
¿Alguna vez te has preguntado cómo hacen los diseñadores para crear una estructura web de la nada?
¿Cómo hacen para que todo encaje a la perfección dentro de la pantalla del sitio web?... éstas y otras son las dudas que tienen muchos de nuestros estudiantes en Neetwork.
Porque absolutamente todos están en el proceso de crear un sitio web propio a manera de negocio digital.
(Que por cierto, si todavía no te unes a nuestra comunidad PREMIUM, al final de este texto te dejaré toda la información necesaria para que te sumes a ella).
Y al ver a tantos con dudas similares, decidimos crear este texto informativo sobre los wireframes.
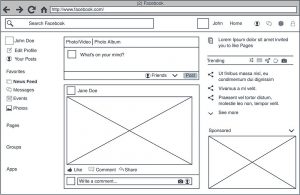
«Pero… ¿Qué es un wireframe?»
Yo también tuve en su momento tu misma duda y el mismo sentimiento de estar en el abismo informativo que representa internet.
Así que tranquilo.
U´r not the only one.
Contenido del artículo
 Es normal que al comprar el dominio de tu web tengas en mente una especie de mapa mental en el que describes en sencillos pasos cómo quieres que sea esa web de tus sueños.
Es normal que al comprar el dominio de tu web tengas en mente una especie de mapa mental en el que describes en sencillos pasos cómo quieres que sea esa web de tus sueños.
Sin embargo; cuando quieres pasar esa idea abstracta al plano real, no siempre sale todo como quisieras, porque necesitas planificarte.
Y es que la planificación y la esquematización es parte de todo proyecto, de todo proceso y de todo trabajo.
Aún así trabajes para ti mismo o así te dediques a conseguir otros clientes que hacen vida en la red y que necesitan crear una página web desde cero.
Es por este motivo que nacen los wireframes.
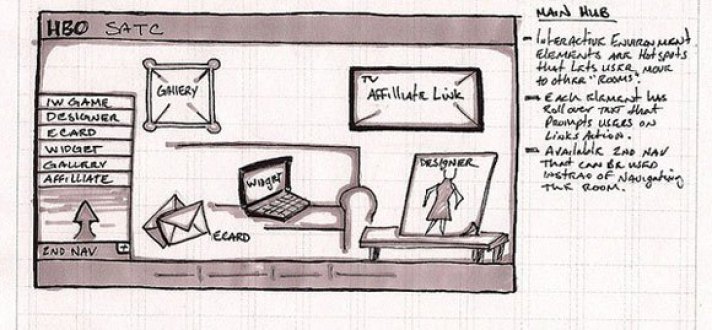
Que no son más que una esquematización gráfica de lo que vas a hacer en la web, es decir, un mapa mental de lo que va a ir o no en ella.
Puedes decirle boceto, prototipo, planos… es lo mismo, solo que se le ha acuñado el término de wireframe para diferenciarlo de otro tipo de bocetos y para hablar de diseño web de forma específica.
Cabe destacar que con un wireframe vas a establecer desde los botones del navegador, pasando al menú, opciones, herramientas, páginas y demás.
 Todo, absolutamente todo debe estar incluido en ese boceto que harás sobre tu sitio.
Todo, absolutamente todo debe estar incluido en ese boceto que harás sobre tu sitio.
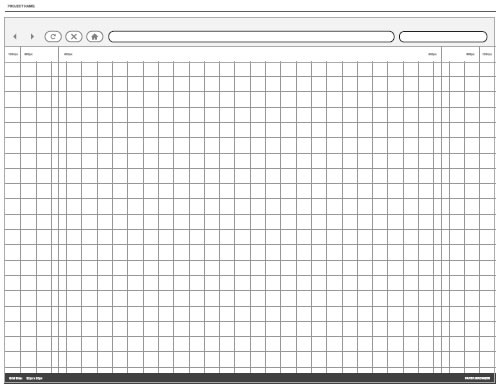
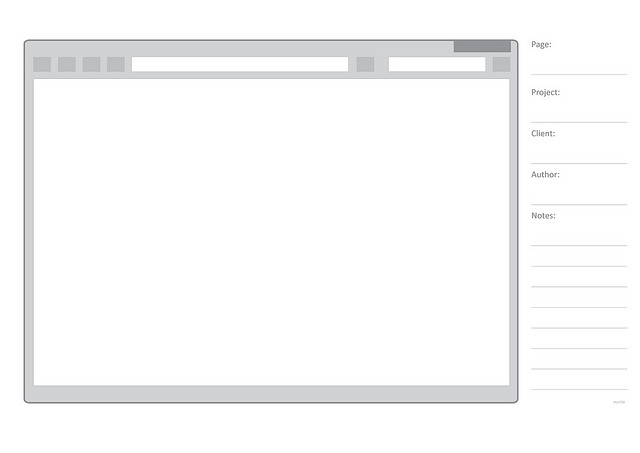
Este diagrama se representa siempre en escala de grises sin aplicar ningún principio del color o paleta de colores ya definida ya que su único objetivo es definir cómo van a estar establecidos los elementos de la web.
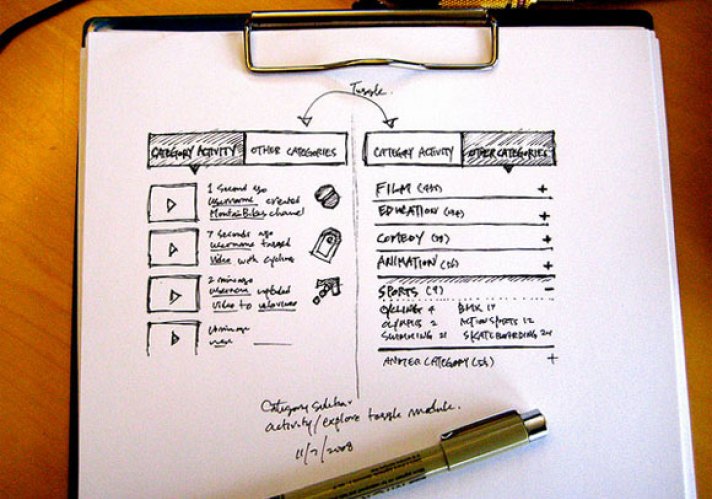
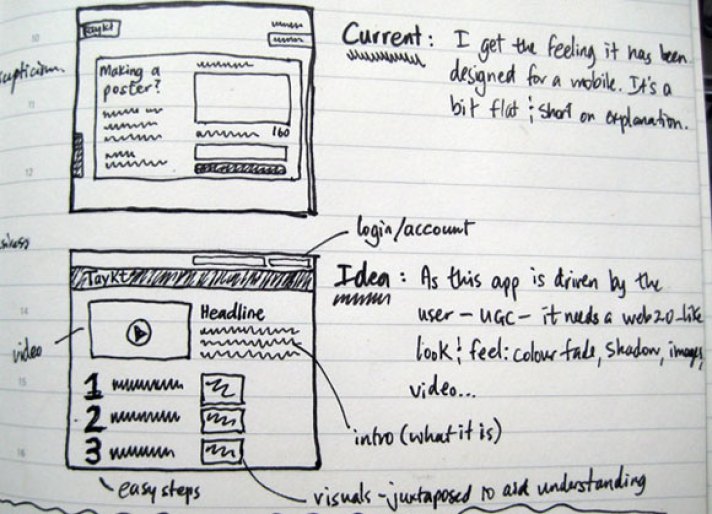
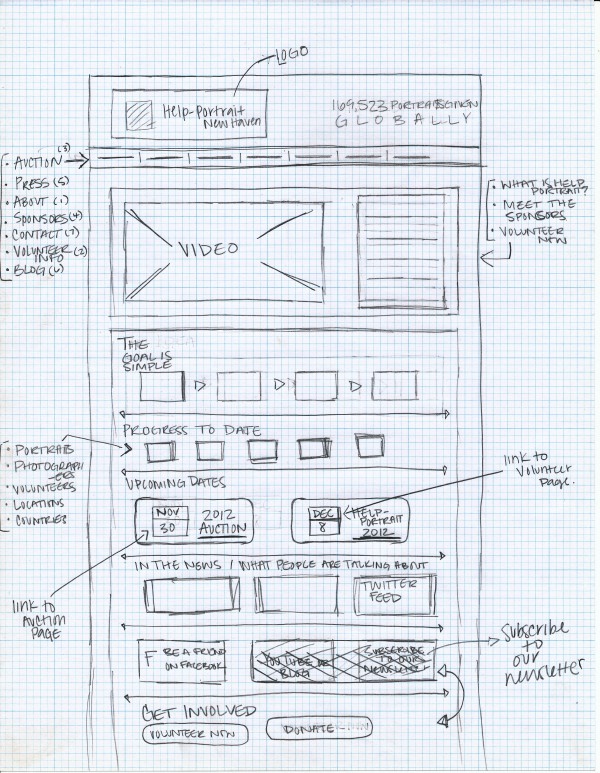
¿Que si lo puedes hacer en papel?
Por supuesto, lo puedes diagramar en una hoja de cuadrículas, en un formato de puntos cada cinco milímetros o en un plano en blanco.
Existen diversas opciones para crear un wireframe sin tener que pasar por un complejo curso de toda la suite de Adobe, quien quiere lo hace.
«Ok, ya sé en qué puede beneficiar un wireframe al diseño de mi web pero… ¿y cuáles son los propósitos de los wireframes?»
¿Con qué propósito existe?
Esta duda está rondando tu cabeza, si ya sabes que lo puedes hacer solo con lápiz y papel, el para qué lo quieres en digital es tu interrogante.
Y sí, tienes razón al pensar en eso, de hecho, es como una pregunta bastante lógica.
Pues pasa que el diseño gráfico es una disciplina que tiene una intención de fondo, cada proyecto amerita que tenga un propósito detrás como soporte, que fundamente el porqué de las cosas.
Es por esta razón que se crea un wireframe, los diseñadores necesitan reemplazar el plano abstracto que en este caso es la idea mental de lo que se quiere hacer y pasarlo al plano tangible o real, en el que todos puedan formar parte de una misma idea; tanto clientes como demás miembros de un equipo creativo.
Pero ese propósito no se queda así, existen otros propósitos alrededor del wireframe que seguro quieres leer:
«¿Y cómo sé yo cuál es el tipo de wireframe que mejor le quedaría a mi web?»
Excelente pregunta, identificando a priori qué es lo que vas a introducir en tu web, es decir, sabiendo cuál es la esquematización del wireframe ideal:
Que no podía faltar un ejemplo visual en el que se clasifiquen cuáles son los tipos de wireframes:
Lo prometido es deuda.






Hemos llegado al final de este texto y te prometí que te iba a decir cuáles eran los requisitos para sumarte a nuestra comunidad de estudiantes PREMIUM:
¿Qué tienes que hacer para convertirte en alumno PREMIUM?
Comprar la herramienta que necesitarás para hacer todas tus tareas.
Nuestros hostings recomendados son la única herramienta, de calidad y de confianza que necesitarás para llevar a cabo el Máster y demás cursos de Neetwork.
Nuestras dos opciones son Hostgator desde 36 USD y Bluehost desde 59,60 USD
«Luego de comprar el hosting ¿qué debo hacer?»
Contáctanos vía chat y solicita la activación de tu plaza PREMIUM.
¿Qué tenemos preparado para nuestros miembros Premium?
Conseguirás tu certificación en Negocios Digitales y Analítica Web y querrás invitar a todos tus amigos a que formen parte de nuestra familia.
Y tú, ¿ya sabes cuál es el modelo de negocios que vas a elegir?
Cuéntanos en los comentarios sobre ese proyecto que tanta ilusión te hace que te estaremos esperando con las puertas abiertas desde nuestra comunidad.
Yo me despido de ti y te mando un fuerte abrazo,
Saludos.
Este texto ha sido escrito por @soyamandarebeca para Neetwork.