
Cada propietario de e-commerce desea aumentar sus tasas de conversión y reducir las de salida.
Y, los estudios muestran que una de las razones clave por las que las tasas de salida pueden estar llegando al techo es el bajo rendimiento de carga de la página.
A continuación, encontrarás una explicación de por qué la velocidad de la página debe ser tu próximo enfoque para tu sitio e-commerce si deseas que tu tienda sea lo más rentable posible (que supongo lo haces).
Contenido del artículo

Definitivamente, tiene sentido mejorar la velocidad de carga de la página tanto como sea posible.
Los clientes potenciales pueden realmente sentirse frustrados y desilusionados con tu sitio, si descubren que tienen que esperar años para que las páginas se carguen.
Esta es una razón clave por la cual las tasas de salida (las tasas a las que los visitantes de una página salen de tu sitio en esa página específicamente), pueden comenzar a subir.
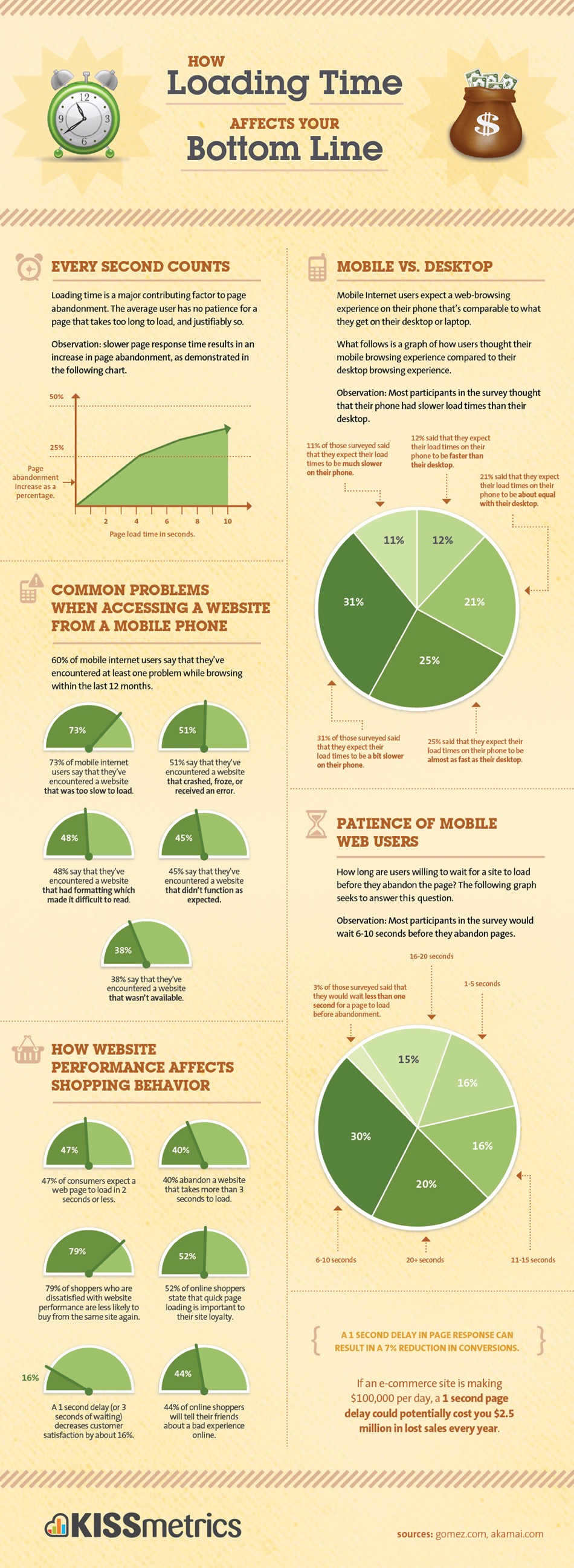
Hace poco, Gomez.com realizó un estudio que sugería que más de la mitad de los usuarios de Internet esperaban que un sitio web se cargara en 2 segundos.
Más que eso, pueden comenzar a tocar su reloj, frustrarse y prepararse a hacer clic fuera de tu sitio para ver si uno de sus competidores ofrece una experiencia de e-commerce con un mejor rendimiento de carga de página.
Un estudio realizado por Akami descubrió que alrededor de las tres cuartas partes de los usuarios de la red no regresarían a un sitio web si, según su experiencia, la carga demoraba más de cuatro segundos.

Por lo tanto, si deseas cumplir con esas expectativas, es crucial asegurarte de que todas las páginas de tu sitio se carguen en un máximo de dos segundos.
Siempre es una buena idea tener una versión móvil de tu sitio.
Los estudios sobre el uso de teléfonos inteligentes han demostrado que alrededor de dos tercios de los usuarios de teléfonos inteligentes usan su teléfono para acceder a la web.
También, se espera que aumente el número de personas que acceden a las versiones móviles de los sitios de e-commerce debido al mayor uso de teléfonos inteligentes.
Sin embargo, una cosa a tener en cuenta es que las versiones móviles de los sitios web tenderán a cargarse más lentamente que las versiones web 'tradicionales'.
Esto significa, que no puedes simplemente volcar el mismo código que utilizaste para la versión web de tu sitio en la versión móvil.
En su lugar, tendrás que cambiar el código para optimizarlo para que tu sitio móvil tenga ese rendimiento crucial de carga de página de dos segundos o menos.
La línea de fondo:
Cuando pruebes la velocidad de carga de tus páginas, pruébala en la versión web y móvil de tu sitio.
Comprobar la velocidad de carga de tu página es bastante simple, especialmente porque Google lanzó recientemente algunas herramientas gratuitas en línea para que puedas hacer eso.
Echa un vistazo a Page Speed Online, por ejemplo, que es una herramienta desarrollada por Google Labs.
Puedes integrar Page Speed Online en tu sitio como una extensión, o simplemente puedes usarlo como una herramienta basada en la web.
De manera crucial, Page Speed Online podrá decirte si tus páginas se están cargando demasiado despacio y también te sugerirá algunas opciones para mejorar el rendimiento de carga de tu página.
Hay varias maneras de mejorar la velocidad a la que cargan tus páginas. A continuación, hay tres de las principales:
Hay muchas otras maneras en que puedes aumentar el rendimiento de carga de tu página más allá de estos tres métodos clave. Intenta utilizar métodos distintos de HTML para cambiar el tamaño de tus imágenes, por ejemplo, e intenta utilizar la mejor red posible que puedas.

Fuente: Baufritz.com

Fuente: Baufritz.com
Puedes reducir una gran cantidad de KB sin pérdida de calidad.
A medida que se acerca el 2018, definitivamente vale la pena pensar en tus visitantes para el próximo año.
Hobo Web ha realizado un amplio estudio de cómo la velocidad de carga de la página afecta el rendimiento y sus gráficos muestran que el impacto negativo en las tasas de conversión es insignificante (5% o menos) cuando las páginas tardan un segundo o menos en cargarse.
Cuando las páginas se cargan tan rápido como esto, además, cualquier tasa de salida que obtenga para estas páginas probablemente se deba a factores distintos a la velocidad de carga de la página.
Entonces, aunque los estudios citados anteriormente en este artículo sugieren que debes mantener la velocidad de carga de tu página por debajo de dos segundos, ¿por qué no superar las expectativas de tus visitantes en 2018?
Intenta reducir la velocidad de carga de tu página a 1 segundo o menos y observa cómo se disparan las tasas de conversión.
¿Qué pasos estás tomando para asegurarte de que tu página cargue rápidamente? Déjame saber tus métodos en los comentarios a continuación.
Para obtener más información sobre la optimización de la velocidad de la página, consulte:
¿Te gustó esta publicación? ¡No te olvides de compartirla!