
Contenido del artículo
La optimización del tiempo de carga de tu sitio web permite generar una relación de ganar-ganar con tus usuarios. Por un lado, mantienes contentos a los visitantes de tu sitio y por el otro, elevas las posibilidades de aumentar los ingresos generados por tu negocio en línea.
Si habilitaste la compresión en tu archivo htaccess, combinaste los archivos CSS, moviste los archivos Javascript al pie de página, pero todavía no estás satisfecho con el tiempo de carga de tu sitio, verifica estos 18 problemas comunes que ralentizan tu sitio web:
No hay duda de que una página de 3MB que realice 180 solicitudes HTTP va a ser más lenta que un sitio de 1MB con 60 solicitudes HTTP.
¿Deseas optimizar el tiempo de carga de tu sitio?
Una de las mejores maneras de hacerlo es minimizando el tamaño de cada página de tu sitio.
Aunque puedes optimizar tus imágenes, combinar archivos CSS, minimizar archivos Javascript y aplicar muchos ajustes de optimización del front-end, tener un sitio de 3MB hará que sea demasiado lento y por ende, que tus usuarios no estén contentos.

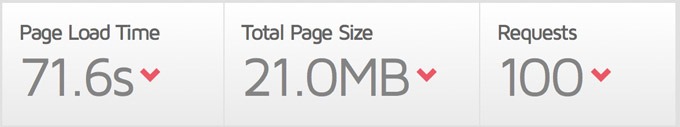
Imagen 1. Los 21MB son una carga enorme tanto para el servidor como para el navegador.
Mientras diseñas o rediseñas tu sitio, debes hacer todo lo posible para cargar solo lo que necesitas y nada más.
En otras palabras, siempre debes preguntarte:
Cargar todos estos datos hace que tu sitio se vea bien, pero también lo volverá más lento, debido a todos estos datos.
¿Quieres tener un sitio de carga lenta? Si no es así, minimiza los datos cargados por cada página de tu sitio.
¿Sabías que el 80% del tiempo que lleva cargar un sitio web está controlado por la estructura front-end?
Este, es un hecho sorprendente de la optimización del rendimiento web.

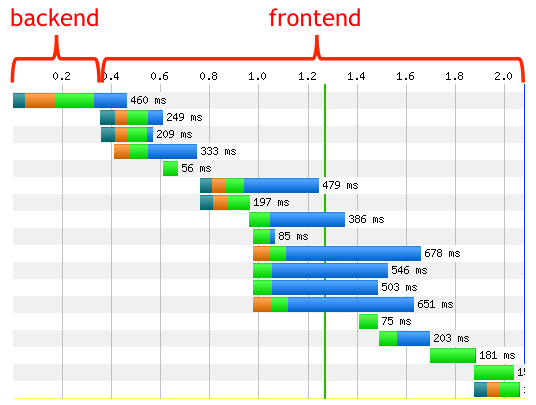
Imagen 2. El 80% del tiempo de respuesta del usuario final se gasta en el front-end. Concéntrate en eso.
Puedes tratar de optimizar tu base de datos o código PHP, pero si ignoras este hecho de suma importancia, tu sitio web será lento.
Un archivo PNG de 460 KB puede convertirse en 90 KB optimizándolo.
Si tienes 10 imágenes no optimizadas en tu sitio, puedes agregar 2-3 MB de carga adicional de página.
Si no optimizas tus imágenes, el tiempo de carga de tu sitio puede verse gravemente afectado.
La buena noticia, es que la mayoría de las imágenes JPG y PNG pueden llegar a ser 40% o incluso hasta 80% más pequeñas sin perder calidad de imagen optimizándolas con Photoshop, ImageOptim o una herramienta de terceros como Kraken.
Google Adsense y otros servicios similares pueden ser una fuente de ingresos adicionales para ti, pero también pueden ralentizar tu sitio.
Un sitio web que carga anuncios en el encabezado, en la barra lateral derecha, en el cuerpo de la publicación y en la parte inferior de la página con 2 o 3 servicios de anuncios diferentes, será mucho más lento que un sitio web con solo 1 anuncio en la derecha barra lateral o en el cuerpo de la publicación.
Los anuncios no solo son molestos para la mayoría de los usuarios, sino que también ralentizarán tu sitio.
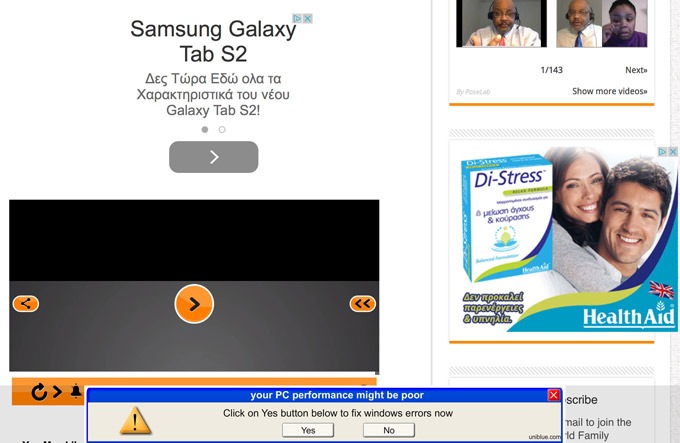
Por favor, observa la siguiente captura de pantalla desde el sitio web de un cliente.

Imagen 3. ¿Realmente necesitas todos esos anuncios molestos?
Créalo o no, hay 4 anuncios diferentes en él, uno en la parte superior de la captura de pantalla, el video que también es un anuncio, otro en la barra lateral derecha y en la parte inferior de la página. Está demás decir, que esos anuncios son molestos para la mayoría de los usuarios y ralentizan el tiempo de carga de tu sitio también.
Para resumir, los anuncios siempre deben usarse con precaución. Siempre que un anuncio no genere dinero, debe eliminarse.
No debes escalar imágenes en HTML, en cambio, debes cambiar el tamaño de una imagen grande y usar la imagen redimensionada.
Por ejemplo, supongamos que tienes una imagen de 1200px x 600px y deseas usar una versión "más pequeña" de la misma, p. 400px x 200px.
En ese caso, no uses la imagen original. Reduce su escala cambiando las dimensiones de ancho y alto en HTML.
Debes crear una nueva imagen en miniatura cambiando el tamaño de la imagen original de 1200px x 600px a 400px x 200px y usar la nueva imagen (que es más pequeña y se cargará más rápido).
¡He encontrado muchos sitios que solían cargar una imagen de Facebook de 256 x 256 de 150 KB en lugar de un icono de 32 x 32 de Facebook de 2 KB!
Tengo una prueba rápida para ti.
¿Cuál de las siguientes imágenes carga más rápido?, ¿A, B, C o D?
¿Elegiste A? Incorrecto.
¿Elegiste B? Incorrecto.
¿Elegiste C? Incorrecto.
¿Elegiste D? ¡Nuevamente incorrecto!
¡La respuesta correcta es que depende de tu sitio!
Si su sitio es https://www.domain.com, al llamar a la versión que no es HTTPS de la imagen (http://www.domain.com/image.jpg), habrá un redireccionamiento adicional de http://www.domain.com/image.jpg a https://www.domain.com/image.jpg por el navegador para cargar la imagen.
Si estás utilizando la versión que no es "www" para tu sitio (http://domain.com/), siempre debes usar también la versión que no sea "www" para tus imágenes (ej. Http://domain.com/image. jpg en lugar de http://www.domain.com/image.jpg).
A los navegadores no les gusta este tipo de redirecciones sin sentido.

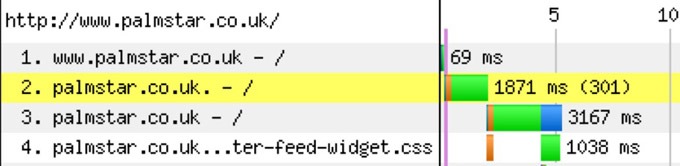
Imagen 4. Los redireccionamientos sin sentido ralentizarán su sitio
Al usar URL relativas para sus archivos (por ejemplo, <img src = "/ image.jpg" />), puedes deshacerte fácilmente de este problema común que ralentiza el tiempo de carga de tu sitio.
Si el tráfico de tu sitio proviene principalmente de Estados Unidos o el Reino Unido, tu sitio debe ser alojado por una empresa de hospedaje ubicada en Estados Unidos o el Reino Unido, respectivamente.
Cuanto más cerca esté el servidor de los visitantes de tu sitio, más rápido será el mismo.
Está demás decir, que si obtienes tráfico de todo el mundo, te recomiendo encarecidamente que utilices una red de distribución de contenido o CloudFlare para que las imágenes, los archivos CSS y Javascript, se carguen desde un servidor más cercano a la ubicación de cada usuario.
Nadie quiere pagar muchísimo dinero por alojar un sitio, pero servir un sitio de WooCommerce con 40 complementos activos o un sitio de Magento con 5.000 productos, a través de un plan de alojamiento compartido que cuesta $5 por mes, es una receta para el desastre.
Siempre debes invertir en una buena empresa de hosting, para obtener el mejor tiempo de carga para tu sitio.
Si tu sitio no está disponible o es lento, puedes ahorrar unos pocos dólares al mes utilizando un plan de alojamiento compartido, pero perderás mucho más al perder tus clientes potenciales (un usuario que visite un sitio de carga lenta no volverá a visitar este sitio).
Si tienes un sitio pesado de WordPress usando WooCommerce o muchos complementos activos, entonces recomiendo WP Engine y FlyWheel.
No debes esperar obtener 200.000 visitas únicas por mes para actualizar a un VPS, esto nunca sucederá mientras alojes tu sitio en el mismo servidor sobrecargado con cientos de sitios en él.
Las secuencias de comandos de los medios sociales (Facebook, Twitter, Pinterest, etc.) agregan una búsqueda DNS, un conjunto de archivos Javascript y algunas imágenes cada vez que se agregan en una página.
Aunque muchas de esas opciones para compartir deberían estar disponibles al final de tus publicaciones para que los usuarios puedan enlazarlas fácilmente, no tiene sentido cargar todas esas opciones de uso compartido en cada página.
¿De qué sirve cargar esos íconos de las redes sociales en cada página, por ej. en la página de contacto o en las páginas de tu categoría?
Mostrar 5 cuentas de redes sociales diferentes para cada publicación en la página de inicio o páginas de categoría agrega mucha carga a tu sitio. ¿Qué tan importante es mostrar los recuentos en estas páginas? ¿Necesitas mostrar también Facebook, Twitter, Pinterest, Google Plus y LinkedIn?

Imagen 5. Demasiadas secuencias de comandos de redes sociales pueden matar el rendimiento de tu sitio
¿Sería mejor que solo muestres las dos que mejor funcionen para ti? Adicionalmente, si no obtienes muchas acciones, ¿tiene mucho sentido mostrarlas?
Siempre debes pensar dos veces antes de agregar cualquier opción de redes sociales en una página de tu sitio.
Si necesitas transparencias para tus imágenes, entonces no puedes evitar el tipo de archivo PNG, pero si no necesitas transparencia, nunca debes guardar tus imágenes como archivos PNG, porque son mucho más grandes en el tamaño del archivo y mucho más lento que las imágenes JPG.
Minimiza o incluso elimina cualquier archivo GIF pesado, porque puede ralentizar drásticamente el tiempo de carga de tu sitio.
También debes tratar de evitar guardar imágenes con texto como contenido porque puede ser un proceso lento para editar el texto en las imágenes y las imágenes generadas son mucho más pesadas también.
Usa JPG como su predeterminado. Es el tipo de archivo de carga más pequeño y rápido para la mayoría de los archivos.
Existe una gran cantidad de servicios populares que pueden reducir la carga de su servidor.
También, puedes usar una Red de entrega de contenido (CDN) para mostrar tus imágenes desde él en lugar de tu sitio.
Si tu sitio recibe un tráfico significativo y carga muchas imágenes y vídeos, el tiempo de carga de su sitio se puede optimizar drásticamente al equilibrar la carga de trabajo de su sitio con los trucos mencionados anteriormente.
Si intentas cargar un archivo que no existe o que el navegador no puede encontrar, entonces el tiempo de carga de tu sitio se verá afectado por este error HTTP 404.
Siempre debes verificar los errores 404 durante el procesamiento de tus páginas para lograr el tiempo de carga más rápido. Puedes hacer eso, ya sea verificando la cascada generada de tu sitio usando Webpagetest y GTMetrix, o usando la pestaña de red de navegadores como Chrome y Firefox.
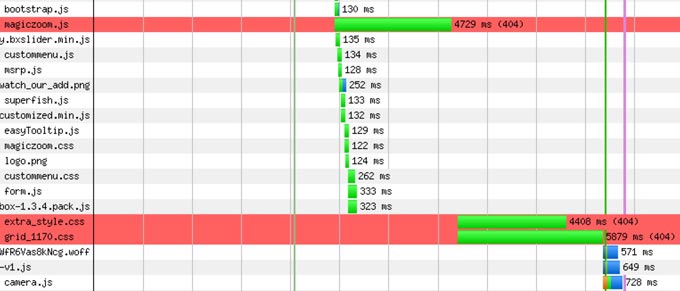
Si Webpagetest muestra alguna línea roja en la cascada, inmediatamente debes solucionar y corregir esos errores 404.

Imagen 6. Los errores 404 pueden arruinar el tiempo de carga
Este tipo de errores realmente pueden arruinar el tiempo de carga de tu sitio web, especialmente si sirve al sitio a través de un plan de alojamiento compartido.
Todos los sistemas de gestión de contenido (WordPress, Joomla, Drupal, Magento) utilizan una base de datos para guardar un gran conjunto de información.
Aunque esto es ideal para administrar tu sitio, también significa que agrega carga adicional en su servidor para generar cada página cada vez que se solicita.
Puedes resolver este problema utilizando el almacenamiento en caché.
Si usas WordPress, puedes usar un plugin de caché como W3 Total Cache o WP Super Cache o ZenCache o utilizar una empresa de alojamiento de servidores administrados como WP Engine y FlyWheel que se encargan del almacenamiento en caché.
No hace falta decir que Joomla, Drupal y Magento, también ofrecen opciones de almacenamiento en caché, lo que puede ayudar mucho al proporcionar versiones almacenadas en caché de tu sitio para los visitantes del sitio consecuentes, en lugar de generar cada página una y otra vez.

Imagen 7. El almacenamiento en caché de tus páginas puede acelerar drásticamente tu sitio
El almacenamiento en caché no es pan comido en ningún sitio web basado en bases de datos. Incluso un período de almacenamiento en caché de 10 minutos, se puede optimizar drásticamente el tiempo de carga de tu sitio web.
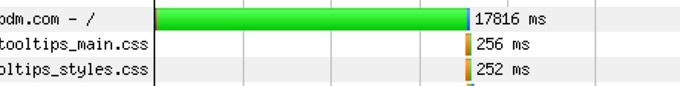
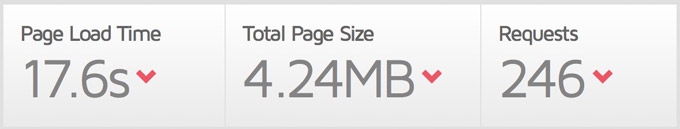
Cada archivo CSS, archivo Javascript o imagen cargada en tu sitio es una solicitud HTTP. Cuantas más solicitudes HTTP tenga tu sitio, más lento será.
Aunque puedes intentar combinar archivos CSS y Javascript, con archivos CSS en línea y usar sprites CSS para imágenes pequeñas, si implementas esos ajustes y todavía tienes 150 solicitudes HTTP, entonces debes, obviamente, tratar de suprimir elementos de tu sitio, mediante la eliminación de contenido.

Imagen 8. 246 solicitudes HTTP ralentizarán tu sitio sin importar qué tan optimizado sea
Sé que es tentador mostrar una gran cantidad de contenido en cada página de tu sitio, pero ten en cuenta que "menos es más", así que intenta no cargar tantas imágenes o secuencias de comandos.
Si estás en un plan de alojamiento compartido, es bastante común que hagan todo lo posible para servir a tantos sitios por servidor como sea posible. Por lo general, lo hacen inhabilitando funciones como la compresión y KeepAlive, entre otras.
La habilitación de HTTP Keep-Alive permite que la misma conexión TCP envíe y reciba múltiples solicitudes HTTP, reduciendo así la latencia para solicitudes posteriores.
La compresión reduce el tamaño de los archivos enviados desde tu servidor para aumentar la velocidad a la que se transfieren al navegador.
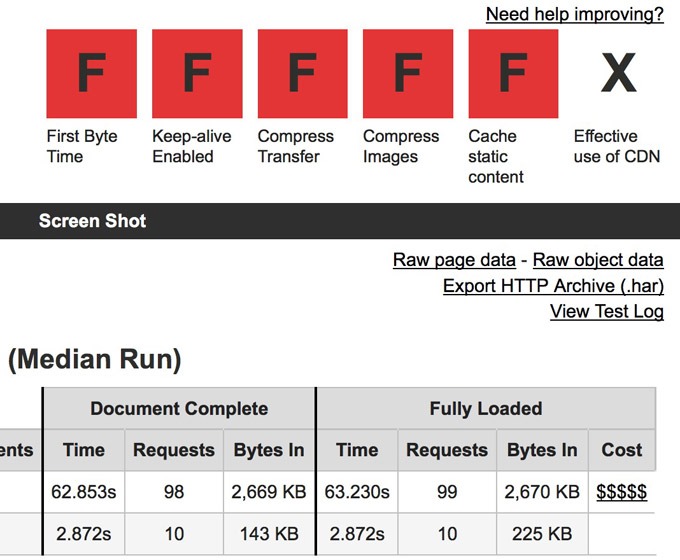
Si tienes un plan de alojamiento compartido y tu empresa de alojamiento ha desactivado la compresión y Keep-Alive, debes cambiar de compañía de alojamiento lo antes posible.

Imagen 9. Keep-Alive y compresión deben estar habilitados en su servidor
Las importaciones CSS, son una buena forma de importar archivos CSS en la parte superior de un nuevo archivo CSS. Por ejemplo, importas un archivo de restablecimiento de CSS, pero agregas demoras adicionales durante la carga de una página web también, debes evitar las importaciones de CSS, siempre que sea posible.
Debes cargar archivos CSS y Javascript solo cuando sean necesarios en una página de tu sitio.
Por ejemplo, si un archivo específico de Javascript es necesario solo en una página, en ese caso, debes cargar ese archivo Javascript solo en esta URL en lugar de cargarlo en cada página de tu sitio.
Si no sigues esta simple regla, puedes terminar cargando 30 CSS y 40 archivos Javascript en una página que solo necesita 3 CSS y 4 archivos Javascript, por lo que realiza 63 solicitudes HTTP adicionales y agrega muchos cientos de kilobytes en el tamaño de la página.
Muchos sitios solían cargar grandes imágenes de fondo que apenas son visibles.
¿Realmente necesitas una imagen de 500 KB cargada en el fondo? Deberías intentar usar CSS3 siempre que sea posible o usar un color de fondo.
También, es una mala práctica cargar archivos de sonido en el fondo mientras se carga tu sitio.
La mayoría de esas técnicas están ralentizando tu sitio y deberían evitarse.
Mi objetivo era brindarte suficiente información para comenzar a solucionar las páginas de carga lenta de tu sitio.
La optimización del tiempo de carga de tu sitio es una situación de beneficio mutuo para ti y todos los que visitan tu sitio web. Los sitios más rápidos significan mayores conversiones, mejores clasificaciones en los motores de búsqueda y una experiencia de usuario más agradable.
Lo mejor es contratar a un experto cuando quieras un trabajo bien hecho.
Los aficionados pueden seguir las mejores prácticas, pero no saben por dónde empezar.
Un experto solucionará los problemas reales que ralentizan tu sitio.
Cuando un aficionado desconozca los problemas reales de tu sitio web, le recomendarán una solución temporal sin sentido, como mover los hosts, cambiar el tema, instalar un complemento de caché diferente o incluso cambiar el CMS.
Muchos de mis clientes han malgastado su tiempo y dinero en amateurs que acababan por instalar un plugin de caché sin solucionar los problemas reales de su sitio.
Siempre debes tener en cuenta que cada sitio web es único, por lo que se deben aplicar diferentes ajustes de optimización de velocidad por sitio.
En resumen, la optimización del tiempo de carga de tu sitio siempre debe hacerlo un experto que realizará los ajustes de optimización de velocidad con precisión quirúrgica.
¡Imagina lo felices que serán tus usuarios al ver tiempos de carga súper rápidos!