizada de por vida en marketing digital y ser Miembro Vitalicio de la mejor Escuela de Negocios Digitales en español.
¡No pierdas esta oportunidad!